( RESOURCES ) Browse through our collection of tips & tricks for Squarespace, Shopify, web design, and business. It’s a digital trove of creative ideas right at your fingertips.
How I Built a Profitable Business Selling Website Templates—And How You Can Too
Have you ever wondered if selling website templates could be a legit source of income—even without coding skills or a design degree?
How I Built a Profitable Business Selling Website Templates—And How You Can Too
a.
Squarespace
b.
Selling Squarespace Templates
Have you ever wondered if selling website templates could be a legit source of income—even without coding skills or a design degree? Trust me, you're more than ready to get started. I know because I began with zero experience, no formal background, and just a vision.
I'm Rache, the self-taught designer and developer behind Squarestylist, and through my programs Standout Squarespace and Standout Shopify, I’ve mentored hundreds of creative entrepreneurs looking to build profitable design businesses.
Let me take you through how I went from launching a single Squarespace template to creating a full-fledged business—and how you can do the same.
Why Website Templates Are the Perfect Starting Point
Selling templates isn’t just about passive income—it’s about freedom, creativity, and building your personal brand. Here’s why templates might just be your new favorite creative outlet:
A Creative Playground
Back when I worked with corporate clients, I felt creatively boxed in. Templates became my escape—a space where I could refine my style without client restrictions.
Portfolio Gold
Those template demos? They became my most powerful portfolio pieces. I no longer had to showcase work that didn’t reflect my true style. Instead, I attracted clients who loved my aesthetic.
Confidence to Charge More
In 2019, I was charging $800 per project. After launching my first template shop and building a solid passive income stream, I grew my packages to $5,000 and later to $12,000. Templates gave me the confidence and leverage to raise my rates.
Ready to Dive In? Here’s the Process:
I’ve broken down the journey into four main steps:
1. Ideation: Pick Your Platform & Specialty
Start with a platform you're comfortable with. If you’re unsure, I highly recommend Squarespace for its intuitive design and ease of use—for both creators and clients. If you’re leaning toward e-commerce, Shopify is the gold standard, though it requires more technical knowledge.
Then, define your specialty. Don’t be discouraged by a “saturated” market—there’s room for you. Consider:
What are you naturally good at?
What do you want to be known for?
What communities or industries do you understand deeply?
Real-world examples:
Melissa, a therapist, created Squarespace templates for therapists.
Kia built an editorial, edgy collection that reflects her unique aesthetic.
2. Build: Keep It Specific, Simple & Scalable
Focus on 3–6 key features per template. These should be reusable, adaptable, and easy for clients to update. Examples might include:
Testimonial sliders
Galleries that serve multiple functions
Blog and services menus
Tip: Use a fictional brand (e.g. "Thrive Wellness") and tools like Copy Spark to generate placeholder content before designing. This makes layout creation a breeze.
For design elements like fonts and images, use royalty-free assets (e.g. Unsplash or Pexels) and built-in fonts for base templates. You can still showcase the template with mockup brands and creative styling—just clearly note that these are not included in the final purchase.
For more advanced design, yes—code is optional, but can set your shop apart and allow for higher pricing. Just ensure that any custom features carry over when duplicating the site for customers.
3. Sell: Set Up Shop & Deliver Smoothly
Your sales page should:
Highlight your template’s key features
Demonstrate adaptability to various branding styles
For Squarespace, templates are usually delivered 24–72 hours post-purchase. Automating this process with tools like Airtable can make delivery seamless—even while you’re asleep or on vacation.
On Shopify, deliver your theme as a downloadable zip file. Simple and straightforward.
Don’t forget post-purchase touchpoints: Set up an automated email sequence with support info and next steps.
4. Support: Set Boundaries & Provide Resources
This part can be the trickiest. A few key pointers:
Define support duration (e.g. 90 days)
Clarify what’s included—and what’s not
Offer general tutorials that apply to all templates
I also built an AI-powered support tool so customers can get answers instantly without needing to email. Smart, right?
Beyond DIY: Other Ways to Sell Templates
Not every customer wants to DIY. Here are some service options:
Template Installation – Just install the demo on their existing site.
Template Restyle/Remix – Help them apply their branding; charge $1,500+.
Design Intensives/One Week Website – Fast-track services using a template as a base.
One of my students, Julie from Studio Volha, runs a one-week website experience based entirely on her own template collection.
Want to Launch Fast? I’ve Got a Class for That
If you’re ready to launch your Squarespace template shop, check out my class: Selling Squarespace Templates
It’s a done-for-you system that includes:
A real-world template
The AI-powered Template Wizard
Automated delivery setup
One-click sales page template
Licensing and shop policy templates
Or if Shopify is more your vibe, check out my Standout Shopify program instead.
Final Thoughts
If this breakdown made you realize that selling website templates is doable, then my job is done. I truly believe there’s something in your vision the world needs to see.
Everything You Need to Build a Successful Squarespace Web Design Business
While many know Standout Squarespace for teaching custom coding techniques, in this post I want to highlight the comprehensive business resources that make our program the complete package for web designers.
Everything You Need to Build a Successful Squarespace Web Design Business
a.
Squarespace
b.
Standout Squarespace
Are you looking to kickstart or level up your Squarespace web design business? Whether you're just starting out or refining your client process, our Standout Squarespace program is designed to support you every step of the way—not just in design and development, but in building a thriving business.
Let me take you through what makes this program special.
Two Levels to Fit Your Journey: Foundations and Advanced
The program is split into two levels: Foundations and Advanced. You can begin with the Foundations tier, which teaches you how to professionally build Squarespace websites—no code required (yet!). Once you're ready to push your skills further, you can upgrade to the Advanced lessons.
What’s Inside the Foundations Tier?
The Foundations tier is your go-to if you're looking for business tools and resources. It’s packed with templates, checklists, guides, and scripts that support the entire project journey—from inquiry to launch.
We even have a dedicated page just for Foundations because there’s so much packed in that we couldn’t fit everything on the main sales page.
Templates, Scripts, and Client Tools That Actually Work
We’ve got everything you need to streamline your client process:
Process Templates & Checklists
Discovery Questionnaire – Interactive and dynamic
Welcome Guide Kits – Available in XD, Figma, or adaptable to your preferred tool
Copy Prompts & Website Copy Guide – Available as form templates or Google Docs
Discovery Call Scripts
Email Scripts for Pitching, Onboarding, and Client Management
Our goal is to make every step smooth—not just for you but for your clients too.
A Step-by-Step Curriculum You Can Follow
Inside the module lessons, you'll learn to deliver full Squarespace projects end-to-end:
Start with Design Strategy
Follow the Standout Checklist to ensure nothing gets missed
Learn about Development using Squarespace’s built-in tools
Master SEO, accessibility, and performance through dedicated checklists
Build real projects: homepage, about, portfolio, shop, even courses and digital products
We walk you through the basics and beyond, making sure each lesson is interactive and actionable.
Real Practice, Real Projects
Throughout the program, you’ll work on hands-on projects and get to follow along with video lessons. You can watch how we build each section—or try it yourself first and then compare.
This isn't surface-level knowledge. These are best practices built from years of client work and real-life Squarespace projects.
Business Tools That Help You Thrive
In the business-focused section, you'll learn:
Strategic Pricing – How to price with purpose
Marketing Your Services – Build authority with digital products and free content
Client Experience – From onboarding to offboarding, we’ve got guides for it all
Plus, we guide you in using your product suite as part of your portfolio. It’s a smart way to show your expertise while growing your reach.
An Engaged, Supportive Community
You won’t be doing this alone. Our Standout Squarespace community is where you can:
Ask questions
Connect with other designers
Join live practice threads
Get support from mentors and me personally
Whether it's troubleshooting, pricing advice, or client communication tips—we’re here to help.
Ready to Learn Code?
Once you're confident with the no-code tools, you can level up by upgrading to the full version of the program. Everything you paid for the Foundations tier will be credited toward the upgrade—so there’s no risk in starting small.
The Advanced tier introduces coding in Squarespace, taught in a smart, accessible way. You’ll unlock endless possibilities to create custom, in-demand website features.
Check out our Showcase page to see what’s possible. Every site featured there was built by our students using the techniques and support we provide.
An Invitation
Whether you’re just starting your web design journey or looking to streamline and scale your process, Standout Squarespace offers the structure, tools, and support to help you succeed.
Still got questions? I’m here to help—just reach out!
Introducing Montage: Where Creative Code Meets Seamless Design
The unveiling of Montage, our new Squarespace Master Template combining our community’s most loved creative code solutions into one cohesive foundation.
The unveiling of Montage, our new Squarespace Master Template combining our community’s most loved creative code solutions into one cohesive foundation.
LAUNCHING THE MONTAGE MASTER TEMPLATE
a.
Squarespace
b.
Master Template
There's something poetic about the word "Montage" — a technique of combining various elements to create something entirely new. It perfectly captures what we've been quietly crafting behind the scenes: a Squarespace Master Template that brings together our most beloved creative code solutions into one cohesive foundation.
As I reflect on the years of teaching web design and watching our community grow, I've noticed how certain creative components have become essential tools in our students' workflows—features they reach for in their client projects time and time again. These are the components that make websites feel both familiar and surprising, the ones that turn a simple scroll into an engaging journey.
This observation led to some questions: What if we could weave all these favorite elements into one thoughtfully crafted template?
That's how Montage was born—not just as a plain-and-straight Squarespace template, but as a canvas for possibility.
A Foundation for Creative Freedom
Every exceptional experience starts with a blueprint. What makes Montage special isn't just its collection of hand-coded section templates or its sophisticated modular design—it's how these elements come together to give you creative freedom while maintaining the structure, as well as the flexibility, needed for professional results.
Beyond the Expected
What brings me joy about Montage is seeing how it reduces friction in the design process. Our community members often share how having these sought-after features readily available—from dynamic navigation options to engaging content displays—allows them to focus more on crafting unique experiences for their clients rather than rebuilding common elements from scratch.
The template brings together accessibility, performance, and creative possibility in a way that feels natural. It truly feels like having a well-organized creative toolkit where everything works together seamlessly.
The Standout community well knows how I deeply value performance, especially for a Master Template such as Montage so I made sure it is value-packed yet immensely lightweight. To illustrate: Montage features 27 creative components as of writing, including Tabs, Lists, Sliders, Carousels, Blog Layouts and Styled Texts. With so many moving parts, some may wonder how these many coded features affect your site’s loading time. You’ll be happy to note that any and all creative components that have not been activated, especially those written with Javascript, will be offloaded from your website and won’t affect site loading.
A Familiar Echo
Montage's approach mirrors what we've seen work beautifully with Esencia, our well-celebrated Shopify theme. I smile when I think of the feedback from our community. As Rebekah from Studio Kanuka shared, "I have loved using Esencia theme in a variety of projects. When I have a tight timeline or budget, I feel confident using Esencia since I am now very familiar with it and can offer unique layouts and features easily and the websites are all so unique!"
Kotryna from Studio Heavenly echoed this sentiment perfectly: "The Esencia Theme alone is pure gold! Not to mention Rache's ongoing support and tutorials. I understand Shopify much better, making something way more custom for clients."
Can you imagine feeling this same way about your Squarespace builds?
Join our Standout Squarespace
As we officially launch Montage on March 24, 2025, it represents more than just a template — it's a reflection of our community's journey and creative needs. Available exclusively to our Standout Squarespace members, Montage gives you the tools to build stunning, bespoke websites in half the time without compromising on quality or creativity.
In web design, as in life, sometimes the most beautiful creations come from thoughtfully combining existing elements in new ways. That's the essence of Montage, and that's what we hope this template helps you achieve in your own creative journey.
Whether you're building your first professional website or your hundredth, Montage is designed to be that reliable foundation that lets your creativity shine through while positioning you as a bona-fide Squarespace design expert. After all, isn't that what great web design is all about?
Creative Layout Ideas for your About Page (For Solo Creatives)
This marks the first edition of our Creative Layout Ideas series, where we'll explore unique ways to combine techniques from our code toolkit into stunning, functional designs.
Creative Layout Ideas for your About Page (For Solo Creatives)
a.
Squarespace
b.
Article
When our Standout Squarespace community asked for fresh inspiration on creative layouts, I knew exactly where to start — the About page, where personality meets purpose in web design. This marks the first edition of our Creative Layout Ideas series, where we'll explore unique ways to combine techniques from our Standout Squarespace code toolkit (also available in our shop) into stunning, functional designs.
What you'll find here are four distinctive layouts specifically crafted for solo creatives, each inspired by the techniques we've developed in our toolkit. While most of these require custom code to implement, they showcase what's possible within Squarespace when you think beyond the conventional headshot-and-bio format.
Let's explore these layouts that can help you tell your story in more engaging ways:
Fixed Split Screen
Imagine your About page as a curated gallery where your introduction remains fixed on one side while your personality unfolds through visual stories on the other. This layout anchors your core message on the left while allowing visitors to scroll through a collection of personal touches on the right— perhaps your favorite books, travel snapshots, or behind-the-scenes glimpses of your creative process.
What makes this layout special is how it maintains context while revealing more about who you are. Your introduction stays put, grounding the visitor's experience, while the scrolling section creates a natural rhythm of discovery.
Learn how to implement this technique via this free tutorial: Fixed Split Section →
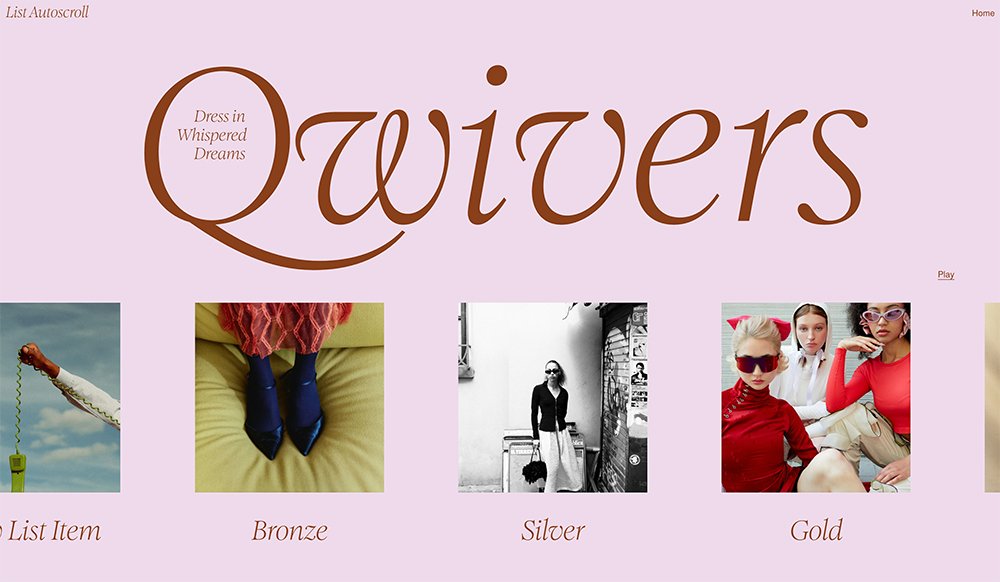
List Autoscroll
Sometimes, the best stories unfold naturally, like a conversation over coffee. The List Autoscroll layout embraces this idea by creating a gentle, automatic flow of content that reveals different facets of your personality. From behind-the-scenes moments to portfolio highlights, each element smoothly transitions into view, creating an effortless browsing experience.
This approach is particularly effective for creatives who want to showcase multiple aspects of their work and personality without overwhelming visitors. This feature uses the built-in carousel list section and is a delight to update and rearrange.
Get this component as part of our Standout Squarespace program or purchase it as a standalone component: List Autoscroll component →
Moveable Blocks
Here's where we add a playful twist to the traditional About page. The Moveable Blocks layout turns your page into an interactive canvas where visitors can drag and rearrange content blocks that represent different aspects of your personality. Think of it as a digital mood board that visitors can explore and interact with.
This layout creates a memorable experience by inviting visitors to engage with your story actively. Each moveable element — whether it's a photo, a quote, a video, or a snippet about your creative process—becomes part of a larger conversation.
Get this component as part of our Standout Squarespace program or purchase it as a standalone component: List Autoscroll component →
Multi-image Reveal
The Multi-Image Reveal layout adds an element of discovery to your About page. As visitors hover over images, they uncover snippets of your personality — from your coffee preferences to creative inspirations. It's like having a series of gentle "aha" moments that gradually paint a fuller picture of who you are.
What’s great is you have the freedom to place the image blocks anywhere on the fluid engine grid! So much room for exploration and creative freedom.
While most of these layouts require code implementation (available in our Standout Squarespace code toolkit), they are also available as standalone components in our shop. They showcase the possibilities within Squarespace.
Remember, your About page is more than just a space for introducing yourself—it's an opportunity to create a meaningful connection with your visitors. You may choose to keep things simple or opt to experiment with more interactive elements, the key is to create an authentic representation of you and your creative journey.
Creative Code Solutions for Squarespace: Dynamic Content, Details and Navigation
Creative Code Solutions — a series that shows what's truly possible in Squarespace. Each edition will reveal techniques that go beyond what you might expect from the standard builder, inspiring both designers and website owners to explore new possibilities.
Creative Code Solutions for Squarespace: Dynamic Content, Details and Navigation
a.
Squarespace
b.
Article
Squarespace is often celebrated — and sometimes dismissed — for its simplicity. Yes, it's designed to be easy to use without any coding knowledge. But with just the right skills, this "basic" platform can turn into a canvas for sophisticated websites.
This is why I created Creative Code Solutions — a series that shows what's truly possible in Squarespace. Each edition will reveal techniques that go beyond what you might expect from the standard builder, inspiring both designers and website owners to explore new possibilities.
In this edition, we're exploring how a few clever code additions can unlock features you won't find in Squarespace's native options. These solutions come directly from our conversations in our Standout Squarespace program, where designers bring their creative challenges and dreams. Their needs inspire our code solutions, turning their ideas into working features for their clients. It's proof that Squarespace's simplicity isn't holding us back — it's giving us a strong foundation to build something more.
Dynamic Navigation Options
Squarespace's built-in navigation works well, but with a few code tweaks, we can explore more options for menus that align with the brand's unique needs and aesthetic:
Overlay Menu for Desktop
If you love the clean, focused experience of mobile navigation, bring that same approach to desktop. This solution adapts Squarespace's mobile menu for larger screens, creating an immersive navigation experience that works particularly well for minimalist brands. What makes this option user-friendly is it simply pulls the navigation menu set by users and elegantly displays dropdown items.
Full-Width Header Images
When your brand relies heavily on visual impact, consider expanding your logo image to full width. This approach works especially well if you wish your brand’s logo to be prominent. The solution maintains Squarespace's responsive image handling while giving your header logo more room to breathe.
Slide-out Navigation
For sites with multiple navigation needs, slide-out menus offer an elegant way to handle secondary navigation without cluttering your main menu. This slide-out navigation simply uses our Pop-out Menu component as base with some CSS tweaks.
Language Switch Styling
For bilingual sites, transform Weglot's default dropdown into an elegant toggle. Since Weglot offers free support for two languages, many of our sites use this feature. But the default dropdown menu can feel excessive for a simple language choice. Our CSS-only solution creates a clean, minimalist switch that fits seamlessly with your navigation—perfect for sites toggling between two languages.
Content in Motion: Dynamic Display Solutions
Static content has its place, but dynamic presentation captures attention. These solutions bring movement and life to your Squarespace content:
Rich Content Marquee
Building on Squarespace's carousel list section, this solution lets you create scrolling displays with images, text, and links. It's intuitive to update and maintain, making it ideal for featuring team members, services, or highlighted content.
Slide-out Summary Previews
Preview content without page jumps using smooth slide-out summaries. Built using Squarespace's summary blocks, this solution keeps visitors engaged by bringing content to them rather than directing them away.
Vertical Marquee
Turn the standard gallery block into a smooth, vertical scrolling showcase. Simply add your images through Squarespace's familiar gallery interface, and watch them flow in an elegant vertical display, perfect for portfolios, product features, or brand storytelling.
Scroll-based Text Highlights
Text that highlights as you scroll (like karaoke!). Guide readers through your content with dynamic text highlighting that responds to scrolling. It's an engaging way to make the most relevant content more attractive without being distracting.
Details that Matter
Sometimes it's the subtle design choices that set a site apart. From perfectly geometric buttons to thoughtful content organization, these small refinements help create a more polished, intentional experience for your visitors.
Perfectly circular button
Create perfectly circular buttons that maintain their shape across all screens. It's a small detail that shows attention to design precision.
Product and Blog Post Taglines
Add taglines to products and blog posts for better content hierarchy. This simple addition adds context to your collection pages before users even visit individual products and articles.
Each of these solutions represents what we love most about working with Squarespace: taking a solid foundation and transforming it into something unexpected. They're all designed to work seamlessly with Squarespace's native features, adding sophistication without sacrificing the platform's core simplicity.
Want to stay updated on the latest Squarespace design techniques? Subscribe to our newsletter where we share tips, tricks, and inspiration for elevating your web design game.
An Invitation
If you're interested in mastering these techniques and accessing our complete library of Squarespace solutions, check out our Standout Squarespace program. We dive deep into implementation details and provide step-by-step guidance for each feature.
Add Custom CSS to Squarespace Easily with Selector Helper extension
Styling your Squarespace website just got faster and easier with the Squarespace Selector Helper, a brand-new Chrome extension.
Add Custom CSS to Squarespace Easily with Selector Helper extension
a.
Squarespace
b.
Video
Styling your Squarespace website just got faster and easier with the Squarestylist Selector Helper, a brand-new Chrome extension. This tool is designed to save you time and effort by instantly suggesting the CSS selectors you need to style your Squarespace site to your heart’s content.
Why This Tool is a Game-Changer
Squarespace already offers powerful design options that allow us to tweak colors, layouts, and styles, but sometimes they just don’t cut it for achieving a specific look. That’s when a little touch of code magic becomes invaluable. And here’s the best part: you don’t need to be a coding wizard to use this tool. The Squarestylist Selector Helper makes coding in Squarespace surprisingly simple, even if you’re brand new to it.
What’s a Selector Anyway?
Before we dive in, let’s cover the basics. A CSS rule has two parts:
Selectors: These identify the elements you want to style.
Declarations: These are the styling rules inside curly braces (e.g., color, size, rotation).
The tricky part? Finding the right selector. It often involves opening Chrome's Inspector tool and hunting through the code — a process that it is worth learning but can be time-consuming. That’s exactly why I developed this extension. With it, you can simply click an element, and it will suggest selectors for you.
Getting Started: How to Use the Selector Helper
Install the Extension:
Head to the Chrome Web Store and search for "Square Stylist Selector Helper."
Click "Add to Chrome" and follow any prompts.
Pin It for Easy Access:
After installation, pin the extension to your toolbar so it’s always handy.
Exit Edit Mode in Squarespace:
Copy your site’s URL, paste it into a new tab, and add
/?noredirectat the end. This will let you preview your site without the editing interface.
Click to Get Selectors:
Open the extension, click on any element, and voilà—it suggests the selectors you need.
Some Use Cases
This tool opens a world of customization possibilities. Here are just a few examples:
Rotate Elements:
Squarespace doesn’t have a built-in way to rotate an image block, but with this extension, it’s simple. Select the image, copy the block ID selector, and add a CSS rule like
transform: rotate(15deg);.
Style Specific Sections:
Want changes to apply only to one section? Wrap your CSS rule in a section-specific selector provided by the tool. For instance, this is handy for tweaking the aspect ratio of portrait videos or customizing the appearance of text blocks.
Control Granular Details:
Adjust the color of an accordion title or add a background to a carousel description. Just click the element, grab the selector, and make your changes.
What makes this tool unique is how it suggests selectors for every type of element—blocks, sections, and even smaller, harder-to-reach elements like container wrappers. It previews the elements affected by each selector, so you can confidently pick the right one. It’s smart, intuitive, and incredibly time-saving.
Advanced Tips and Tricks
Use Block IDs for Precision: These unique identifiers ensure your styles don’t accidentally affect other elements on the site.
Class Selectors for Multiple Elements: When you need to apply the same style to several elements, this is a more efficient option.
Section Selectors for Localized Customization: Restrict changes to a specific section to keep everything else intact.
Why You’ll Love It
This tool isn’t just for quick fixes. It’s designed to help you create smarter, more sustainable customizations. If you save sections to your Squarespace catalog or create templates to sell, these selector-based customizations will carry over seamlessly. It’s a total game-changer for anyone looking to work smarter, not harder.
Ready to Learn More?
If you’re interested in diving deeper into Squarespace customizations, check out my Standout Squarespace course. I teach all about using smart selectors to streamline your workflow and create reusable, beautifully coded designs.
With the Squarestylist Selector Helper, the possibilities are endless. Download it today and start transforming your Squarespace website like a pro.
Add multiple fonts in one line - Squarespace Tutorial
Here's how to achieve this elegant effect using just one line of CSS code.
One simple yet effective technique is using different font styles within a single line of text. Here's how to achieve this elegant effect using just one line of CSS code.
Add Multiple fonts in one line
a.
Squarespace
b.
Video
Adding visual interest to your Squarespace website doesn't always require complex design solutions. One simple yet effective technique is using different font styles within a single line of text. Here's how to achieve this elegant effect using just one line of CSS code.
The Technique
The method involves utilizing Squarespace's miscellaneous font settings and applying a custom CSS code that activates when text is italicized. The beauty of this approach is its simplicity - once set up, you won't need to touch the code again to make changes.
Step-by-Step Guide
Set Your Miscellaneous Font
Navigate to Font Settings
Locate the Miscellaneous font section
Choose your desired font and properties
Add the CSS Code
Go to Website Tools
Open the Custom CSS panel
Add the provided code
This code will target italicized portions of H1, H2, and H3 elements
h1 em, h2 em, h3 em {
font-family:var( --meta-font-font-family);}Apply the Style
Simply select any word or phrase
Apply italic formatting
Watch as your miscellaneous font properties automatically activate
Pro Tips
Change typefaces anytime through style settings without modifying code
Apply this to multiple headings (H1, H2, H3)
Use it strategically for emphasis or visual hierarchy
Want More?
Looking to level up your Squarespace design skills? Check out our Standout Squarespace course for comprehensive design strategies. For those interested in using custom fonts beyond Squarespace's standard options, I've developed a specialized tool to streamline the process. Checkout Custom Fontwiz →
Using AI Tools Ethically in My Web Design Business
How can we ethically use AI tools in our website design practice? We collaborated with IP lawyer Ivy of Canary and Hedge to help us better navigate this new landscape.
Using AI Tools Ethically in My Web Design Business
a.
Business
b.
Article
Introduction
When I first started exploring AI tools in my web design practice, I felt like I was walking through uncharted territory. Should I tell my clients? What about copyright? These questions kept popping up, and I knew I needed clear answers—not just for myself, but for my entire design process.
After developing Copyspark (my AI-powered website content tool) and also witnessing how AI features are becoming built right into our everyday design tools—I've learned that ethical implementation is an ongoing journey. While there's still much uncertainty in this space, I've found that focusing on building trust with clients while delivering exceptional value helps guide the way. Let me share what I've discovered so far on this path.
Understanding AI-Assisted vs. AI-Generated
One of the first things that helped me navigate this uncertain landscape was understanding the difference between AI-assisted and AI-generated content. This distinction has become my framework for evaluating how I use AI in my work and ensuring I'm being ethical in my approach.
AI-Assisted Work (My Go-To Approach):
Using AI to enhance my existing design process
Maintaining creative direction and substantial editing
Treating AI as a tool, not the artist
Here are the exact examples the US Copyright Office considers minimal AI use:
Technical Support: Using AI for spell-checking, formatting text, or generating page numbers
Basic Photo Edits: AI assistance for sharpening images or adjusting lighting
Brainstorming: Using AI to generate ideas that you later develop into original content
Simple Text: Using AI for titles, short phrases, or names
Video Editing: Using AI to blur faces or duplicate minor edits across frames
AI-Generated Content (Requires More Careful Handling):
Content created primarily by AI
Limited human input beyond prompts
Needs clear documentation and client communication
The Copyright Office calls these "appreciable" AI contributions. Here's what they specifically include:
Visual Elements: Using AI to create background elements or illustrations
Substantial Text: Having AI generate significant portions of written content
Language Work: Using AI to translate copyrightable content
Video/Film: Using AI for backgrounds or special effects that would be independently copyrightable
Audio Elements: AI-generated music or sound effects that would qualify for copyright protection
The Copyright Office emphasizes there's no strict percentage rule (like "10% AI is okay"). The key question to ask yourself is: "Would the AI-generated material, standing on its own, qualify for copyright protection if it had been created by a human?" If yes, it needs to be disclosed.
My Personal Takeaway
While these examples help clarify the legal boundaries, I've found it's best to err on the side of caution and transparency. Even when using AI in ways that don't require disclosure, I maintain clear documentation of my process and communicate openly with clients about how AI tools enhance (but don't replace) my professional expertise.
Setting Clear Client Expectations
Remember that client who asks you if you use AI in your work? Instead of dancing around the topic, I've found that transparency builds trust.
When clients understand how AI enhances (not replaces) my creative process, they're often more excited about the possibilities.
But how do we actually put this transparency into practice? Thanks to my Intellectual Property Lawyer, Ivy of Canary and Hedge, I've implemented the following steps along with the exact clauses generously provided by Ivy that you can consider adapting for your own practice:
1 | Getting Started: Clear Communication in Proposals
Before we even talk contracts, I make sure my proposals set the right expectations. Here's what I include:
Explicitly mention which aspects of the project may involve AI tools
Explain how these tools enhance rather than replace human creativity
Outline the review and refinement process for AI-generated content
2 | Making It Official: Contract Language That Protects Everyone
In my service agreements or contracts,
Include specific clauses about AI usage
Clearly define what constitutes AI-assisted work
Maintain transparency about the editing and oversight process
3 | Covering All Bases: Website Policies
To maintain consistency across all client touch points, I've updated my website policies too. Here are the exact clauses I use:
Terms and Conditions
Include clear disclaimers about AI usage
Specify ownership rights for AI-assisted work
Address privacy considerations related to AI tools
Privacy Policy
Update your privacy policy to reflect any AI tool usage
Clearly explain how client data is protected
Address any data processing related to AI tools
Best Practices for Ethical AI Implementation
Here are some best practices to consider:
1. Verify the AI Tools
Before using any AI tool in the design process:
Review the terms and conditions thoroughly
Understand the ownership rights of AI-generated content
Verify how the AI was trained and what data sources were used
Only use AI tools that can confirm proper licensing and rights
2. Document the Process
Maintain clear records of:
Your creative input and decision-making
Which elements were AI-assisted vs. purely human-created
Any modifications made to AI-generated content
Client approvals and feedback
The extent of AI usage in each deliverable (e.g., whether AI was used for minor enhancements or more substantial contributions)
Your review and editing process for any AI-assisted content
3. Protect Intellectual Property
When using AI tools, consider these important steps:
Review the terms of service for each AI tool you use
Understand the ownership rights of AI-generated content
Keep records of how AI tools are used in each project
Ensure your website's terms and conditions address AI usage
Looking Ahead
While AI tools can enhance our workflow, they should never overshadow the human element of web design. Your unique creativity, experience, and understanding of client needs remain the cornerstone of successful web design projects.
As AI continues to evolve, I'm excited about the possibilities it brings to web design. But I'm even more excited about how we as designers can shape its ethical implementation in our industry.
Note: While I aim to share helpful insights from my experience, remember that AI regulations and best practices continue to evolve. For specific legal guidance, always consult with qualified professionals who can address your unique situation.
References:
How to Optimize and Resize Images for Web
Pixresize is a clean, straightforward tool to compress and resize images for optimized use in websites.
Pixresize is a clean, straightforward tool that I developed to compress and resize images for optimized use in websites.
How to Optimize and Resize Images for Web
a.
Design
b.
Article
The #1 reason websites are slow
Here's a startling fact that changed how I approach web design forever: 72% of visitors won't return to a website after a single slow-loading experience. As someone who's built countless websites for clients, this statistic hit close to home. But what surprised me most wasn't the number itself—it was discovering that the culprit behind slow websites often isn't complex code or server issues.
It's something far more basic: unoptimized images.
I learned this lesson the hard way during a routine SEO audit of my own website. What I found made my heart sink: hundreds of massive 6MB images quietly sabotaging our site speed. But this discovery led me to create something that would help not just my team, but designers everywhere.
When Photoshop Isn't the Answer
If you've taken any of my courses or followed my design tutorials, you've probably heard me recommend Adobe Photoshop Scripts for image optimization. It's powerful, reliable, and gets the job done beautifully. But here's where things got interesting.
My sister, who helps manage our website content, doesn't have access to Adobe Photoshop. When she tried using online alternatives, she kept running into problems that probably sound familiar:
Sketchy websites plastered with aggressive ads
Confusing download buttons that felt like navigating a minefield
Legitimate concerns about file security and privacy
This wasn't just a problem for my team — it's something I've heard from countless designers working with clients who need to update their own websites. We needed a better solution.
Introducing Pixresize: Simple, Secure, and Free
That's why I built Pixresize—a clean, straightforward tool designed specifically for designers and their clients. No sign-ups required. No monthly subscriptions. No sketchy ads.
Just like Squarespace puts sophisticated design capabilities in everyone's hands, Pixresize makes image optimization accessible to all. Here's what makes it different:
Built for Real-World Design Workflows
The interface is intentionally minimal, focusing on what matters most:
Drag-and-drop multiple images at once
Set custom dimensions that work for your platform. For Squarespace, I recommend width setting of 1500px and Quality level of 60 -90. For Shopify, the width setting can be up to 4000px but consider converting PNG images to JPG.
Maintain aspect ratios automatically
Download your optimized images instantly
Easily batch rename the images by indicating the file prefix
Security First, Always
Remember those concerns about file security? Pixresize processes everything right in your browser. Your images never touch our servers — ensuring complete privacy and security for you and your clients.
No signups or ads
The best part? You can share this tool with anyone on your team or any client who needs to update their website. No need to worry about software licenses or complicated tutorials. If they can drag and drop, they can use Pix Resize.
Ready to Try It Out?
Visit Pixresize and give it a try. It's completely free, with no sign-up required. Just drag your images, set your preferences, and download your optimized files.
Looking for more tools to streamline your web design workflow? Check out our full toolkit for designers and website owners →. We're constantly adding new resources to help make web design more accessible and efficient for everyone.
Remember: your website's first impression matters. Don't let unoptimized images cost you visitors. Take control of your site's performance today with Pix Resize.
How to Add a Custom Cursor to your Squarespace website
A step-by-step tutorial on how to add stylish cursors to your Squarespace website
Learn how to add a custom cursor to your Squarespace website! In this tutorial, I'll show you step-by-step how to implement this popular design feature while maintaining great user experience.
How to Add a Custom cursor to your squarespace website
a.
Squarespace
b.
Video
Introduction
I'm always looking for ways to add unique touches to Squarespace sites without compromising user experience. One of the most requested features from our community is adding a custom cursor—that little pointer that follows your mouse movement around the screen. Today, I'll walk you through how to implement this creative detail while keeping your site professional and user-friendly.
Why Consider a Custom Cursor?
Before we dive into the technical details, let's address the elephant in the room: should you even use a custom cursor? While it can add a distinctive touch to your site's personality, it's essential to approach this feature thoughtfully. Custom cursors work best when they:
Enhance your brand's visual identity
Don't interfere with basic navigation
Maintain accessibility standards
Complement your overall design aesthetic
Technical Requirements First
To ensure your custom cursor looks crisp and professional, here are the key specifications:
Maximum size: 128 pixels (width or height)
Recommended size: 30-50 pixels
Preferred format: SVG for optimal clarity
Alternative format: PNG with transparency
Pro tip: If you're working with existing graphics, you can use our Pixresize tool to adjust your cursor image to the correct specifications. Simply upload your image, set the width to 50px (or your preferred size under 128px), and export as PNG with 100% quality to maintain transparency.
Step-by-Step Implementation
Step One: Upload Your Cursor Image
Create a temporary page in your not-linked section
Add a file upload via the hyperlink tool
Upload your cursor image
Save and grab the file path URL
Step Two: Add Custom CSS
Access your Custom CSS panel (quick tip: use the forward slash key and type "CSS")
Paste the code below, insert your file path URL between the quotation marks and save your changes
body:not(.sqs-edit-mode-active) {
cursor:url(" "), auto;
}Step 3: Custom Hover State (Optional)
Want a different cursor when hovering over links?
Upload a second cursor image
Add the hover-specific code snippet below
Insert the second file path URL.
body:not(.sqs-edit-mode-active) {
a:hover, button:hover {
cursor:url(""), pointer;
}
}Important Considerations
While custom cursors can add flair to your site, here are some professional guidelines to keep in mind:
Accessibility First The default code maintains the standard pointer cursor for clickable elements, ensuring users can easily identify interactive elements. If you opt for a custom hover cursor, ensure it clearly indicates clickable areas.
Testing Period Note that custom graphics might not display during your trial period, but they'll appear once you've subscribed to a paid Squarespace plan.
User Experience As with any custom feature, consider your audience. The cursor should enhance, not hinder, the browsing experience. When in doubt, err on the side of subtlety.
Custom cursors can be a fantastic way to showcase your brand's creativity, but they should be implemented with intention. Remember, the goal is to enhance your site's personality while maintaining its professionalism and usability.
Elegant font pairings in Squarespace: A Designer’s Guide
Our favorite native fonts!
Working with Squarespace's native fonts, I've found these natural pairings that feel like quiet conversations on a page.
Elegant font pairings in Squarespace: A Designer’s Guide
a.
Squarespace
b.
Article
Typography has this subtle way of telling stories. Working with Squarespace's native fonts, I've found these natural pairings that feel like quiet conversations on a page. Each combination lives right there in your site settings — accessible, reliable, and ready to hand over creative control to your clients.
Why Native Fonts Matter
While it might be tempting to purchase the latest trending font for every project, Squarespace's built-in font library already offers an impressive collection of professional-grade typography that's optimized for web performance and accessibility. These fonts are carefully curated, professionally licensed for use within your Squarespace website, and thoroughly tested across different devices.
However, it's important to note: if you plan to use these fonts in other applications like print materials, logos, or external digital projects, you'll need to obtain additional licensing directly from the font foundries.
When to establish the type system
Ideally, typography choices should be established during the branding phase, before website development begins. For designers who handle both branding and web design, or business owners managing their own brand identity, consider these Squarespace font pairings during your brand development process. This ensures your website typography will seamlessly align with your overall brand strategy while maintaining the technical benefits of using Squarespace's native fonts
The Hidden Font Setting
While Squarespace appears to offer just two font choices — heading and paragraph, there's actually a hidden third option that can help us achieve an editorial look with more font styles. Check out this blog post to discover how to activate another font setting that can serve as our Deck/Intro font.
My Favorite Squarespace Font Pairings
Sofia Pro + Arial
Main Heading: Sofia Pro Condensed brings bold, modern impact
Intro Font: Sofia Pro (regular) adds a softer, welcoming touch that bridges the gap between the condensed headlines and body text
Body: Arial provides clean, reliable readability Perfect for lifestyle brands, food blogs, and creative businesses where approachability is key.
Ivy Presto + Fragment Mono
Main Heading: Ivy Presto commands attention with refined elegance
Intro Font: Fragment Mono brings an unexpected technical edge that creates intrigue
Body: Ivy Presto Text offers a more refined version optimized for shorter text blocks, maintaining the font's sophistication while improving readability.
Forma DJR Display + Forma DJR Text
Main Heading: Forma DJR Display offers bold, architectural presence
Intro Font: Freight Display's humanist details add a touch of elegance to supporting text
Body: Forma DJR Text, specially optimized for smaller sizes, maintains the font's geometric character while improving readability for shorter text blocks
This combination maintains excellent readability while feeling distinctly editorial. Works beautifully for lifestyle magazines and brand storytelling where visual hierarchy is crucial.
Chapman + Droid Sans Mono
Main Heading: Chapman brings classic editorial sophistication
Intro Font: Helvetica Neue acts as a versatile bridge between display and text
Body: Droid Sans Mono adds a contemporary technical touch when needed Perfect for editorial websites where you want to achieve that timeless magazine feel with modern functionality.
Mencken Standard + Archivo Narrow
Main Heading: Mencken Narrow creates striking, space-efficient headlines
Intro Font: Archivo Narrow offers a complementary sans-serif that maintains the editorial feel
Body: Mencken Standard is excellent for fashion, lifestyle, and editorial projects where space efficiency meets style.
Aktiv Grotesk Condensed + Mencken Standard
Main Heading: Aktiv Grotesk Condensed provides a strong, contemporary presence
Intro Font: Mencken Standard Head brings editorial sophistication to the deck/intro text
Body: Aktiv Grotesk (regular) ensures crisp readability. This combination reverses the typical serif-sans hierarchy to create a modern editorial aesthetic that works particularly well for health, wellness, and lifestyle content where you want to balance contemporary design with editorial credibility.
For Template Designers
If you're creating templates for sale, here's why sticking to Squarespace's native fonts is crucial:
Client Empowerment: Built-in fonts allow your clients to easily modify typography through Squarespace's interface without touching code
Website-use Licensing: You'll avoid any licensing complications
Seamless Handoff: Clients can confidently make typography adjustments without breaking the design
You may still provide resources on how to install custom fonts but it’s best to use a native font for the template that you’ll redistribute.
If you wish to learn more about Selling Squarespace Templates, check out our workshop on selling templates →
Best Practices
When applying these pairings in your designs:
Maintain proper heading hierarchy for SEO and accessibility
Use the scale text feature for visual impact while preserving semantic structure
Leverage Squarespace's built-in spacing and sizing controls
Consider how your typography choices translate across mobile devices
Typography isn't just about choosing beautiful fonts — it's about creating experiences that resonate with your audience while maintaining functionality and accessibility. These pairings are just starting points. The beauty of working with Squarespace's native fonts is the freedom to experiment while maintaining a professional, cohesive look that works across all devices and platforms.
The Hidden Font Hack to get the Editorial Look in Squarespace
Get that editorial look with this secret Squarespace setting
The Hidden font hack to achieve the editorial look in squarespace
a.
Squarespace
b.
Article
While Squarespace offers a robust selection of fonts, you might have noticed that the platform seemingly limits you to just two font options: heading and paragraph styles. But what if I told you there's a hidden third setting that could elevate your designs to magazine-worthy status?
Today, I'm excited to share one of my favorite Squarespace secrets that will help you achieve that polished, editorial look you've been dreaming of — all without touching a single line of custom code.
The Secret: Miscellaneous Font Setting
While most designers work exclusively with the heading and paragraph settings in Squarespace, there's actually a powerful third option hiding in plain sight: the miscellaneous font setting. This hidden gem opens up countless creative possibilities, especially when you want to add that elegant introductory text (what we call a "deck" in editorial design) between your headline and body copy.
Here's how you can leverage this secret to create sophisticated, magazine-style layouts:
How to Use the Hidden Font Setting
First, set up your basic font structure using the standard heading and paragraph settings in your Squarespace site styles.
Navigate to the font settings and locate the "Miscellaneous" option (it's easy to miss, but it's there!).
Choose your desired font for the miscellaneous setting. For example, if you're going for an editorial look, you might want to select something elegant like Sofia Pro from the legacy fonts.
To apply this third font style to any text, simply highlight the paragraph or introductory text you want to modify and assign it the "monospace" format.
Why This Hack Makes a Difference
The beauty of this technique lies in its versatility. You can now create three distinct typography layers in your design:
Bold, attention-grabbing headlines
Elegant, sophisticated deck text
Clean, readable body copy
This layered approach is exactly what gives editorial designs their professional, magazine-quality appeal. The best part? You can adjust the font sizes, letter spacing, and other properties of each layer independently, giving you complete control over your design hierarchy.
If you're excited to experiment with this technique, start by exploring different font combinations available within Squarespace.
You might be surprised by how many sophisticated pairings you can create using just the built-in options. I’d love for you to check out our blog post on my favorite font pairings on Squarespace →
The next time you're working on a client project that calls for that high-end, editorial feel, you'll have this powerful technique in your back pocket. No custom code required—just pure, native Squarespace magic.
Which website builder ranks best in accessibility?
Which website builder is the most accessible right out of the box? And how can we actually test if a website is accessible? This comprehensive review will help guide your choice.
Which website builder ranks best in accessibility?
We tested your go-to web design platforms so you don't have to. Get the full report to see how they compare.
Which website builder ranks best in accessibility?
To build a website is to create a welcoming space where visitors can engage with our brand. You'd likely keep in mind a few things: design, function, and ease of use. This way, anyone can enter and feel that their needs are catered to within your digital presence.
But not all needs are created equal. There are people with disabilities who require specific accommodations so they too can fully interact with the websites we create. Do we also make space for them in our web designs?
Certainly you'd want to serve as many users as possible, regardless of their ability. This is what we call accessibility, a principle that starts with choosing the right tools to prioritize usability.
We know you're committed to building inclusive websites that provide a meaningful experience to people of all abilities. That's why we decided to evaluate how popular website builders—Shopify, Showit, Squarespace, Webflow, and Wix—perform in terms of accessibility.
Why is accessibility important?
The World Health Organization (WHO) estimates that around 16% of the world's population—around 1.3 billion people—live with significant disability. In the US alone, that's more than 1 in 4 adults who need assistance in terms of cognition, mobility, hearing, vision, self-care, or independent living.
Amber Hinds, founder of accessibility-driven Equalize Digital, advocates strongly for their inclusion in digital spaces as in physical spaces.
"Accessibility at a baseline is about ensuring everybody can use the web and anyone can become a customer of your business or reader of your web content," she emphasizes in our interview.
From an entrepreneurial perspective, accessibility standards seem to fade in the background of more pressing concerns such as operations, marketing, or sales. But Amber believes that accessibility has broader implications that align with business goals. For one, merely ensuring that website elements like images and headers are properly tagged will also be beneficial to SEO. And besides, would clients want to miss out on a relatively sizable chunk of target customers?
She still finds, though, that the best way to widespread adoption of accessibility is to ensure they're already baked into the website builders we use:
"Having a builder or a toolset that you use when you're building websites for your clients that supports accessibility is good because you may be building this website and potentially handing it off to someone who [may be] good at using Microsoft Word, but that's about it." —Amber Hinds
This is ultimately what pushed Equalize Digital to assess the performance of WordPress builders—and inspired me to conduct a similar test on other platforms.
What were the considerations for this accessibility test?
Some aspects of accessibility rely on the platform or structure, others on the content or design. Since this is a comparability study of website builders, it was not feasible to test each template or every component. We also can't account for other factors like font pairings, color palette, or custom code, which depend on input and may be prone to user error.
Instead, Amber wants to focus on how platforms are providing guardrails with baseline features: "In what areas are certain builders stepping up and guiding users a little bit more?" You'd be surprised to hear that not all options consider accessibility by design, if at all.
We built test sites using the documentation and best practices of website builders to figure out what accessibility features they have by default. Even then, we know that these may not offer enough information to set up inclusive websites for non-technical users.
A keyboard and multiple screen readers (e.g. Mac VoiceOver, Windows Narrator) simulate common use cases for mobility and vision issues, among others.
"This is a snapshot. I think it's a really good snapshot," Amber remarks. "I think it shows a lot of variety, provides some really good patterns."
We focused on Website Code Architecture
Our study focused on the code architecture of the platforms. While content quality, assigning header tags, color contrast, and visual design are crucial for accessibility, these can be mostly controlled by the website creators.
Hence, our test focused on areas where platforms have most control — how their ready-made components are built and how their platform generates the underlying code structure.
For example, the DOM order, ARIA labels, and semantic structure are built into the platform's base architecture and gaps in these aspects persist regardless of how carefully a website creator follows content creation best practices and accessibility guidelines.
Amber thoroughly spent approximately 2-3 hours per platform to complete the accessibility audit matrix. You may view this along with her accessibility test videos.
What accessibility categories are we looking into?
Our accessibility study evaluates each website builder based on a rigorous set of criteria — it can get a pass, fail, concern, or not applicable (N/A) for every item. Their overall accessibility score reflects the percentage passed among the applicable measures.
We're generally testing the functionality and code architecture of ready-made components in five broad categories:
Headers
Starting from the top, we'd want to make a great first impression for visitors landing on our website. Can we use our keyboard to navigate through the menu? This could indicate that the focus feature is available for people who cannot use a mouse or trackpad. If there are issues, it might be helpful to inspect the code to see whether the items are properly tagged.
Users shouldn't be forced to tab through every dropdown item; in fact, we're looking for a hidden function called skip links which gives us an option to jump to the main content.
Text
Written content has to be indexed with a page language and flow smoothly without overlapping with other elements, even when zoomed in. Another crucial issue that gets overlooked most of the time? Underlined links—Amber stresses this as an easy fix to benefit users who may be color-blind.
Media
This time we're paying attention to images and videos on the platform. Does the website allow you to zoom in on pictures to see the details? How easy would it be for you to set up alt text? It's useful for screen readers and search engines alike.
Videos also have to function with proper keyboard navigation, regardless if they are directly hosted or embedded. There needs to be an easy way to pause any clip that's on autoplay.
Carousels & accordions
These two components need to be handled with care in terms of keyboard navigation.
Like videos, carousels must have a pause button for autoplay—or better yet, autoplay can be turned off by default. Your tab key has to be able to flip through the slides, with screen readers being able to glean content from each one.
As for accordions, we'd want to check if we can tab through the sections and expand them using the return (enter) or space key.
Forms
If there's one other crucial feature you need to look out for, it's your website's default form. Correct field grouping and labeling can allow for efficient autocompletion (e.g. name, address, email). Required fields must be marked prominently so people can't miss them. It's also better to use clear and concise descriptions for user input rather than inserting placeholder text.
Any screen reader should be able to read out comprehensive error or success messages after every form submission, so even those with impaired vision can get helpful feedback.
So which platforms performed well in accessibility?
No website builder is perfect, but some options are still better than others. Here's how a handful of popular platforms fared in a series of independent accessibility checks:
We're generally testing the functionality of default templates in five broad categories:
1. Shopify
The platform's default Dawn Theme shines in its emphasis on multi-national benchmarks for e-commerce websites. It's an undeniable well-rounder in our spreadsheets with the highest spikes in carousels and accordions, text, and media components. No wonder it's one of the most widely used base templates by expert designers and developers; even my Esencia theme in Standout Shopify is no exception.
"It makes sense that Shopify is putting a lot of effort into accessibility because a lot of the laws… [are] very focused on e-commerce," Amber explains. She does, however, think that they can still improve in terms of error descriptions and success messages for their forms.
2. Squarespace
The major 7.1 update to the platform furnishes all new websites with the same base template, so we can safely place the recent Fluid Engine in second rank. Squarespace did well with accordions just like Shopify, and it particularly excelled in its default forms. However, there are a few concerns in navigating carousels, zoom, and focus indicators via keyboard.
Squarespace remains to be a well-performing choice for accessibility, especially for service-based businesses that do not need the commercial bells and whistles of Shopify.
3. Webflow
This website builder is known for its relatively steep learning curve, and the same can be said of its settings for accessibility. Even we had to dig deeper into its documentation to look for setting up the site for success, with mixed results.
A lot of these functions are left to the expert developer's discretion which can quickly get overwhelming for beginners. The extensive customization does make it possible to facilitate an accessible Webflow site—so long as you know what you're aiming for, at least.
4. Wix
Following closely behind is another user-friendly favorite that places accessibility front and center among its infrastructure fundamentals. This drag-and-drop builder is more forgiving to its first-time users than Webflow, but its open-ended approach to inclusive design can make accessibility seem like an add-on rather than a requirement. Users would still need to make manual adjustments to accommodate disabled audiences.
5. Showit
Out of all builders we surveyed, this may be the one that shocked us the most. Showit seems to have relegated accessibility to the back burner, with Amber noting the disjointed keyboard navigation as its fatal flaw.
Not only do the components fail to work as expected; some of these features, such as skip links or logical tab sequences, are missing altogether. "You'd go from the logo to the right side of the navigation menu and work backwards, and dropdown menus wouldn't appear in the expected order," Amber reports in astonishment. "This kind of implementation can cause users to simply leave the website."
The issues identified - such as reversed DOM order, improper semantic structure, and fundamental navigation problems - stem from core architectural decisions in how the platform generates and structures its code. This means that even experienced developers may find it challenging to implement accessibility improvements even through custom code solutions.
How do you convince clients to prioritize website accessibility?
For some clients, design standards that uphold accessibility may come across as unnecessary constraints to their creative freedom. It may not be enough to simply remind them of existing laws and possible repercussions for non-compliance.
Amber takes one approach that works best for her: showing clients a few examples of renowned websites that are both accessible and aspirational.
"I like to try and find [enterprises] or larger companies in the same industry, because while it is common to have template-based builds to have a lot of animations in them… you can show [your clients] that [companies] don't do this," she elaborates.
Gently guiding them towards these best practices can help handle pushback against smaller design details, like underlining links or toning down saturation.
Can I use accessibility overlays instead?
You may have heard of accessibility overlays, third-party extensions that offer overarching solutions for technical gaps in accessibility. For a monthly subscription of $50 or more depending on page views, they appear to single-handedly shoulder the responsibility of complying with website regulations and shield you from potential lawsuits.
If it sounds too good to be true, that's because it is. "I have seen some instances where overlays have improved something," Amber concedes, before adding, "But I have also seen a lot of instances where they can add problems."
Overlays just end up sweeping your website's accessibility issues under the rug rather than addressing them on a structural level. They even add another layer of JavaScript code to the browser, which could significantly slow down website speed.
Take it from the page visitors who are most impacted by these problems:
"A lot of people with disabilities do not like overlays, particularly people who are blind, because if an overlay recognizes that they are using a screen reader, it will modify the website in a way that is not helpful." —Amber Hinds
At the end of the day, it pays more to invest on a holistic accessibility audit from the very beginning—an initial fix that can last indefinitely—rather than spend on a subscription that turns into an expensive mistake in the long run.
How could I best approach web accessibility?
Whichever platform you choose, adopting a proactive stance in accessibility during design and development can help launch your website without a hitch.
Amber recommends web designers to conduct an initial round of automated testing. It's perfectly alright to use third-party tools (e.g. WAVE, Headings Map, taba11y, Landmark Navigation, Google Lighthouse) to flag any possible issues you might miss; just keep in mind that this is merely a precursor to your subsequent manual checks.
After addressing the glaring issues, engage in user testing with disabled individuals when possible. This is the single best way to gather and implement feedback more effectively: by communicating with people who will benefit from these accommodations.
Of course, accessibility is a constant work in progress. We must continue to monitor the overall user experience and educate ourselves on the topic. The Web Content Accessibility Guidelines (WCAG) and A11Y Collective provide a good starting point for actionable advice. Not to mention, Equalize Digital hosts a bimonthly WordPress Accessibility Meetup to discuss platform-agnostic concepts; feel free to join their Facebook group here.
If you ever find an issue that you can't solve on your own, you can report whatever needs fixing in the website builder. Then again, Amber admits this isn't always an effective course of action. "The reality is, sometimes you just have to change your tool," she concludes.
How does WordPress compare in terms of accessibility?
The accessibility of a WordPress site highly depends on the page builder being used. In fact, this comparative study of website builders was inspired by Amber Hinds' comprehensive analysis of WordPress page builders' accessibility, which revealed significant variations in accessibility compliance between different WordPress page builders.
For more detailed information about WordPress page builders' accessibility performance, we recommend checking out Amber's in-depth video and analysis at her blog.
Meet Copyspark: Your AI-powered website content assistant
Quickly generate pages, sections, and copy ideas for your website
Introducing CopySpark, an AI-powered website content assistant that quickly generates suggested pages, sections, and copy ideas based on simple brand and website details.
Meet Copyspark: our AI-powered web content assistant
a.
Business
b.
Video
As someone who's built countless websites over the years, I've noticed a consistent pattern: the biggest bottleneck isn't design – it's finalizing content.
I found that most business owners feel less overwhelmed when they can review and refine existing content alongside design drafts, rather than starting from a blank page. This observation led me to develop CopySpark, an AI-powered website content assistant that generates thoughtful placeholder content based on your brand details
Why I developed Copyspark
Before creating CopySpark, I tried everything to help clients provide website copy on time. I created detailed Google Docs with prompts and frameworks. I built structured forms to guide them through the content creation process. While clients appreciated these tools, many still felt overwhelmed by the prospect of writing from scratch.
What I discovered was simple but powerful: clients feel more confident reviewing and refining existing content than creating it from nothing. This insight inspired me to leverage AI thoughtfully, creating placeholder content that aligns with their brand and design direction.
What Copyspark is for
Let me be clear: CopySpark isn't meant to replace conversion copywriters. There's absolutely no substitute for the strategic insights that come from deep brand discovery and customer research. Think of CopySpark as a brainstorming partner, helping you get those initial content drafts flowing.
How CopySpark Works
I developed Copyspark to be straightforward and user-friendly for both designers and clients. Here's the process:
Start with basic information: Business type and industry
Add optional details like website goals, key features, and brand voice
Include any additional context about brand promise, values, or differentiators
Generate suggested pages and sections based on proven content frameworks
Refine and customize the content through iterations
What makes CopySpark special is its flexibility. You can:
Specify words to avoid
Request specific sections
Optimize for SEO keywords
Match existing brand voice by providing sample content
Technical Details You Should Know
I've built Copyspark with privacy in mind:
All inputs and results vanish upon refresh
No data is stored in any database
Built on OpenAI API model
Your data isn't used to train any models
This means you should always copy and save content you like before regenerating or refreshing the page.
Looking Forward
CopySpark started as an internal tool for generating thoughtful placeholder content, but it's grown into something I believe can help many creators in different ways. I'm excited to see how you'll use it in your projects, and I'd love to hear your feedback as we continue developing this tool.
Feel free to tag me on Instagram @squarestylist to share how you're using Copyspark. Your insights and suggestions will help make this tool even more valuable for our community.
Remember, whether you're a designer helping clients with their websites or a business owner working on your own site, Copyspark is here to make the content creation process less daunting and more collaborative.
Shop our Creative Components Library
Our collection of ready-to-use plugins for Squarespace and Shopify
Welcome to our Creative Components Library—a revival of our popular Stylish Sections shop from 2020. This blog post guides you through our various shop offerings (Free, Perk, Premium, and Exclusives) and shares our vision for the shop's future growth.
Shop our creative components
a.
Squarespace & Shopify
b.
Creative Components Library
From Stylish Sections to Creative Components
Many of you might remember our original Stylish Sections shop. It was an overwhelming success back in 2020—a tipping point that completely changed the trajectory of my life and career. Not only did it help my young business thrive, but it also showed me something important: people want to create more unique and stylish websites, ones that didn’t look like at all like templates.
This insight prompted me to develop my flagship course, Standout Squarespace. Our team decided it would be best to temporarily close the shop to focus on building a solid course guiding you on how to design and code stunning websites without limitations. Now, we're thrilled to bring back our shop, new and improved, by popular demand!
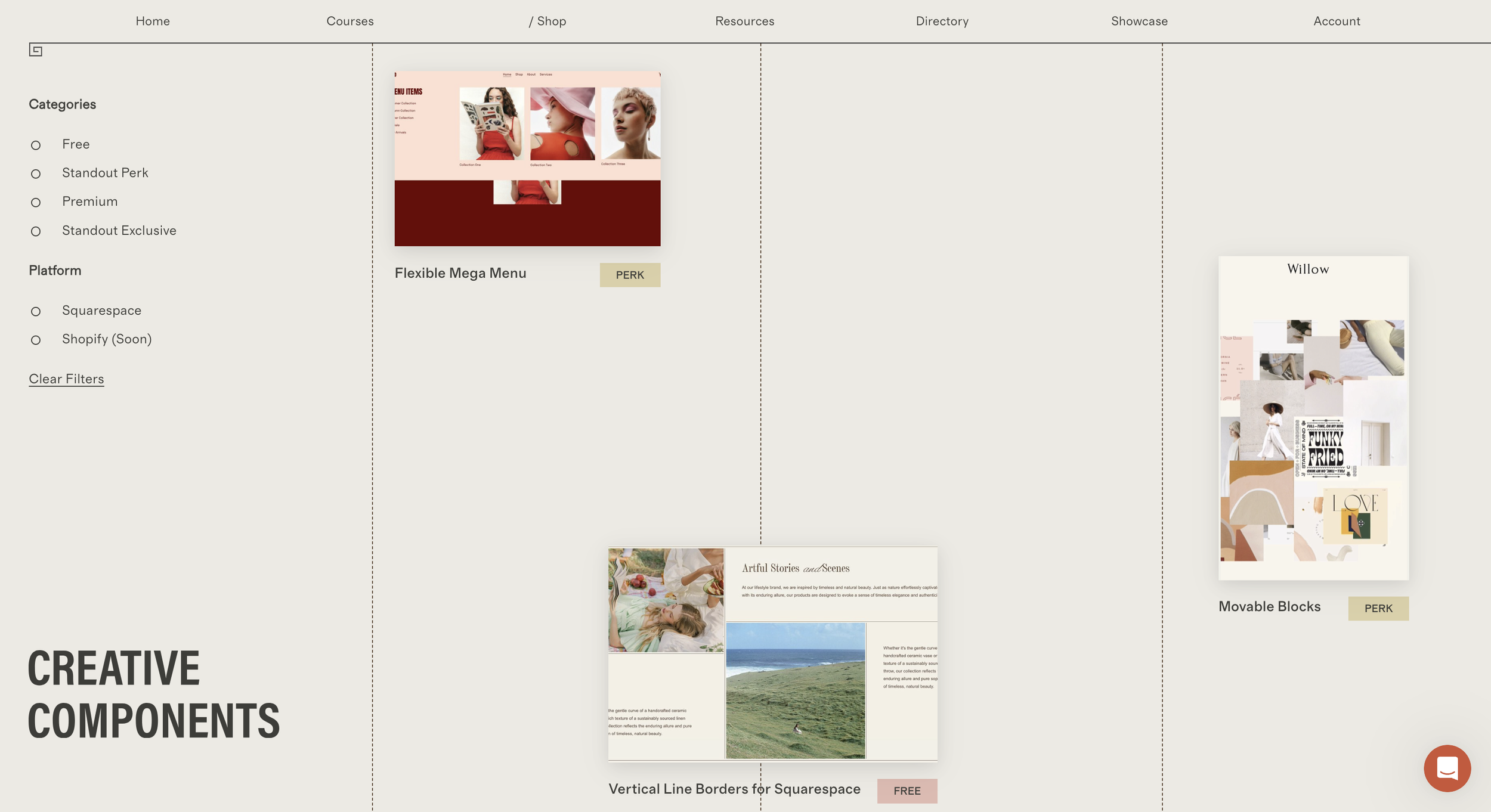
What's New in the Creative Components Shop?
Our new Creative Components shop reflects everything we've learned from you and our experiences in web design education. Here's what you can look forward to:
A wider range of components for multiple use-cases, no matter the industry
Improved customization options to perfectly match your brand
Regular updates and new additions to keep your websites fresh and on-trend
Seamless compatibility with the latest Squarespace and Shopify features
Creative Components offers: Free, Perk and Premium
This shop serves different purposes in our offer suite, so I'd like to walk you through what this means for you, especially if you’re a Standout Squarespace or Standout Shopify member:
First, we have Free components. These are just free code snippets that I share primarily on YouTube or on our blog.
There's our Standout Perk category, which include code techniques from our Code Toolkit (free for all Standout members) but are now available as one-off components via our shop. I’ve also improved our classic components such as the Mega Menu, Movable Blocks et al.
Lastly, we've added Premium components which are not included as part of the Standout program but active Standout members can purchase them at a discounted rate of 30% off. This is an evergreen discount available to you as long as you are an active Standout member.
You will notice there are code snippets that we call Standout Exclusives. These are coding techniques available in our Code Toolkit but that are not sold as separate one-off products on our shop. The only way to access and use these components is by enrolling in any one of our flagship courses, Standout Squarespace or Standout Shopify.
Why We're Excited (And Special Offers for you to be excited about too!)
This shop is more than just a collection of beautiful design elements. It's a toolbox that empowers you to create websites that truly stand out. Whether you're a seasoned pro or just starting out, our components will help you take your projects to the next level.
Do visit the shop every so often as we’ll be filling up this library of components gradually the next coming months—I can’t wait for you to scroll through hundreds of hand-coded possibilities to incorporate in your next build.
Here's to creating stunning websites together,
Rache
How to add Video Carousel to Squarespace
Easy, code-friendly way to add a custom, branded scroll-to-top button to your Squarespace site.
Learn how to add a beautiful video carousel to your Squarespace site! In this quick preview, I'll show you how to install our video carousel component that works seamlessly with Squarespace's native video blocks.
How to Add Video carousel to squarespace
a.
Squarespace
b.
Video
Hi there! In this guide, I’ll walk you through how to install our Video Carousel for Squarespace component. This versatile tool is a paid feature, but if you’re part of my Standout Squarespace Program, you get free and unlimited access for all your websites. If you’re looking for free components, visit our shop at squarestylist.com/shop—many come with video walkthroughs for easy setup.
Here’s how to set up the video carousel and make the most of it:
Step 1: Use the Classic Editor
First, ensure you’re using Squarespace’s Classic Editor. You can add video blocks within this editor, which will be the foundation for your carousel.
Tip: I recommend adding videos in three columns for easier previews.
If you’re uploading custom videos, optimize them before uploading. Tools like Veed Compressor are excellent for reducing video sizes by 60–80% without losing quality.
Step 2: Add Video Blocks
With the image in place, we’ll add some code to bring it to life.
Insert your video blocks as needed.
You can use videos from platforms like Pexels, which are web-optimized.
For custom videos, compress them using tools like Veed Compressor (it’s free and user-friendly).
Step 3: Customize Video Settings
Squarespace’s native settings for video blocks work seamlessly with the carousel. Adjust these to suit your needs:
Mute, autoplay, or loop videos.
Decide whether to hide or show player controls.
Accessibility Tip: If autoplaying videos, ensure users can pause or play them easily for compliance.
Step 4: Add the Carousel Code
The last step involves some simple coding:
Copy the code snippet provided in the documentation.
Paste it into Squarespace’s Code Injection area (accessible via the Search icon).
Once pasted, the video blocks transform into a stunning carousel automatically.
This component is perfect for designers and business owners who want to elevate their Squarespace sites. Here’s why:
Purchase it for standalone use or access it as part of the Standout Squarespace Program for unlimited installations.
The program also includes my Personal Code Toolkit, featuring hundreds of plugins, techniques, and workshops to supercharge your Squarespace projects.
Final Thoughts
Installing the Video Carousel is simple, effective, and a game-changer for your Squarespace site. If you’re a website designer managing multiple sites, the Standout Squarespace Program is a no-brainer for maximizing your resources.
Explore the possibilities and create something extraordinary with your next project!
Ready to get started? Check out our shop or join the Standout Squarespace Program today.
Are Wireframes still necessary if I can design directly on website builders?
Does wireframing still play an important role in modern web design?
What I believe the role of wireframing is in modern web design and a walkthrough of our well-loved Wireframe Kit.
Are Wireframes still necessary if I can design directly on drag-and-drop website builders?
a.
Design
b.
Video
As web designers in the era of user-friendly website builders like Squarespace, we face a dilemma: Should we skip wireframing altogether and design directly on the editor? Or is it worthwhile to spend a few hours exploring layouts in visual editors like Adobe XD, Figma, or Canva before moving on to the actual website build?
The Appeal of Direct Building
Let's address the elephant in the room - yes, you can design directly on Squarespace or similar platforms. The ability to drag and drop elements, adjust colors and fonts, and add media on the fly is undeniably appealing. It's immediate, it's tangible, and it feels productive. So why bother with wireframes?
The Value of Wireframing
While wireframing in tools like Adobe XD, Figma, or Canva isn't a strict requirement, it offers several advantages that can significantly improve your design process and outcomes:
Faster Layout Exploration. Wireframing tools allow you to explore multiple layout ideas without the constraints of a website builder. This gives you space for more creative freedom.
Unique Designs. Templates on website builders are an excellent starting point, but they can sometimes lead to websites that look too similar or, as I like to call it, "too Squarespace-y." Wireframing offers you the chance to create unique, tailored designs without being overly influenced by pre-made templates.
Time and Cost Efficiency. While it might seem counterintuitive, spending time on wireframes can actually save time and money in the long run by identifying and solving potential issues early in the design process.
Better Client Communication. Wireframes serve as a great tool for early-stage client presentations. They allow clients to focus on layout and functionality without getting hung up on specific design elements.
Finding the Balance
The good news is that there's no single correct approach to this dilemma. I advocate for wireframing because I've experienced and witnessed firsthand how it can elevate a designer's work. That said, some designers have found success working directly on builders—which is truly admirable—and we encourage them to continue with what works best for them.
An invitation to use our well-loved Wireframe Kit
As always, I find myself creating tools to simplify our web design and development process, including of course, wireframing.
I've built this Wireframe Kit to simulate the drag-and-drop experience of the Squarespace editor, complete with all base elements and sections native to platform. The idea is for you to feel you’re dragging and dropping elements as you would on the editor so you get to familiarize yourself with built-in features and possibilities within the editor itself, and yet still be able to to ideate and design beyond it.
I swear by this Wireframe Kit, and so does hundreds of my students who have built their proudest websites using this as their starting point.
Free for Standout Squarespace members, whether enrolled in the Foundations or Full program. Download this Wireframe Kit in the Knowledge Base.
Final Thoughts on Wireframing
While not strictly necessary, especially given the capabilities of modern website builders, wireframing remains a valuable tool in a web designer's arsenal. I recommend dedicating 2–3 hours wireframing to explore more original layouts and secure client approval before moving on to development.
This process is tried and true—and I say this not just as a personal claim. It's been an honor to witness how this wireframe-to-platform workflow has worked wonders for the many talented web designers and developers in our Standout community.
How to Add a Custom Back to Top Button in Squarespace
Easy, code-friendly way to add a custom, branded scroll-to-top button to your Squarespace site.
Easy, code-friendly way to add a custom, branded scroll-to-top button to your Squarespace site. With just a few steps, you can give users a quick way to return back to the top of the page, improving navigation and enhancing user experience.
How to Add a Custom Back to top Button in Squarespace
a.
Squarespace
b.
Video
Introduction
In this guide, we’ll dive into an easy, code-friendly way to add a custom, branded scroll-to-top button to your Squarespace site. With just a few steps, you can give users a quick way to return to the top of the page, improving navigation and enhancing user experience. Let’s get started!
Why Add a Scroll-to-Top Button?
Adding a scroll-to-top button is an excellent way to provide users with an effortless way to navigate back up without excessive scrolling. This is especially helpful on longer pages. Plus, with custom graphics and branding, you can keep your design both functional and visually appealing.
Step 1: Adding Your Button Graphic to the Footer
Go to the Footer Section
Scroll down to the footer of your page. We’ll add an image here, which will act as our scroll-to-top button once we apply some coding tweaks.Insert a Placeholder Image
In the footer, add a small image anywhere—it will be hidden later. Make sure it doesn’t interfere with existing content, so resize it if necessary.Select Your Custom Graphic
From your image library, pick a graphic that aligns with your site’s branding. For this tutorial, I pre-uploaded a scroll-to-top graphic designed to match my branding. Choose something that suits your style!Add Alt Text for Accessibility
For accessibility, label the alt text as “Scroll to Top.”Link the Image to the Top of the Page
Set the image link to#top. To ensure it opens in the same tab, turn off the “Open in New Tab” toggle.Positioning
For a standard placement, drag the image to the bottom-right corner of the footer.Save Your Changes
Step 2: Adding the Code
With the image in place, we’ll add some code to bring it to life.
Open the Code Injection Section
From your main menu, search for “Code” to access the Code Injection area.Paste the Provided Script
Copy the script provided in this resource and paste it into the footer section of the Code Injection panel. This script controls the button’s visibility, ensuring it only appears once the user scrolls.
<script>
document.addEventListener('DOMContentLoaded',()=>{const body=document.body,link=document.querySelector('footer a[href="#top"]'),footer=link?.closest('.fe-block');footer?.classList.add('scroll-to-top');const toggle=()=>window.scrollY>200?body.classList.add('is-scrolled'):body.classList.remove('is-scrolled');window.addEventListener('scroll',toggle);toggle()});
</script>3. Add Custom CSS
To access the Custom CSS panel, type “CSS” in the search bar or use the forward-slash (/) shortcut. If you have existing CSS, add the new code at the bottom. This CSS code will style and position the scroll-to-top button, setting dimensions and placement on the screen.
html{scroll-behavior:smooth}.fe-block.scroll-to-top{opacity:0;transition:.5s}.fe-block.scroll-to-top a{display:none}@media screen and (min-width:768px){body.is-scrolled .fe-block.scroll-to-top{opacity:1}body.is-scrolled .fe-block.scroll-to-top a{display:block}body:not(.sqs-edit-mode-active):not(.header--menu-open) .fe-block.scroll-to-top{position:fixed;grid-area:unset!important;bottom:0;right:0}body:not(.sqs-edit-mode-active):not(.header--menu-open) #footer-sections{z-index:11}}
.fe-block.scroll-to-top {
right:2vw !important;
bottom:2vw !important;
width:100px;
height:100px;
}Step 3: Customize the Look and Position
Change the Button’s Dimensions
Adjust the width and height properties as desired. The default is set to 100 pixels, but feel free to tweak it based on your design.
Refine Positioning
The right and bottom CSS declarations control the button’s distance from the screen’s edges. Play around with these values to position the button exactly where you want.
How to Create a Fixed Split Screen Layout in Squarespace
Learn how to create a split screen layout in Squarespace with sticky scrolling elements - no coding required!
Creating a split-screen layout with sticky and scrolling elements in Squarespace just got easier! Thanks to the new Fluid Engine, you can now design this layout by maximizing built-in features, including the pinning function. Here's a step-by-step guide to help you achieve this fixed split section in Squarespace effect without any coding.
How to Create a Fixed Split Screen Layout in Squarespace
a.
Squarespace
b.
Video
Introduction
Creating a split-screen layout with sticky and scrolling elements in Squarespace just got easier! Thanks to the new Fluid Engine, you can now design this layout by maximizing built-in features, including the pinning function. Here's a step-by-step guide to help you achieve this fixed split section in Squarespace effect without any coding.
Split-screen designs are visually engaging especially for creatively presenting galleries and lists. Previously, this required extensive coding, but with Squarespace 7.1 and Fluid Engine, we can make it happen through the interface itself. Let’s dive into how to build this from scratch.
Step 1: Setting Up the Section and Grid
Add a Blank Section: Begin by adding a new section to your page. Choose the blank section to have full control over element placement.
Activate the Grid: For easy alignment, press the
Gkey to display the grid. This will help visualize where your elements will sit on the screen.Adjust Padding and Rows:
Turn off full-screen padding by deselecting the “Fill Screen” option in the section settings.
Adjust the row height to fit more elements as you progress.
Set the horizontal gap to zero to center-align your shape blocks later.
Step 2: Adding Blocks for the Left Screen
Image Block: Upload and insert your main image on the left side. If you've pre-uploaded assets, just select the image from your library.
Text Block: Anchor your left side with a text block. Drag it flush to the edge for a true split-screen look.
Style the Text Block:
Add padding around the text to keep it visually balanced across devices.
Align the text vertically to the center of the block for a cohesive appearance.
Vertical Centering: Center-align the text by using the layout options to ensure it remains in
Step 3: Building the Right Side and Adding Decorative Elements
Shape Blocks: To create a colored background or decorative elements:
Insert a shape block and adjust its opacity and padding. Use overlapping elements for added visual depth.Make Adjustments: You may copy-paste additional elements by pressing
Command+CandCommand+Vto fill out the section.
Step 4: Implementing the Sticky Effect
Pin Text and Images: Select the element you want to stay fixed and click the pin icon.
For Centered Sticky Elements, choose the center option to keep the element at the screen's center as you scroll. For Top-Aligned Sticky Elements, pin at the top if you want images or text to remain at the top.Add Offset (Optional): For breathing room, add a slight offset (e.g., 32 pixels) to prevent elements from sticking directly to the screen's edge.
Step 5: Mobile Layout Adjustments
Fluid Engine allows independent adjustments for mobile views, so your design doesn’t have to match the desktop layout.
Reposition Elements for Mobile: Adjust each block’s placement to ensure the layout is clean and functional on smaller screens.
Skip Sticky Elements on Mobile: To optimize space, avoid using the pinning feature on mobile. Sticky elements can crowd the limited space available.
For more design tools and inspiration, visit our Creative Components Library for free and premium assets. And if you’re interested in learning how to code on Squarespace, check out our course on becoming a sought-after Squarespace designer, Standout Squarespace.
Is coding hard?
Why I believe coding isn’t as complicated as people— and even some experts—claim it to be and 3 tips to simplify your learning process.
I hear this question a lot, and Mia recently asked me the same: Is coding hard?
So many people get overwhelmed just imagining how hard coding could be, they give up before even trying. I made this video in response to Mia’s questions, but also for those of you who may be struggling with similar doubts.
IS CoDING HARD?
People often hesitate to learn code because they feel it could be more than they can handle. There are many misconceptions about code after all, so some assume that perhaps coding is not for them. This is the hardest part of learning how to code I believe—overcoming these initial hesitations. It gets easier as soon as you decide to simply start.
How can we learn code the easy way?
1. Learn one website platform or coding language at a time.
Focus on mastering one website platform or coding language at a time rather than trying to learn everything at once. For example: it's beneficial to have a general understanding of various website builders, but becoming an expert in one platform is a much more effective strategy.
In my case, when I decided to move ahead with Squarespace as my main website builder, I invested a lot of time understanding its features, limitations, and possible solutions. That effort paid off in eventually being able to build efficiently and beautifully with the platform, developing unique troubleshooting techniques that I otherwise may not have discovered if I were caught up in working on multiple builders at a time.
2. Start simple and progress gradually.
This step-by-step approach allows you to build confidence having a thorough understanding of fundamental principles before learning more complex concepts. Essentially, our goal is to make sure we avoid any feelings of overwhelm or dread as you work your way into learning more advanced techniques.
And this is exactly how I set up my Standout Squarespace and Standout Shopify programs, starting off with foundational know-how on how the platforms work, best practices for modern websites as well as wireframing and typography tricks before easing into learning coding techniques, starting off with HTML and CSS, adding decorative elements with pseudo-elements and eventually incorporating animations.
3. Learn with a mentor and a community.
Seek out web designer & developer communities and consider meeting up with them in person to share experiences, ask questions, and learn from others. Why not reach out to your favorite design studio or an expert you admire for mentorship? Whatever the case, try not to learn code alone. It’s more satisfying growing in your craft alongside like-minds, and you’ll go much farther.
So, is coding REALLY hard?
No. Coding is not hard, but it does require hard work. By focusing on a specific website platform, learning progressively from the basics to more advanced concepts, and learning alongside a supportive community, you can break down the coding process and build your skills with more ease.
I want you to remember that every expert was once a beginner–this is my personal story as well. With consistent practice, a whole lot of patience and support from other experts, you too can unravel the craft of code and discover all that you can become and create with it.
An invitation to learn design and code with Standout Squarespace & Standout Shopify
I designed my web design & coding flagship programs Standout Squarespace and Standout Shopify with beginners in mind. As a self-taught website designer myself, I know how it feels to not know where to begin or move forward with my learning process whenever I got stuck.
I keep thinking back to the earlier days of my learning journey and how I would’ve preferred to learn code. For one, I would’ve avoided those many days of burnout had I learned all basic knowledge first before easing to more advanced concepts. It also would’ve been better if I reached out to a mentor or a learning group for more support, which makes all the difference if you ask me.
All of these things I wish I had access to when I was still starting out, I made sure to incorporate in the Standout courses—lessons laid out from essentials to more advanced coding techniques and an organized Knowledge Base with design inspiration, coding cheat sheets, plug-and-play code snippets and business resources to name a few.
Learn more about our design & code course for Squarespace & Shopify.