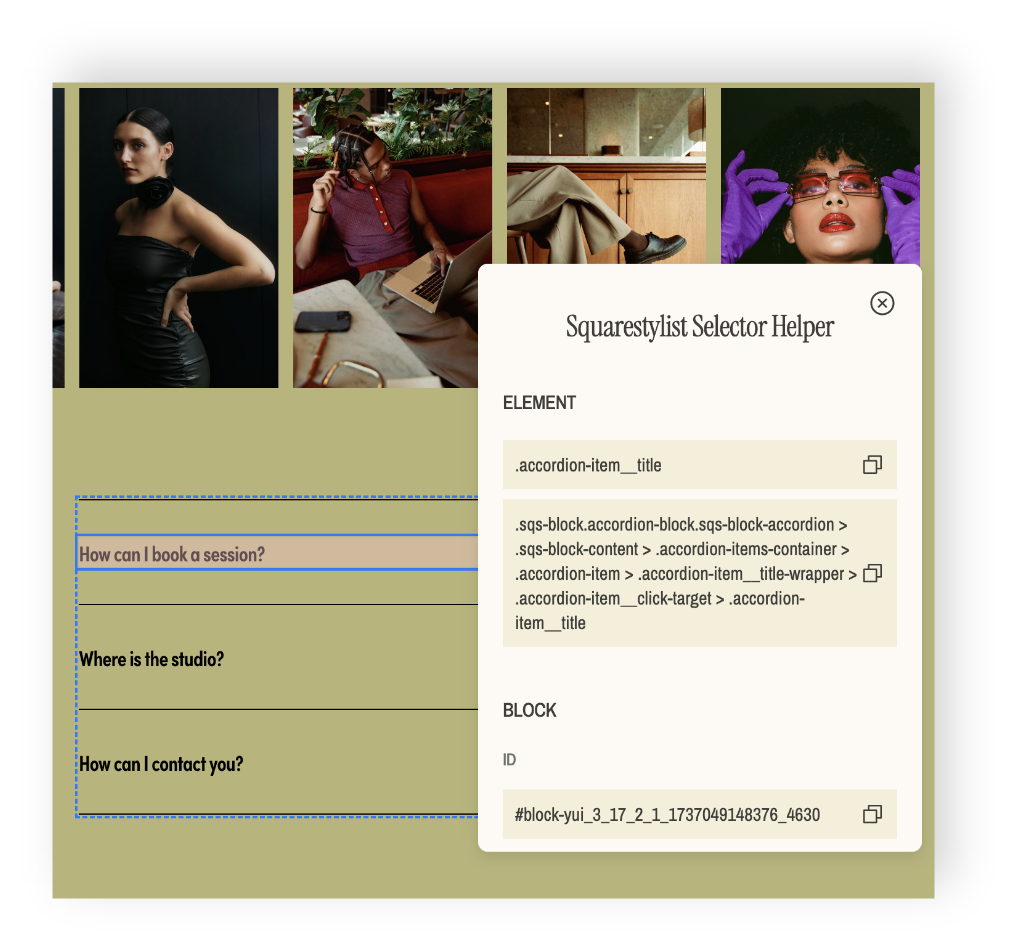
Squarestylist Selector Helper
Instantly find and copy CSS selectors
to easily style your Squarespace website
Watch the Video Tutorial
How to Use
Open your Squarespace website out of edit mode by adding ?noredirect at the end of the URL e.g. squarestylist.com/?noredirect
Click the extension icon on your browser tab
Click the element you wish to style. The selector suggestions should show up in the panel
Hover over the selector suggestions to preview the elements that will be styled by that selector
Copy the selector and use it in your CSS customizations
Made for Squarespace
Optimized for the most useful Squarespace selectors
Control the Scope
Shows section and page IDs to keep your CSS changes exactly where you want them
and prevent unintentionally styling other elements
Developed by a
Squarespace expert
Rache, the founder of Squarestylist and the developer of Selector Helper, built hundreds of squarespace websites and mentored hundreds of Squarespace experts through her program, Standout Squarespace.