Stylish Testimonial Slider
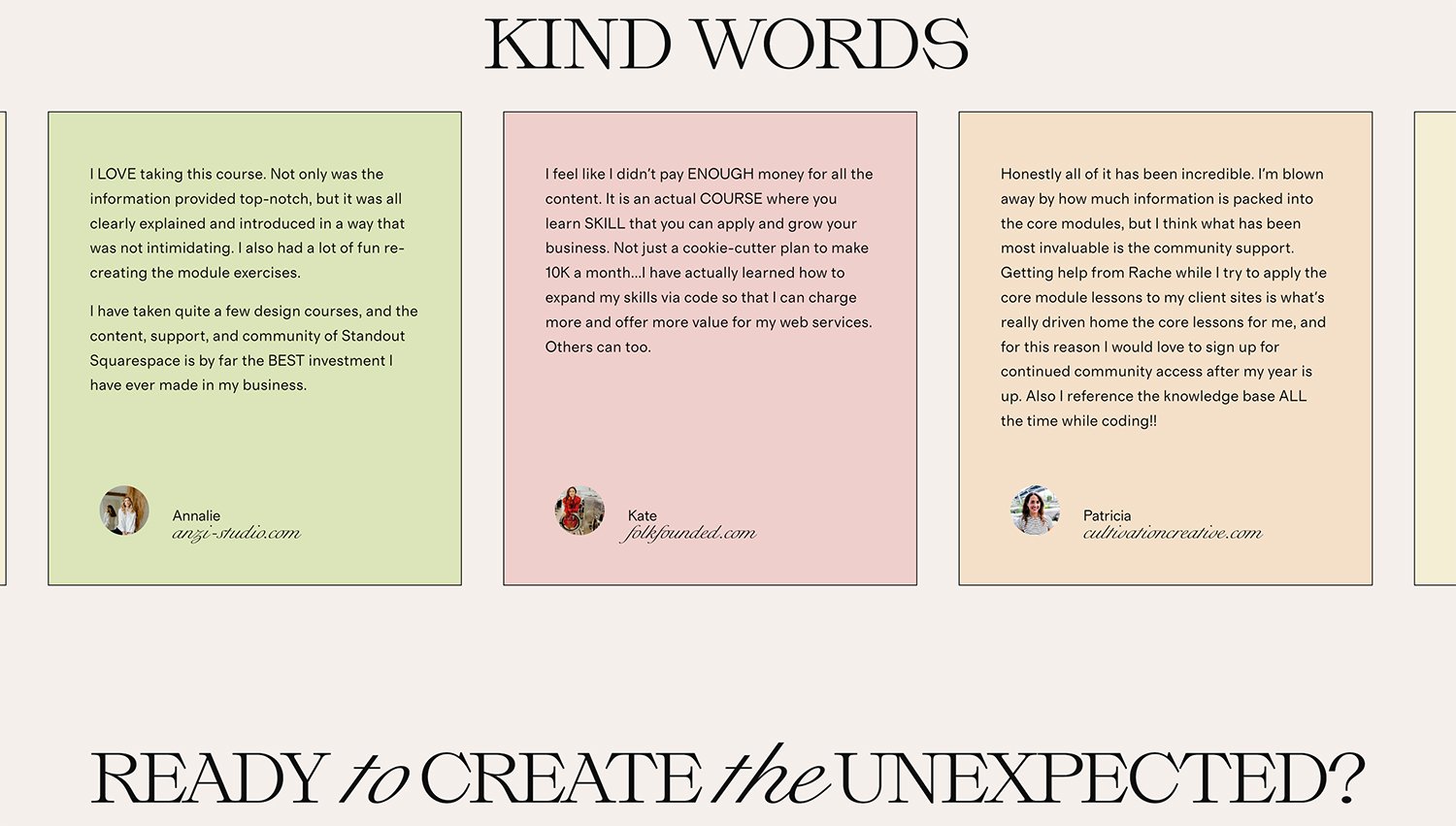
Easily add and edit a responsive and draggable testimonial card slider to your Squarespace site. Best for sales pages and home pages to establish your brand’s authority and credibility.
Support
Our free components are not eligible for installation support. If you need assistance, please consider hiring website design experts from our Standout program or purchase a Setup Support Pass.
Attribution
Our free components and licensed for use in unlimited websites. With every use, please credit us by tagging our account (@squarestylist) on social media or linking back to our site. Visit this page for more info.
Get Free Access
Easily add and edit a responsive and draggable testimonial card slider to your Squarespace site. Best for sales pages and home pages to establish your brand’s authority and credibility.
Support
Our free components are not eligible for installation support. If you need assistance, please consider hiring website design experts from our Standout program or purchase a Setup Support Pass.
Attribution
Our free components and licensed for use in unlimited websites. With every use, please credit us by tagging our account (@squarestylist) on social media or linking back to our site. Visit this page for more info.
Get Free Access
Easily add and edit a responsive and draggable testimonial card slider to your Squarespace site. Best for sales pages and home pages to establish your brand’s authority and credibility.
Support
Our free components are not eligible for installation support. If you need assistance, please consider hiring website design experts from our Standout program or purchase a Setup Support Pass.
Attribution
Our free components and licensed for use in unlimited websites. With every use, please credit us by tagging our account (@squarestylist) on social media or linking back to our site. Visit this page for more info.
Get Free Access
Free components can be used in unlimited number of websites. Please provide proper copyright attribution where possible with every use of our components. Learn More
Steps to Implement this Component
To style the list section, simply copy and paste the code snippet below to the Pages > Website Tools > Custom CSS. Watch the video below for instructions.
/**SQSTYLIST KIND WORDS */ .user-items-list-carousel[data-media-width-value="27"] h2.list-item-content__title{padding-bottom:1.5rem;box-sizing:border-box}.user-items-list-carousel[data-media-width-value="27"] .list-item-content{display:contents!important;flex-wrap:wrap;flex-direction:column}.user-items-list-carousel[data-media-width-value="27"] .list-item-content__text-wrapper{display:contents!important}.user-items-list-carousel[data-media-width-value="27"] h2.list-item-content__title{order:1;margin-top:auto}.user-items-list-carousel[data-media-width-value="27"] .user-items-list-carousel__media-container{order:1}.user-items-list-carousel[data-media-width-value="27"] .list-item{align-items:flex-end}.user-items-list-carousel[data-media-width-value="27"] .list-item-content__description{align-self:flex-start}.user-items-list-carousel[data-media-width-value="27"] .user-items-list-carousel__media-container{width:15%!important}.user-items-list-carousel[data-media-width-value="27"] .user-items-list-carousel__media-container .user-items-list-carousel__media-inner{border-radius:50%;box-sizing:border-box}.user-items-list-carousel[data-media-width-value="27"] h2.list-item-content__title{flex-basis:60%!important}.user-items-list-carousel[data-media-width-value="27"] h2.list-item-content__title{flex-basis:80%!important;margin:unset!important;width:80%!important;flex:1}.user-items-list-carousel[data-media-width-value="27"] .list-item{flex-wrap:wrap!important;display:flex;flex-direction:row;gap:1rem;border:1px solid;padding:3rem!important}.user-items-list-carousel[data-media-width-value="27"] .list-item-content__description{width:100%!important;flex-basis:100%!important;max-width:unset!important}.user-items-list-carousel[data-media-width-value="27"] .list-item-content__title{font-family:var(--body-font-font-family);--heading-font-text-transform:none;font-size:1.1rem!important}.user-items-list-carousel[data-media-width-value="27"] .list-item-content__title em{display:block}