( RESOURCES ) Browse through our collection of tips & tricks for Squarespace, Shopify, web design, and business. It’s a digital trove of creative ideas right at your fingertips.
How to Upload and Use Custom Fonts in Squarespace (Finally!)
Squarespace has finally rolled out a long-awaited feature: you can now upload your own custom fonts directly, without touching a line of code.
How to Upload and Use Custom Fonts in Squarespace (Finally!)
a.
Squarespace
b.
Video
If you've ever struggled with using custom fonts in Squarespace, we’ve got good news—it’s now easier than ever. Squarespace has finally rolled out a long-awaited feature: you can now upload your own custom fonts directly, without touching a line of code. Let’s walk through how this works and some tips to keep in mind as you start customizing your site’s typography.
Custom Fonts Without Code? Yes, Please.
Previously, if your preferred font wasn’t available in the built-in font picker, you had no choice but to inject code or CSS workarounds. But now, Squarespace has introduced a simple drag-and-drop upload feature for custom fonts.
To upload a font:
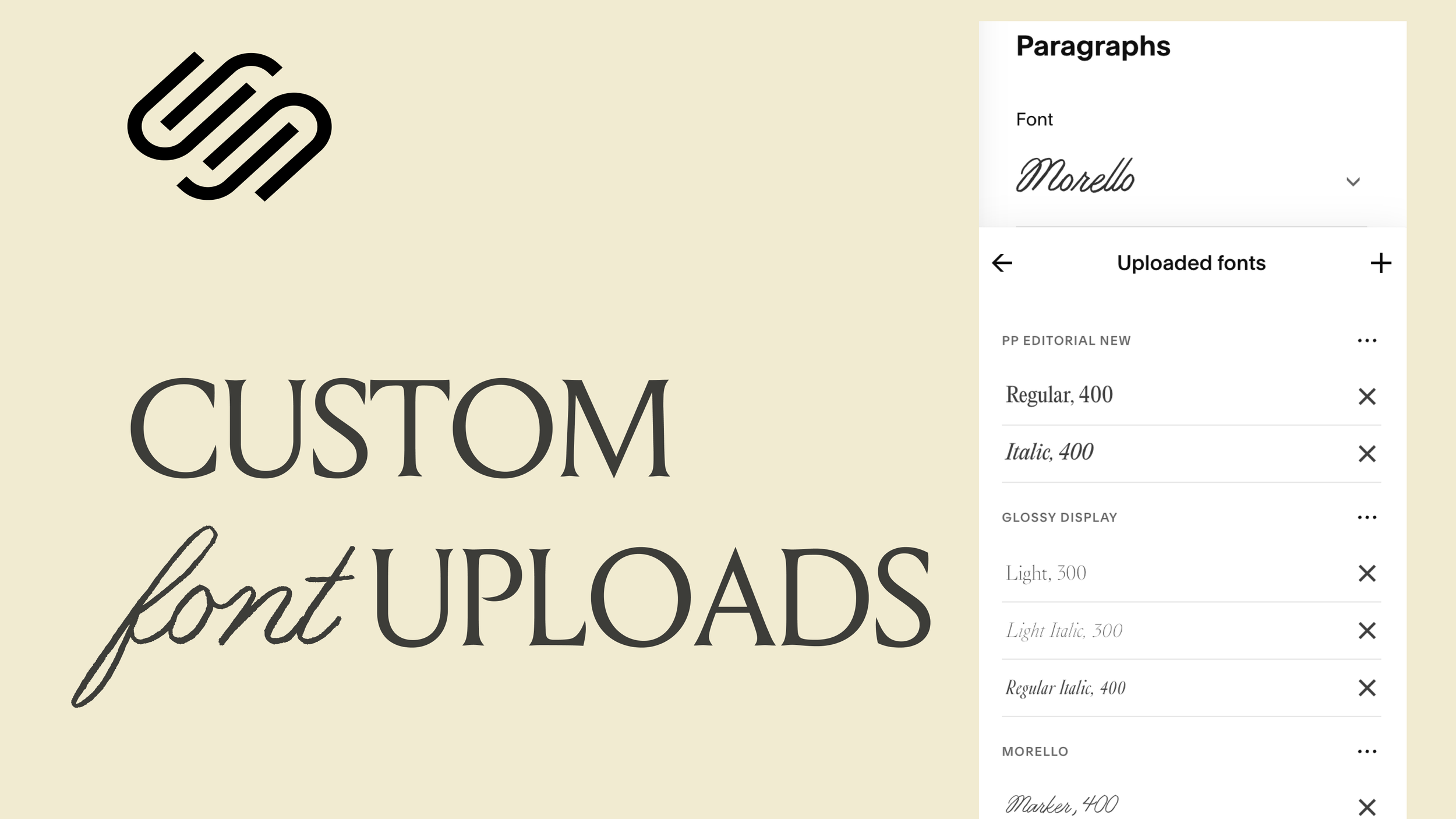
Head to the Font Manager.
Drag your font file (like
.otf,.woff, or.woff2) into the upload window.Squarespace will auto-detect the font name and weight—super handy!
💡 Note: Always ensure you have the proper web license for the font you upload. Many foundries sell separate licenses for desktop and web use.
Assigning Fonts to Your Site
Once uploaded, your custom fonts will show up in your Squarespace font drop-down menu, making it super easy to assign them to various text elements like headings, paragraphs, or even buttons.
For example:
Replace Helvetica with your custom font like “Glossy Display” for headings.
Adjust weight, text transform, and other styling directly in the design panel.
Want to italicize? No problem. If you’ve uploaded the italic version of your font, Squarespace will handle the switch automatically when you apply italics.
Uploading Font Variations (Light, Regular, Italic, etc.)
You can upload different variations of your font—light, regular, italic—and Squarespace automatically organizes them under the same font family. That means:
Upload a light italic? It’ll be categorized as such.
Switch weights easily using the font settings panel.
Italicize elements and see the correct version display beautifully—no fake italics here.
🛑 Pro Tip: Only upload the variations you actually need. Uploading too many can slow down your site. Squarespace even reminds you: fewer fonts = faster site.
Deleting Fonts You No Longer Use
If you decide to remove a font:
Make sure it’s no longer assigned to any element.
Click the “X” icon in the Font Manager.
If the font is still in use, Squarespace will prompt you to remove it from your site first.
Beyond Headings – Get Creative
Custom fonts aren’t just for headings. You can:
Assign them to miscellaneous fonts like buttons or captions.
Use them on specific blocks, like setting a monospace block to a custom sonar-style font.
Apply them via granular font assignments in the style editor.
But here's a final piece of advice: if you're only using a custom font in one small spot, it might be better to upload it as an SVG. That way, you’ll avoid the performance hit that comes with loading extra fonts.
Squarespace’s new font upload feature opens up tons of creative possibilities—no more coding hacks or messy workarounds. Just drag, drop, assign, and go.
But remember:
Always check licensing.
Upload only what you need.
Consider performance alongside aesthetics.
Now go ahead, give your Squarespace site that custom type vibe it deserves.
Introducing Adagio: Scroll-Driven Animations for Memorable Squarespace Websites
Adagio is an advanced scroll animation system designed specifically to bring immersive, scroll-driven features to your Squarespace website.
Introducing Adagio: Scroll-Driven Animations for Memorable Squarespace Websites
a.
Squarespace
b.
Animations
There are millions of websites out there, so how do you make yours unforgettable? That’s the question that led me to create Adagio — an advanced scroll animation system designed specifically to bring immersive, scroll-driven features to your Squarespace website.
And with Squarespace soon launching a native way to animate block elements, I figured now's the perfect time to introduce even more advanced, section-based scroll animations that work beautifully in tandem with the upcoming native features.
What Are Scroll-Driven Animations?
Scroll-driven animations are a type of website animation where the movement of elements is directly based on the user’s scroll position.
Take the beautiful Cosmos website as an example — elements start to move as soon as you hit certain sections, and their speed or transformation depends on how fast you scroll. Apple has also mastered this technique in their product pages, making users feel like they're unwrapping a product as they scroll.
When crafted well, these animations can transform your website into a story — an unfolding experience rather than a static presentation.
Meet Adagio — Graceful, Scroll-Based Animations
I wanted to make scroll animations easy and intuitive to implement in Squarespace. That’s how Adagio was born — named after the slow and sweeping expression of grace in music and dance.
Head over to CasaAdagio.com to explore a showcase of what's possible.
A Tour Through Casa Adagio
As you land on the page, you're greeted by a clock-inspired graphic that slowly rotates to reveal the brand’s colors. A message reads: "Take time as you scroll." This isn't just poetic — it’s instructional. Slow scrolling reveals the magic.
Highlights from the Demo:
Split Characters: As you scroll, text is slowly revealed letter by letter.
Stroke Animation: Custom graphics created in Figma are revealed in sync with your scroll.
Audio Integration: Click ‘Play Audio’ to enhance your experience with ambient music — toggled on or off, stuck at the bottom right of your screen.
Scroll-Synced Video Shifts: Full-width videos subtly transition between blocks as you scroll, creating a seamless storytelling effect.
Installing Adagio: Quick & Flexible
Installing Adagio is effortless. Here’s how it works:
Step 1: Install the Catalog
You can set it up in seconds — a simple code adds the entire animation system to your Squarespace site.
Step 2: Activate Specific Effects
You don’t have to activate everything. Use the visual guide to pick and activate only the effects you want — with just one line of code.
For example, to activate horizontal scrolling sections, all you need to do is add keywords to your section anchors:
Add
HL startto the first sectionAdd
HL endto the last section
Adagio automatically calculates the scroll length based on how many sections are included. No code editing required.
Scroll Animation Techniques in Adagio
Here’s a rundown of the scroll-driven animation types available:
1. Horizontal Image Scroll
Using Fluid Engine + Gallery Blocks, the images scroll horizontally. The scroll length adjusts based on how many images are in the gallery.
2. Draw on Scroll (SVG Reveal)
Create custom SVGs in Figma, Illustrator, or Adobe XD. These graphics reveal themselves as users scroll. Combine them with split-character text effects for layered impact.
3. Horizontal Scroll by Section
Assign full Fluid Engine sections to horizontally scroll. Add any type of content: images, videos, galleries, or lists.
4. Moments of Delight
Interactive hover animations — items bounce and respond dynamically as you hover over them.
5. Mouseover Reveal
Using just a gallery block, images swap based on mouse movement. It's great for showcasing portfolios in a clean, engaging way.
6. Circular 3D Scroll
Use list sections to create a 3D scroll wheel effect — perfect for displaying list items in a unique format.
7. Curved Horizontal Scroll
Another list-section-based animation, this one adds a soft curve to the scroll for a more dynamic look.
Block-Level Animations
Although Squarespace will soon have native block animations, I’ve added custom effects in Adagio that go beyond what the native tools can offer.
For example:
Split Text Animation: Add keywords like character split directly in your text block link (in edit mode), and the animation is applied automatically.
Customize stagger timing by adding a value (e.g., stagger:03) to control how fast each letter appears.
Scrollytelling System Built for Squarespace
What makes Adagio truly special is how it brings advanced animation techniques to your Squarespace site without requiring code editing. You simply:
Add specific keywords to sections or blocks
Use the visual guide to activate effects
Customize effortlessly through section or block IDs
If you're curious to dive deeper, check out my free workshop on Scrollytelling — where I walk through how to design memorable Squarespace websites using scroll animations.
My one secret to keeping website visitors engaged
Make your audience linger a while longer with scrollytelling, subtle motions that bring a sense of novelty.
MY ONE SECRET TO KEEPING WEBSITE VISITORS ENGAGED
a.
Squarespace
b.
Animations
We tend to think of scrolling as a bad habit we fall into. Unlike deliberate action, scrolling comes across as lazy, thoughtless, repetitive. Our thumb goes through the motions searching for something new, yet we wind up in endless corridors of images and clips that blur into one another. Time, before we know it, has slipped through our fingers.
Can we change the way we scroll? Rather than treating it as a coping mechanism for boredom or dissatisfaction, we could turn scrolling into a medium for delight. Web designers and developers have the ability to reshape digital experiences by building websites for clients.
Holding people's attention begins with the intention of adding visual momentum to an otherwise flat website—an often overlooked technique called scrollytelling.
What does scrollytelling look like?
On the surface, it might seem that website design consists of mulling over brand imagery, font pairings, or color palettes. But this assumption can hold us back. We're working with a medium that allows for complex movements and transitions. Why not let our webpages unfold with animations?
The art of scrollytelling began as a journalistic ambition to reimagine center spreads beyond your typical morning paper. "Snow Fall: The Avalanche at Tunnel Creek" written by John Branch for The New York Times was the first feature of its kind in 2012, blending pop-up galleries, full-bleed interviews, and parallax scrolling into an immersive documentation of a tragedy in six parts. This award-winning multimedia piece later inspired other publications to take full advantage of coding techniques to contextualize their data-rich narratives.
These developments, as you can imagine, were not limited to newspapers or magazines. A number of businesses have adapted scrollytelling to infuse their sites with character. The elements don't just look the brand; they live and breathe and move it. Slow motion transforms into an invitation for each visitor to drink in the details at their own pace.
When performed well, animation breaks the monotony of the usual scroll. Both play and pause commit the movements to memory, and your attention to detail makes all the difference.
Stylistic scrollytelling effects to consider
It takes skill and intuition to find rhythm in scrollytelling. There are basic animation options available to website builders, but experts would find the selection limiting. Custom choreographies might be necessary for premium sites to carry out a client's specific requests. With the help of code, you can tailor transitions to fit the narrative—not the other way around.
Here's a look at advanced scrollytelling applications that can get you ahead of the curve:
Canals Amsterdam Website
Horizontal Scrolling
Some design rules are made to be broken. Horizontal scrolling shows you how fun it can be to turn the website on its head every now and then. This one's suited for sprawling timelines, media galleries, kind words, and other collections. A single code snippet slides your homepage from left to right, and it works even when your visitors scroll downward out of habit.
Going in circles
Another way to bend digital reality is to orchestrate the trajectory of objects on scroll. Consider adding a touch of whimsy to your project with a carousel going round and round the more you move down the page. You can have it in three ways: a gradual circular reveal, a curved horizontal path, or a single focal point spinning like a top.
Loti.ai website
Drawing SVGs
Treat every website like a creative canvas where even your visitors can draw along with you. Scalable vector graphics (SVG) allow you to work with single-stroke illustrations so anyone can scribble down the page as they scroll. The overall effect leaves a stunning, sketch-like impression. Pretty neat, don't you think?
Bouncing and Dragging Elements
What if users can play around with elements they see on screen? With a bit of JavaScript, you can add a delightful bounce or drag to any block around your cursor. This effect makes sections a whole lot more dynamic, setting your site apart from the get go.
Synced on Scroll
Turn scrolling into a conversation between your content and your visitor's curiosity. As elements drift into view, they wake up—images materialize from transparency, backgrounds blush with new colors, and text slides in from the wings.
Would you believe that you can do all these and more in Squarespace? People may know it as the all-in-one platform that's simple enough for beginners, but don't underestimate its capabilities. You'll realize it's possible to craft world-class websites right here, refining each project with polish while keeping maintenance easy for clients after launch.
Stunning visuals do catch people's attention. But in the end, it's your ability to deliver a seamless story that makes them stay. I hope this inspires you to build interactive websites that can slow down our scrolling—and make each second count.
5 Creative Blog Layout Ideas for Squarespace
Transform your Squarespace blog from template-standard to editorial-style with these 5 new handcrafted Code Components
Transform your blog from template-standard to editorial-style with these unique code components designed to showcase your content beautifully.
5 Creative Blog Layout Ideas for Squarespace
a.
Squarespace
b.
Video
Most blog pages you see online follow the same predictable pattern: blog cards arranged in simple grids or columns. While Squarespace's built-in options work perfectly fine, they don't have to be your only choice. With a few thoughtful code additions, you can create something that feels more editorial and uniquely yours.
In this post, we'll explore what's possible with Squarespace's visual editor first, then dive into five signature Squarestylist code components that completely transform how your blog looks and feels, just like magic.
Working with Squarespace's Built-in Options
Before we get into custom code, let's appreciate what Squarespace gives us right out of the box. The visual style editor makes it easy to customize your blog without any coding:
Adjust fonts, colors, and spacing across your entire site
Choose from different blog layouts like grid, side-by-side, or single column
Control the number of columns and overall structure
Toggle elements like author bylines, dates, categories, and tags
Modify placement of blog titles and metadata
Add thumbnail images, excerpts, or full post previews
These built-in options can take you pretty far, especially when you're strategic about combining them.
Simple Workarounds Using Existing Features
Sometimes the most elegant solutions come from creatively combining Squarespace's existing blocks:
Summary blocks on custom landing pages let you create entirely different layouts for showcasing your posts
Different styling between your main blog page and individual posts creates varied reading experiences
These approaches work well when you want something different but aren't ready to dive into custom CSS yet.
When You're Ready for Custom Code
If you want your blog to look truly distinct from templates, custom CSS opens up much more creative control:
Custom styling and filtering for tags and categories
Unique hover effects on blog images
Don't let the word "code" intimidate you—you can get started by simply copying and pasting code snippets. I keep all my favorite techniques organized in what I call my Code Toolkit, making it easy to search and apply them to new projects.
5 Plug-and-Play Blog Layout Components
Here are my favorite code components for creating blogs that feel editorial and unexpected:
1. Blog Stacked List
This typography-focused layout stacks your blog titles in elegant layers, perfect for showcasing a beautiful type system. It's ideal when your content is text-heavy and you want the titles to be the main attraction.
2. Blog Feature Grid
Creates an editorial magazine feel with your most recent post displayed prominently on the left while visitors scroll through the rest on the right, creating a nice focal hierarchy.
3. Blog List Follow Cursor
Adds subtle interactivity as thumbnail images appear and follow the cursor when hovering over post titles. It's playful without being overwhelming—a small detail that makes browsing feel more engaging.
4. Blog List Carousel
Transforms your standard grid into a smooth horizontal carousel that visitors can drag through or navigate with arrows and pagination. The layout automatically adapts to mobile, showing one post per slide for easy browsing.
5. Blog List Expand
Creates a dynamic expand-on-hover effect where images reveal themselves as visitors explore your post titles. It's unexpected and memorable without being distracting.
Why Code Your Blog Layouts?
The advantage of using custom CSS over workarounds like summary blocks is that you keep all of Squarespace's built-in functionality. Your visitors can still navigate to older posts, use pagination, and access all the features they expect from a blog while experiencing your unique design vision.
All of these techniques are available in our Standout Squarespace Code Toolkit, where they come with step-by-step video walkthroughs to help you implement them confidently. If you're just looking to try one or two specific layouts, they're also available individually in our Code Components Shop.
The goal isn't to make your blog complicated—it's to make it feel intentionally crafted. When visitors land on a blog that clearly reflects the creator's aesthetic vision, they're more likely to stay, explore, and remember what they found.
Which of these layouts speaks to your creative vision? I'd love to hear about your favorite approach in the comments below.
The Ultimate Squarespace Tutorial for Beginners
Learning the building blocks and pro hacks that let you create distinctive Squarespace websites.
Learning the building blocks of Squarespace that let you create distinctive websites.
The Ultimate Squarespace TUTORIAL for Beginners
a.
Squarespace
b.
Video
What I love most about Squarespace is how it scales with your ambitions. When you're starting out, this seemingly simple platform enables you to create something beautiful without the typical overwhelm that comes with using and learning a new website builder for the first time. As you grow more confident, you discover layers of sophistication, advanced design options, powerful section and block features, collection pages that transform into directories, courses, and full-fledged web shops.
I've seen students go from complete beginners to professional web designers, all while staying on Squarespace. These are the foundational techniques that unlock that potential, the pro tips that will grow with you from your very first website to professional client projects.
Start Smart
Skip the Template Overwhelm
Here's what most beginners don't know: every single Squarespace template is built from the same framework. Those beautiful galleries you see? They're just showing you what's possible when you understand the building blocks.
Instead of endlessly scrolling through templates, start with a blank canvas. Use those templates as inspiration, not limitations. This simple shift will open up unlimited creative possibilities.
Prepare Before You Build
Before adding any content, take these two steps that most people skip:
Optimize your images using a tool like PixResize. Images are the main thing that slows down websites, and you want yours to load seamlessly on every device.
Plan your content structure thoughtfully with Copyspark. It’s not hard to notice that planning the website content is the typical bottleneck of website builds. Creating a simple outline, more so a well-branded one that incorporates your tone of voice and business offerings, will save you hours of rearranging later.
Essential Shortcuts
Once you start building, these keyboard shortcuts will make you feel like a Squarespace wizard:
Press G to reveal or hide the invisible grid that helps you position elements precisely
Cmd+D to duplicate blocks
Cmd+A to select everything in a section for easy alignment
Forward slash (/) to search settings instantly
These might seem insignificant, but they'll save you countless clicks and make the whole experience feel more intuitive.
Design Secrets
The Scale Text Hack
This is one of my favorite discoveries: Squarespace has a "Scale Text" feature that automatically adjusts your text size to fit its container. Instead of manually tweaking font sizes, let Squarespace do the math. This allows your text to look perfectly proportioned on every screen size.
Hidden Font Category
There's an often-overlooked "Miscellaneous" font category that I find to be the easiest way to incorporate accent fonts to your website with zero lines of code. Assign it as the Monospace option, and suddenly you have beautiful accent fonts that make your site feel custom.
The Color Theme System
Set up your five main colors once, and Squarespace automatically creates color themes you can apply to any section. It's like having a professional design system built in—no more guessing if colors work together.
Mobile Mastery
In Squarespace, we may position and resize elements differently on mobile without affecting your desktop layout.
Squarespace makes responsive design approachable. You don't need to learn complex code. Just switch to mobile view and adjust as needed. Working on the desktop and mobile layouts simultaneously allows you to address design issues early on which saves you a lot of time and headache in the long run.
Advanced Techniques
Overflow Elements
Want your site to look custom-coded? Remove section padding and use shape blocks to create elements that appear to overlap between sections. It's a simple technique that adds visual sophistication.
Saved Sections Workflow
Once you've created a section you love, save it with the heart icon. You can reuse it across pages, creating consistency while saving hours of rebuilding. This is how Squarespace experts work efficiently.
Strategic Section Types
Squarespace offers different section types for different needs:
Fluid sections for complete creative freedom
Gallery sections for beautiful image showcases
List sections for testimonials and informative carousels
Classic editor when you need columned layouts
Learning when to use each type will bring ease to your build process.
SEO & Accessibility
Not so much a hack but a crucial pro tip: Assigning heading levels based on your page structure, not just how big you want the text to look. Think of it like a book outline: H1 is your title, H2s are chapters, H3s are sections.
This simple practice will help search engines understand your content and make your site accessible to everyone. Professional web design isn't just about looking good—it's about making sure it works well for all users.
Ready to Keep Learning?
These tips are just the beginning of what's possible when you understand Squarespace's true capabilities. If you're feeling inspired to dive deeper, I'd love to share more in my free workshop “Secrets to High-End Squarespace Projects.”
And when you're ready for complete mastery, Standout Squarespace teaches everything from these fundamentals to advanced techniques that create truly standout websites.
But for now, take these pro tips and start experimenting. Open Squarespace with fresh eyes, skip those templates, and start building something that feels uniquely yours. You've got this.
Want to see these tips in action? Watch my complete beginner tutorial where I walk through building a beautiful Squarespace website from scratch, using every technique mentioned in this guide.
Creative Layout Ideas for your About Page (For Solo Creatives)
This marks the first edition of our Creative Layout Ideas series, where we'll explore unique ways to combine techniques from our code toolkit into stunning, functional designs.
Creative Layout Ideas for your About Page (For Solo Creatives)
a.
Squarespace
b.
Article
When our Standout Squarespace community asked for fresh inspiration on creative layouts, I knew exactly where to start — the About page, where personality meets purpose in web design. This marks the first edition of our Creative Layout Ideas series, where we'll explore unique ways to combine techniques from our Standout Squarespace code toolkit (also available in our shop) into stunning, functional designs.
What you'll find here are four distinctive layouts specifically crafted for solo creatives, each inspired by the techniques we've developed in our toolkit. While most of these require custom code to implement, they showcase what's possible within Squarespace when you think beyond the conventional headshot-and-bio format.
Let's explore these layouts that can help you tell your story in more engaging ways:
Fixed Split Screen
Imagine your About page as a curated gallery where your introduction remains fixed on one side while your personality unfolds through visual stories on the other. This layout anchors your core message on the left while allowing visitors to scroll through a collection of personal touches on the right— perhaps your favorite books, travel snapshots, or behind-the-scenes glimpses of your creative process.
What makes this layout special is how it maintains context while revealing more about who you are. Your introduction stays put, grounding the visitor's experience, while the scrolling section creates a natural rhythm of discovery.
Learn how to implement this technique via this free tutorial: Fixed Split Section →
List Autoscroll
Sometimes, the best stories unfold naturally, like a conversation over coffee. The List Autoscroll layout embraces this idea by creating a gentle, automatic flow of content that reveals different facets of your personality. From behind-the-scenes moments to portfolio highlights, each element smoothly transitions into view, creating an effortless browsing experience.
This approach is particularly effective for creatives who want to showcase multiple aspects of their work and personality without overwhelming visitors. This feature uses the built-in carousel list section and is a delight to update and rearrange.
Get this component as part of our Standout Squarespace program or purchase it as a standalone component: List Autoscroll component →
Moveable Blocks
Here's where we add a playful twist to the traditional About page. The Moveable Blocks layout turns your page into an interactive canvas where visitors can drag and rearrange content blocks that represent different aspects of your personality. Think of it as a digital mood board that visitors can explore and interact with.
This layout creates a memorable experience by inviting visitors to engage with your story actively. Each moveable element — whether it's a photo, a quote, a video, or a snippet about your creative process—becomes part of a larger conversation.
Get this component as part of our Standout Squarespace program or purchase it as a standalone component: List Autoscroll component →
Multi-image Reveal
The Multi-Image Reveal layout adds an element of discovery to your About page. As visitors hover over images, they uncover snippets of your personality — from your coffee preferences to creative inspirations. It's like having a series of gentle "aha" moments that gradually paint a fuller picture of who you are.
What’s great is you have the freedom to place the image blocks anywhere on the fluid engine grid! So much room for exploration and creative freedom.
While most of these layouts require code implementation (available in our Standout Squarespace code toolkit), they are also available as standalone components in our shop. They showcase the possibilities within Squarespace.
Remember, your About page is more than just a space for introducing yourself—it's an opportunity to create a meaningful connection with your visitors. You may choose to keep things simple or opt to experiment with more interactive elements, the key is to create an authentic representation of you and your creative journey.
Creative Code Solutions for Squarespace: Dynamic Content, Details and Navigation
Creative Code Solutions — a series that shows what's truly possible in Squarespace. Each edition will reveal techniques that go beyond what you might expect from the standard builder, inspiring both designers and website owners to explore new possibilities.
Creative Code Solutions for Squarespace: Dynamic Content, Details and Navigation
a.
Squarespace
b.
Article
Squarespace is often celebrated — and sometimes dismissed — for its simplicity. Yes, it's designed to be easy to use without any coding knowledge. But with just the right skills, this "basic" platform can turn into a canvas for sophisticated websites.
This is why I created Creative Code Solutions — a series that shows what's truly possible in Squarespace. Each edition will reveal techniques that go beyond what you might expect from the standard builder, inspiring both designers and website owners to explore new possibilities.
In this edition, we're exploring how a few clever code additions can unlock features you won't find in Squarespace's native options. These solutions come directly from our conversations in our Standout Squarespace program, where designers bring their creative challenges and dreams. Their needs inspire our code solutions, turning their ideas into working features for their clients. It's proof that Squarespace's simplicity isn't holding us back — it's giving us a strong foundation to build something more.
Dynamic Navigation Options
Squarespace's built-in navigation works well, but with a few code tweaks, we can explore more options for menus that align with the brand's unique needs and aesthetic:
Overlay Menu for Desktop
If you love the clean, focused experience of mobile navigation, bring that same approach to desktop. This solution adapts Squarespace's mobile menu for larger screens, creating an immersive navigation experience that works particularly well for minimalist brands. What makes this option user-friendly is it simply pulls the navigation menu set by users and elegantly displays dropdown items.
Full-Width Header Images
When your brand relies heavily on visual impact, consider expanding your logo image to full width. This approach works especially well if you wish your brand’s logo to be prominent. The solution maintains Squarespace's responsive image handling while giving your header logo more room to breathe.
Slide-out Navigation
For sites with multiple navigation needs, slide-out menus offer an elegant way to handle secondary navigation without cluttering your main menu. This slide-out navigation simply uses our Pop-out Menu component as base with some CSS tweaks.
Language Switch Styling
For bilingual sites, transform Weglot's default dropdown into an elegant toggle. Since Weglot offers free support for two languages, many of our sites use this feature. But the default dropdown menu can feel excessive for a simple language choice. Our CSS-only solution creates a clean, minimalist switch that fits seamlessly with your navigation—perfect for sites toggling between two languages.
Content in Motion: Dynamic Display Solutions
Static content has its place, but dynamic presentation captures attention. These solutions bring movement and life to your Squarespace content:
Rich Content Marquee
Building on Squarespace's carousel list section, this solution lets you create scrolling displays with images, text, and links. It's intuitive to update and maintain, making it ideal for featuring team members, services, or highlighted content.
Slide-out Summary Previews
Preview content without page jumps using smooth slide-out summaries. Built using Squarespace's summary blocks, this solution keeps visitors engaged by bringing content to them rather than directing them away.
Vertical Marquee
Turn the standard gallery block into a smooth, vertical scrolling showcase. Simply add your images through Squarespace's familiar gallery interface, and watch them flow in an elegant vertical display, perfect for portfolios, product features, or brand storytelling.
Scroll-based Text Highlights
Text that highlights as you scroll (like karaoke!). Guide readers through your content with dynamic text highlighting that responds to scrolling. It's an engaging way to make the most relevant content more attractive without being distracting.
Details that Matter
Sometimes it's the subtle design choices that set a site apart. From perfectly geometric buttons to thoughtful content organization, these small refinements help create a more polished, intentional experience for your visitors.
Perfectly circular button
Create perfectly circular buttons that maintain their shape across all screens. It's a small detail that shows attention to design precision.
Product and Blog Post Taglines
Add taglines to products and blog posts for better content hierarchy. This simple addition adds context to your collection pages before users even visit individual products and articles.
Each of these solutions represents what we love most about working with Squarespace: taking a solid foundation and transforming it into something unexpected. They're all designed to work seamlessly with Squarespace's native features, adding sophistication without sacrificing the platform's core simplicity.
Want to stay updated on the latest Squarespace design techniques? Subscribe to our newsletter where we share tips, tricks, and inspiration for elevating your web design game.
An Invitation
If you're interested in mastering these techniques and accessing our complete library of Squarespace solutions, check out our Standout Squarespace program. We dive deep into implementation details and provide step-by-step guidance for each feature.
Using AI Tools Ethically in My Web Design Business
How can we ethically use AI tools in our website design practice? We collaborated with IP lawyer Ivy of Canary and Hedge to help us better navigate this new landscape.
Using AI Tools Ethically in My Web Design Business
a.
Business
b.
Article
Introduction
When I first started exploring AI tools in my web design practice, I felt like I was walking through uncharted territory. Should I tell my clients? What about copyright? These questions kept popping up, and I knew I needed clear answers—not just for myself, but for my entire design process.
After developing Copyspark (my AI-powered website content tool) and also witnessing how AI features are becoming built right into our everyday design tools—I've learned that ethical implementation is an ongoing journey. While there's still much uncertainty in this space, I've found that focusing on building trust with clients while delivering exceptional value helps guide the way. Let me share what I've discovered so far on this path.
Understanding AI-Assisted vs. AI-Generated
One of the first things that helped me navigate this uncertain landscape was understanding the difference between AI-assisted and AI-generated content. This distinction has become my framework for evaluating how I use AI in my work and ensuring I'm being ethical in my approach.
AI-Assisted Work (My Go-To Approach):
Using AI to enhance my existing design process
Maintaining creative direction and substantial editing
Treating AI as a tool, not the artist
Here are the exact examples the US Copyright Office considers minimal AI use:
Technical Support: Using AI for spell-checking, formatting text, or generating page numbers
Basic Photo Edits: AI assistance for sharpening images or adjusting lighting
Brainstorming: Using AI to generate ideas that you later develop into original content
Simple Text: Using AI for titles, short phrases, or names
Video Editing: Using AI to blur faces or duplicate minor edits across frames
AI-Generated Content (Requires More Careful Handling):
Content created primarily by AI
Limited human input beyond prompts
Needs clear documentation and client communication
The Copyright Office calls these "appreciable" AI contributions. Here's what they specifically include:
Visual Elements: Using AI to create background elements or illustrations
Substantial Text: Having AI generate significant portions of written content
Language Work: Using AI to translate copyrightable content
Video/Film: Using AI for backgrounds or special effects that would be independently copyrightable
Audio Elements: AI-generated music or sound effects that would qualify for copyright protection
The Copyright Office emphasizes there's no strict percentage rule (like "10% AI is okay"). The key question to ask yourself is: "Would the AI-generated material, standing on its own, qualify for copyright protection if it had been created by a human?" If yes, it needs to be disclosed.
My Personal Takeaway
While these examples help clarify the legal boundaries, I've found it's best to err on the side of caution and transparency. Even when using AI in ways that don't require disclosure, I maintain clear documentation of my process and communicate openly with clients about how AI tools enhance (but don't replace) my professional expertise.
Setting Clear Client Expectations
Remember that client who asks you if you use AI in your work? Instead of dancing around the topic, I've found that transparency builds trust.
When clients understand how AI enhances (not replaces) my creative process, they're often more excited about the possibilities.
But how do we actually put this transparency into practice? Thanks to my Intellectual Property Lawyer, Ivy of Canary and Hedge, I've implemented the following steps along with the exact clauses generously provided by Ivy that you can consider adapting for your own practice:
1 | Getting Started: Clear Communication in Proposals
Before we even talk contracts, I make sure my proposals set the right expectations. Here's what I include:
Explicitly mention which aspects of the project may involve AI tools
Explain how these tools enhance rather than replace human creativity
Outline the review and refinement process for AI-generated content
2 | Making It Official: Contract Language That Protects Everyone
In my service agreements or contracts,
Include specific clauses about AI usage
Clearly define what constitutes AI-assisted work
Maintain transparency about the editing and oversight process
3 | Covering All Bases: Website Policies
To maintain consistency across all client touch points, I've updated my website policies too. Here are the exact clauses I use:
Terms and Conditions
Include clear disclaimers about AI usage
Specify ownership rights for AI-assisted work
Address privacy considerations related to AI tools
Privacy Policy
Update your privacy policy to reflect any AI tool usage
Clearly explain how client data is protected
Address any data processing related to AI tools
Best Practices for Ethical AI Implementation
Here are some best practices to consider:
1. Verify the AI Tools
Before using any AI tool in the design process:
Review the terms and conditions thoroughly
Understand the ownership rights of AI-generated content
Verify how the AI was trained and what data sources were used
Only use AI tools that can confirm proper licensing and rights
2. Document the Process
Maintain clear records of:
Your creative input and decision-making
Which elements were AI-assisted vs. purely human-created
Any modifications made to AI-generated content
Client approvals and feedback
The extent of AI usage in each deliverable (e.g., whether AI was used for minor enhancements or more substantial contributions)
Your review and editing process for any AI-assisted content
3. Protect Intellectual Property
When using AI tools, consider these important steps:
Review the terms of service for each AI tool you use
Understand the ownership rights of AI-generated content
Keep records of how AI tools are used in each project
Ensure your website's terms and conditions address AI usage
Looking Ahead
While AI tools can enhance our workflow, they should never overshadow the human element of web design. Your unique creativity, experience, and understanding of client needs remain the cornerstone of successful web design projects.
As AI continues to evolve, I'm excited about the possibilities it brings to web design. But I'm even more excited about how we as designers can shape its ethical implementation in our industry.
Note: While I aim to share helpful insights from my experience, remember that AI regulations and best practices continue to evolve. For specific legal guidance, always consult with qualified professionals who can address your unique situation.
References:
Elegant font pairings in Squarespace: A Designer’s Guide
Our favorite native fonts!
Working with Squarespace's native fonts, I've found these natural pairings that feel like quiet conversations on a page.
Elegant font pairings in Squarespace: A Designer’s Guide
a.
Squarespace
b.
Article
Typography has this subtle way of telling stories. Working with Squarespace's native fonts, I've found these natural pairings that feel like quiet conversations on a page. Each combination lives right there in your site settings — accessible, reliable, and ready to hand over creative control to your clients.
Why Native Fonts Matter
While it might be tempting to purchase the latest trending font for every project, Squarespace's built-in font library already offers an impressive collection of professional-grade typography that's optimized for web performance and accessibility. These fonts are carefully curated, professionally licensed for use within your Squarespace website, and thoroughly tested across different devices.
However, it's important to note: if you plan to use these fonts in other applications like print materials, logos, or external digital projects, you'll need to obtain additional licensing directly from the font foundries.
When to establish the type system
Ideally, typography choices should be established during the branding phase, before website development begins. For designers who handle both branding and web design, or business owners managing their own brand identity, consider these Squarespace font pairings during your brand development process. This ensures your website typography will seamlessly align with your overall brand strategy while maintaining the technical benefits of using Squarespace's native fonts
The Hidden Font Setting
While Squarespace appears to offer just two font choices — heading and paragraph, there's actually a hidden third option that can help us achieve an editorial look with more font styles. Check out this blog post to discover how to activate another font setting that can serve as our Deck/Intro font.
My Favorite Squarespace Font Pairings
Sofia Pro + Arial
Main Heading: Sofia Pro Condensed brings bold, modern impact
Intro Font: Sofia Pro (regular) adds a softer, welcoming touch that bridges the gap between the condensed headlines and body text
Body: Arial provides clean, reliable readability Perfect for lifestyle brands, food blogs, and creative businesses where approachability is key.
Ivy Presto + Fragment Mono
Main Heading: Ivy Presto commands attention with refined elegance
Intro Font: Fragment Mono brings an unexpected technical edge that creates intrigue
Body: Ivy Presto Text offers a more refined version optimized for shorter text blocks, maintaining the font's sophistication while improving readability.
Forma DJR Display + Forma DJR Text
Main Heading: Forma DJR Display offers bold, architectural presence
Intro Font: Freight Display's humanist details add a touch of elegance to supporting text
Body: Forma DJR Text, specially optimized for smaller sizes, maintains the font's geometric character while improving readability for shorter text blocks
This combination maintains excellent readability while feeling distinctly editorial. Works beautifully for lifestyle magazines and brand storytelling where visual hierarchy is crucial.
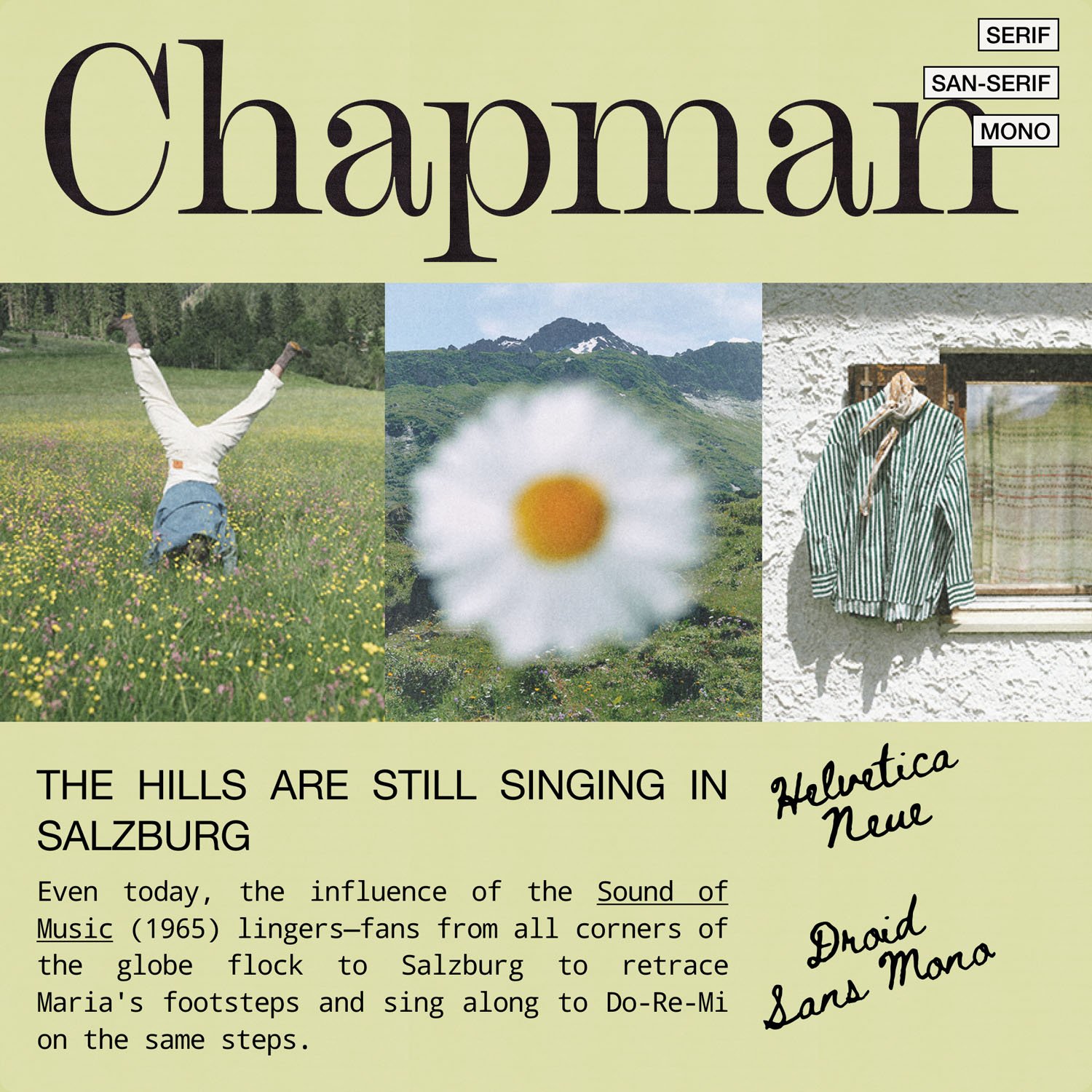
Chapman + Droid Sans Mono
Main Heading: Chapman brings classic editorial sophistication
Intro Font: Helvetica Neue acts as a versatile bridge between display and text
Body: Droid Sans Mono adds a contemporary technical touch when needed Perfect for editorial websites where you want to achieve that timeless magazine feel with modern functionality.
Mencken Standard + Archivo Narrow
Main Heading: Mencken Narrow creates striking, space-efficient headlines
Intro Font: Archivo Narrow offers a complementary sans-serif that maintains the editorial feel
Body: Mencken Standard is excellent for fashion, lifestyle, and editorial projects where space efficiency meets style.
Aktiv Grotesk Condensed + Mencken Standard
Main Heading: Aktiv Grotesk Condensed provides a strong, contemporary presence
Intro Font: Mencken Standard Head brings editorial sophistication to the deck/intro text
Body: Aktiv Grotesk (regular) ensures crisp readability. This combination reverses the typical serif-sans hierarchy to create a modern editorial aesthetic that works particularly well for health, wellness, and lifestyle content where you want to balance contemporary design with editorial credibility.
For Template Designers
If you're creating templates for sale, here's why sticking to Squarespace's native fonts is crucial:
Client Empowerment: Built-in fonts allow your clients to easily modify typography through Squarespace's interface without touching code
Website-use Licensing: You'll avoid any licensing complications
Seamless Handoff: Clients can confidently make typography adjustments without breaking the design
You may still provide resources on how to install custom fonts but it’s best to use a native font for the template that you’ll redistribute.
If you wish to learn more about Selling Squarespace Templates, check out our workshop on selling templates →
Best Practices
When applying these pairings in your designs:
Maintain proper heading hierarchy for SEO and accessibility
Use the scale text feature for visual impact while preserving semantic structure
Leverage Squarespace's built-in spacing and sizing controls
Consider how your typography choices translate across mobile devices
Typography isn't just about choosing beautiful fonts — it's about creating experiences that resonate with your audience while maintaining functionality and accessibility. These pairings are just starting points. The beauty of working with Squarespace's native fonts is the freedom to experiment while maintaining a professional, cohesive look that works across all devices and platforms.
The Hidden Font Hack to get the Editorial Look in Squarespace
Get that editorial look with this secret Squarespace setting
The Hidden font hack to achieve the editorial look in squarespace
a.
Squarespace
b.
Article
While Squarespace offers a robust selection of fonts, you might have noticed that the platform seemingly limits you to just two font options: heading and paragraph styles. But what if I told you there's a hidden third setting that could elevate your designs to magazine-worthy status?
Today, I'm excited to share one of my favorite Squarespace secrets that will help you achieve that polished, editorial look you've been dreaming of — all without touching a single line of custom code.
The Secret: Miscellaneous Font Setting
While most designers work exclusively with the heading and paragraph settings in Squarespace, there's actually a powerful third option hiding in plain sight: the miscellaneous font setting. This hidden gem opens up countless creative possibilities, especially when you want to add that elegant introductory text (what we call a "deck" in editorial design) between your headline and body copy.
Here's how you can leverage this secret to create sophisticated, magazine-style layouts:
How to Use the Hidden Font Setting
First, set up your basic font structure using the standard heading and paragraph settings in your Squarespace site styles.
Navigate to the font settings and locate the "Miscellaneous" option (it's easy to miss, but it's there!).
Choose your desired font for the miscellaneous setting. For example, if you're going for an editorial look, you might want to select something elegant like Sofia Pro from the legacy fonts.
To apply this third font style to any text, simply highlight the paragraph or introductory text you want to modify and assign it the "monospace" format.
Why This Hack Makes a Difference
The beauty of this technique lies in its versatility. You can now create three distinct typography layers in your design:
Bold, attention-grabbing headlines
Elegant, sophisticated deck text
Clean, readable body copy
This layered approach is exactly what gives editorial designs their professional, magazine-quality appeal. The best part? You can adjust the font sizes, letter spacing, and other properties of each layer independently, giving you complete control over your design hierarchy.
If you're excited to experiment with this technique, start by exploring different font combinations available within Squarespace.
You might be surprised by how many sophisticated pairings you can create using just the built-in options. I’d love for you to check out our blog post on my favorite font pairings on Squarespace →
The next time you're working on a client project that calls for that high-end, editorial feel, you'll have this powerful technique in your back pocket. No custom code required—just pure, native Squarespace magic.
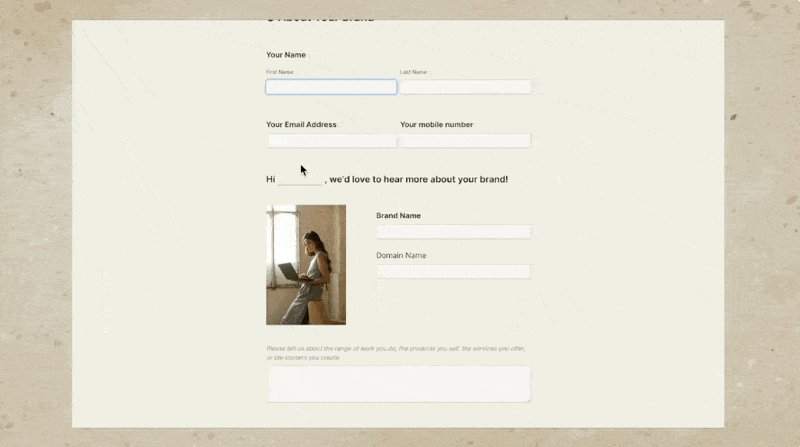
Meet Copyspark: Your AI-powered website content assistant
Quickly generate pages, sections, and copy ideas for your website
Introducing CopySpark, an AI-powered website content assistant that quickly generates suggested pages, sections, and copy ideas based on simple brand and website details.
Meet Copyspark: our AI-powered web content assistant
a.
Business
b.
Video
As someone who's built countless websites over the years, I've noticed a consistent pattern: the biggest bottleneck isn't design – it's finalizing content.
I found that most business owners feel less overwhelmed when they can review and refine existing content alongside design drafts, rather than starting from a blank page. This observation led me to develop CopySpark, an AI-powered website content assistant that generates thoughtful placeholder content based on your brand details
Why I developed Copyspark
Before creating CopySpark, I tried everything to help clients provide website copy on time. I created detailed Google Docs with prompts and frameworks. I built structured forms to guide them through the content creation process. While clients appreciated these tools, many still felt overwhelmed by the prospect of writing from scratch.
What I discovered was simple but powerful: clients feel more confident reviewing and refining existing content than creating it from nothing. This insight inspired me to leverage AI thoughtfully, creating placeholder content that aligns with their brand and design direction.
What Copyspark is for
Let me be clear: CopySpark isn't meant to replace conversion copywriters. There's absolutely no substitute for the strategic insights that come from deep brand discovery and customer research. Think of CopySpark as a brainstorming partner, helping you get those initial content drafts flowing.
How CopySpark Works
I developed Copyspark to be straightforward and user-friendly for both designers and clients. Here's the process:
Start with basic information: Business type and industry
Add optional details like website goals, key features, and brand voice
Include any additional context about brand promise, values, or differentiators
Generate suggested pages and sections based on proven content frameworks
Refine and customize the content through iterations
What makes CopySpark special is its flexibility. You can:
Specify words to avoid
Request specific sections
Optimize for SEO keywords
Match existing brand voice by providing sample content
Technical Details You Should Know
I've built Copyspark with privacy in mind:
All inputs and results vanish upon refresh
No data is stored in any database
Built on OpenAI API model
Your data isn't used to train any models
This means you should always copy and save content you like before regenerating or refreshing the page.
Looking Forward
CopySpark started as an internal tool for generating thoughtful placeholder content, but it's grown into something I believe can help many creators in different ways. I'm excited to see how you'll use it in your projects, and I'd love to hear your feedback as we continue developing this tool.
Feel free to tag me on Instagram @squarestylist to share how you're using Copyspark. Your insights and suggestions will help make this tool even more valuable for our community.
Remember, whether you're a designer helping clients with their websites or a business owner working on your own site, Copyspark is here to make the content creation process less daunting and more collaborative.
Fab & Free Flodesk Email Templates with Easy Tutorial
Create stunning emails fast with our fab and free flodesk email templates
Add a whisper of nostalgia to your newsletters with our newly handcrafted trio of Flodesk templates
Fab & Free flodesk email templates with easy tutorial
a.
Business
b.
Video
Introduction
We spend most of our workdays in our inbox. Today is about turning those moments into an enriching experience—one that enables us to intimately connect with our readers, be it their anxieties, hopes, or aspirations. Add a whisper of nostalgia to your newsletters with our newly handcrafted trio of Flodesk templates:
Nurture Template
Take the time each week to check in with your subscribers. It doesn't have to be anything out of the ordinary—you can start with a simple yet heartwarming story that makes them look forward to hearing from you.
Curate Template
There's a vast amount of resources out in the open. Too much, in fact, for any single person to grasp all at once. This newsletter can cast a wide net to filter out irrelevant information, offering nothing but the most significant details lined up for their weekly review.
Launch Template
Calling attention to your new product or service can feel like stepping out of your comfort zone. Allow this visual collage to ease you into your own brand voice—firm and steady, without the need to shout. Let your signature offer speak for itself.
Making These Templates Your Own
To get the most out of these templates, we highly recommend watching our comprehensive video tutorial. It walks you through each step of the customization process and offers valuable tips for creating engaging newsletters.
If you're new to Flodesk, you can start a free account and keep these templates for when you're ready to send your newsletter. We hope each lovingly crafted section makes you fall in love with email marketing the way we did.
Your easy, effortless Intro to Design Intensives
Considering design intensives? Here's a good look at what they are, how they differ from templates or fully custom designs, and which clients need them.
Considering design intensives? Here's a good look at what they are, how they differ from templates or fully custom designs, and which clients need them.
Your easy, effortless intro to design intensives
a.
Business
b.
Article
Introduction
An intuitive glance of the web design industry might tell you that the most reliable way to set up your studio is to provide a fully custom, one-on-one design experience to high-ticket clients. This was how I got my own foot in the door—by looking for businesses in Southeast Asia who were willing to invest in expertise for their digital presence. However, not every prospect that comes knocking would be able to afford this level of support from you.
On the other hand, you could create and sell templates as I’ve done myself a few years down the line. But this passive income takes time before it can make a substantial contribution.
Thankfully, there now exists a third way for web designers, one that can integrate some form of customization from 1:1 services with the convenience of standardized templates. Design intensives are emerging as a new, flexible offer among studios—and for good reason.
What are design intensives?
You may know it by its other names: design days, day rates, day intensives—or alternatively, its weekly variants. Simply put, when I say design intensives, I’m talking about an offering that leverages on the select range of website customization a single day or week can allow.
Speed sets this offer apart from other options. Intensives are more time-efficient compared to fully custom design services, where strategy requires longer deliberation, and do-it-yourself solutions, where lack of experience might lead to more trial and error down the road. As such, the underlying system has to be streamlined and refined from an existing design workflow to make it possible in the first place.
Some people may balk at paying a thousand dollars or two for a day’s worth of design, but it can take years of skill and experience to pull off this caliber of efficiency. The premium pricing of design intensives is meant to reflect your expertise.
Clients best suited for design intensives
Not all entrepreneurs are seeking a highly personalized design experience, nor could they afford to invest a relatively huge amount into their website when they’re just starting out. In my experience, these are some tell-tale signs that potential clients may be a great fit for design intensives:
1. They’re looking for a simple website
For a number of small businesses, the functions and prerequisites they want to see on their website are straightforward—perhaps the homepage, about page, services page, blog collection, and contact form will do. Not a lot of bells and whistles, so clients don’t want to drag out the build process for too long.
If you already have an established process for such cases, especially in a niche you know like the back of your hand, then you might want to consider design intensives.
2. They need to launch their websites ASAP
Are you in talks with someone who seems to just want to get their website out of the way? They’d be happy with any minimum viable product you can come up with so they can launch in a few weeks’ time and take it from there.
They could look for a template, but they’re too pressed for time to set it up themselves. In fact, they might have even come across your template when they approached you to request a couple of small tweaks upon installation. This is where intensives could come in handy for template reskins.
3. They already know what they want
These types of clients have a singular goal and clear aesthetic in mind for their business. Their requests are website projects simply awaiting your creative execution.
Since time is of the essence, you cannot work on strategy and execution simultaneously; both you and the client would have to collaborate towards one of these two. Otherwise you might have to dedicate one design day for strategy then another round for the website build itself.
4. They can be quick on their feet
When you’re running a tight ship, there can be no space for excessive back and forth communication. You’d want to check if you’re working with a small team, preferably with one decision maker keeping in touch with you throughout the day. Observe closely if they have the ability to make snap decisions within your discovery call.
5. They have a list of random website tasks
Businesses could also have recurring website needs that may not be readily listed in your service packages. For instance, what if they need a designer to publish a couple of new product pages or blog posts on their behalf? If there’s a small glitch in one section you coded in—you just have to get into their backend to make a quick edit?
The day rate can provide a baseline for miscellaneous add-on or support services to new or returning clients. In this case, intensives may prove to be a better alternative if you find that hourly rates tend to be too constricting and monthly retainers too unpredictable.
Should you offer design intensives?
If you’ve been offering fully custom web design services for a while and you’re coming across quite a number of potential clients like these, it might be time for you to consider an offering that meets them where they are rather than turning them down entirely. There’s still an opportunity for you to work together there even when you have to reconsider the finer details of your collaboration.
I didn’t always offer this as a service outside of my custom-coded builds, until someone who expressed their love for my distinct style said, “I don’t need the full extent of the design experience you can offer. Admittedly, my business can’t afford that right now. But I would really appreciate a touch of your expertise for my website.”
To me, that put into words the value that design intensives could offer at the end of the day. If this is something you’d also like to provide for future clients, I have a workshop that can help you learn everything you need to know before getting started:
A Tour of our new website
Watch a walkthrough of our all-new website on Squarespace
In this video, I walk you through all the thoughtful features of this theme and my approach in building such. You also have the option to access this theme and use it in your projects by enrolling in my Shopify course, Standout Shopify
A TOUR OF OUR NEW WEBSITE
a.
Squarespace
b.
Video Walkthrough
Introduction
In this video, I'll take you on a tour of our newly revamped Squarestylist.com website, live on Squarespace. As the founder and educator behind Squarestylist, I'm thrilled to showcase our creative resource library for designers and developers.
I'll walk you through our interactive homepage, comprehensive courses section, and resource-rich blog. You'll discover our standout directory of expert designers and the inspiring showcase of student-built websites. I'll point out the thoughtful design elements, from custom imagery to handcrafted details, that reflect our unique brand identity. More so, I'll demonstrate how we've reimagined layouts using the magic of code, creating unexpected and user-friendly experiences across both desktop and mobile views. You'll see how we've minimized clicks and maximized engagement throughout the site. Hope this tour of the new Squarestylist website will inspire you to push the envelope of what's possible in web design.
A Preview of our new website
Timestamped Overview
00:29 Website Vision: Vision for the brand as a creative resource library for web designers and developers.
00:55 Website Features: Overview of the new website's features, starting with the new logo and horizontal scroll showcase.
02:05 Homepage Design Philosophy: Homepage as an overview of the entire website, leading to main pages like About Us and Resources.
04:31 Courses Page: Overview of available courses, including flagship programs and short masterclasses.
05:39 About Page: Simple layout highlighting brand mission, ethos, and team members.
06:16 Resources Page: Interactive blog list with various formats including galleries and videos.
09:09 Directory Page: Celebration of students' work, with hover previews and detailed profiles.
12:59 Showcase Page: Exhibit of websites created by students, with filters and easy navigation.
17:10 Mobile View Highlights: Ensuring a seamless mobile experience, including horizontal scrolling and filter options.
How to Test if your Emails are Authenticated
Test if your emails are authenticated to comply with stricter Google and Yahoo requirements and learn what steps to take to resolve the errors. This is crucial to ensure delivery emails and improving sender reputations
Full authentication of your emails according to this guide will enhance your email deliverability i.e. avoiding spam filters or bounces. The video guide comes with a step-by-step guide that you may download by signing up for our mailing list.
Ensuring Email Authentication with Google and Yahoo
a.
Squarespace
b.
Video Walkthrough
Introduction
Google and Yahoo will enforce stricter requirements to authenticate emails starting Feb 1, 2024. This applies to all emails across email sources. In this video, you'll learn:
1. The level of authentication that your emails require depending on the volume of emails that you send
2. How to test and understand if your emails are properly authenticated
3. How to properly set up SPF, DKIM and DMARC authentication for each email source
4. What further steps to take to fill gaps and resolve errors
5. Best practices to avoid domain errors unnecessary steps
Timestamped Overview
0:01 Announcement of stricter email authentication requirements by Google and Yahoo.
0:12 Importance of meeting these requirements to avoid delivery issues.
0:31 Common issues and confusion with setup instructions.
0:49 How to test if your emails are properly authenticated.
01:16 Overview of the types of email sources.
03:03 Definition of a bulk sender and its implications.
04:38 Importance of email authentication to prevent impersonation and malicious messages.
05:18 Steps to test email authentication for marketing emails.
15:00 Troubleshooting and setting up email authentication records (SPF, DKIM, DMARC).
26:06 Summary and final steps for ensuring email authentication for transactional emails.
Resources
The Importance of Email Sender Authentication
Google and Yahoo recently announced that they will be enforcing stricter requirements for email sender authentication. These changes mean that if emails aren’t authenticated properly, they may either fail to deliver or be marked as spam.
By now, you’ve probably seen a few reminders asking you to set this up. If you’re using different technologies to send your emails, those reminders can sometimes be confusing or conflicting.
This guide will help you take the necessary actions, whether you haven’t done anything yet, or you've already made changes but want to ensure they were set up correctly. Let’s dive in.
Email Sources and Proper Authentication
The overarching requirement for any email sender is to ensure emails across all sources are properly authenticated.
What Are Email Sources?
Our emails come from a variety of sources, primarily categorized into three main types:
Direct Emails: Sent via platforms like Google Workspace, Microsoft, or Yahoo Mail.
Marketing Emails: These are sent via email service providers (ESPs) such as ConvertKit, Flowdesk, MailChimp, and ActiveCampaign, to name a few.
Transactional Emails: Typically sent from website hosts, CRMs, or payment gateways like Shopify, Dubsado, or Honeybook.
These email sources are crucial as they represent the different ways we communicate with our audience and clients.
What Does Proper Authentication Mean?
There’s a misconception that email sender authentication is only for bulk email senders. In reality, all emails should be authenticated. However, for bulk senders (those who send close to 5,000 emails within 24 hours), the authentication requirements are much stricter.
It’s important to note that once classified as a bulk sender, that status is permanent. Even if you reduce the number of emails sent per day, your classification will not change. For non-bulk senders, full email authentication is still highly recommended to ensure emails reach inboxes instead of spam folders.
Preparing for Stricter Requirements
Experts foresee that Google and Yahoo will soon expand these requirements to include non-bulk senders, so it’s crucial to be proactive and get your email sender authentication in place. For bulk senders, this is mandatory, and based on the recent announcements, enforcement will be strict.
Why Authentication Matters
Authentication records are essential not just to prevent malicious messages from reaching recipients, but also to protect businesses from being impersonated. A key record to consider is DMARC, which helps monitor whether your brand is being impersonated through email.
How to Test and Ensure Proper Authentication
Before diving into implementation, it’s crucial to understand your current authentication status and fill any gaps where needed.
Step 1: Testing Marketing Emails
Since a large portion of emails sent are for marketing, it’s essential to test your marketing emails first.
Log in to your ESP (e.g., ConvertKit, Flowdesk).
Send a test email to a personal Gmail account.
Check if the email is sent from a branded domain (e.g., hello@yourdomain.com) or a shared domain (e.g., via convertkit.com). Emails should be sent via your branded domain to comply with authentication requirements.
Shared domains won’t pass DMARC authentication, so if your test fails, you’ll need to troubleshoot by verifying your custom domain with your ESP.
Step 2: Check SPF, DKIM, and DMARC Records
Once you receive your test email, follow these steps:
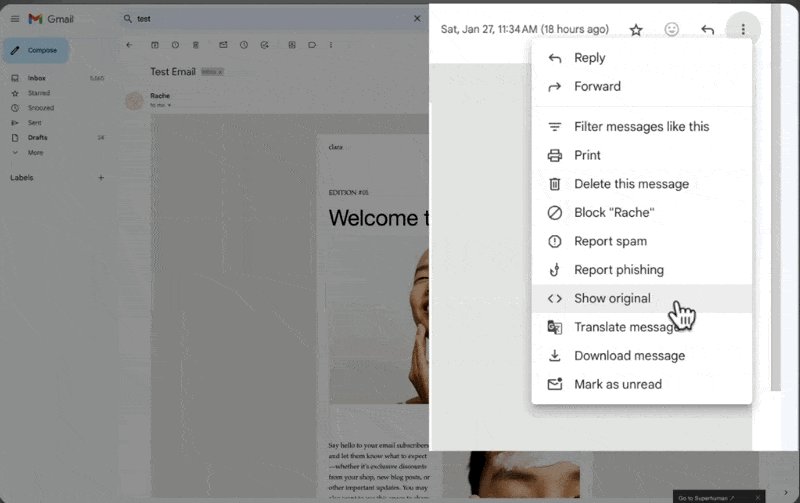
Click the ellipsis icon in Gmail and select Show Original to view the email header.
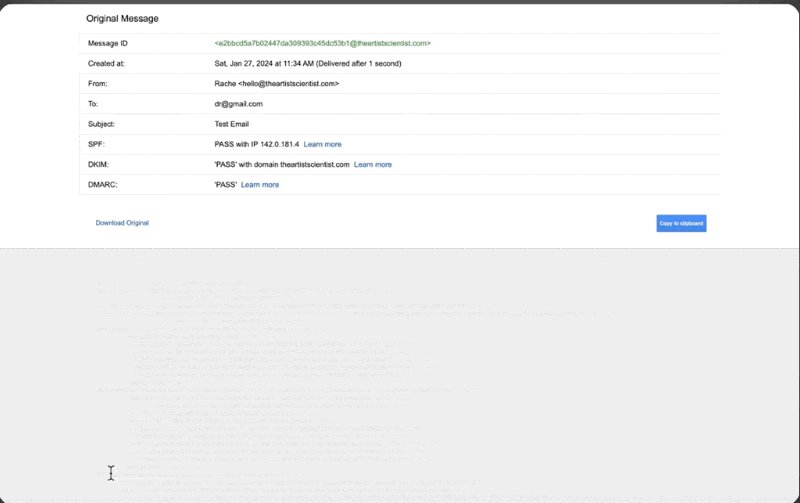
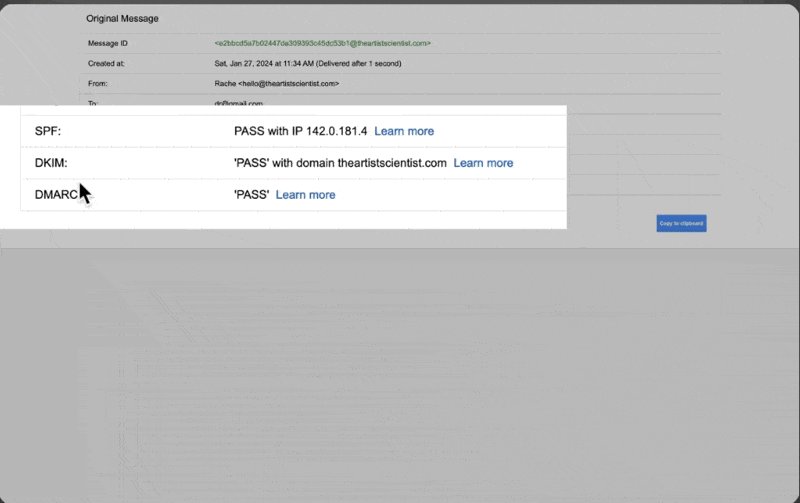
Check for the three required authentication records: SPF, DKIM, and DMARC. All should have a value of “pass.”
If any of these records fail, it’s time to address the issue:
SPF Record: Ensures your email is sent from authorized servers.
DKIM Record: Confirms that the email has not been tampered with.
DMARC Record: Ensures the SPF and DKIM records align with the domain used in the “From” address.
Verifying and Fixing Issues with Email Authentication
Ensuring your emails are properly authenticated is critical to protecting your domain reputation and improving deliverability. If you’ve failed any of the sender authentication tests, don’t worry—we’re going to dive into the troubleshooting process step by step. Let’s break it down.
Verifying Your Custom Domain
If you failed the branded sending domain test, the first step is to review the documentation provided by your email service provider (ESP) on how to verify your custom domain. I've linked resources on how to accomplish this for popular ESPs. Just make sure you have access to your DNS records via your domain host—not your website host. This is crucial.
In the case of Flodesk, you first need to define the sending address. Make sure it's a custom domain, not something like a Gmail or Yahoo address.
Once you've nominated the sender email, the next step is to verify your domain. This is key for sending marketing emails from a branded sending domain.
Editing DNS Records for Different ESPs
Depending on your ESP, the process might look different, but the general approach is the same: edit the DNS records via your domain host. For Flodesk, you can either verify your domain automatically or manually. I prefer to verify it manually because it gives me more control over the DNS records.
If you're not confident in editing these records, reach out to your domain host or consult an expert.
When doing it manually, you will be asked to add DNS records like CNAME for DKIM and SPF, and Text for DMARC. Pay close attention to the record type to avoid any errors. Be careful with DMARC records—there should be no duplicate entries.
Adding CNAME and Text Records
When adding CNAME records, start with DKIM. ESPs often append your domain automatically, so you should only copy the part without the domain. After saving the CNAME record, proceed with the SPF record. If your ESP uses a text record instead of CNAME for SPF, make sure you don’t add duplicate records.
DMARC Records and Avoiding Duplicates
Before adding any text records like DMARC, it's important to check for any existing records. I recommend using a tool like Dmarcian Domain Checker, which I’ve linked below, to verify whether you already have a DMARC or SPF record in place. If you find duplicates, you’ll need to clean those up before proceeding. The DMARC record should follow the format: P=none, which is a basic level of monitoring and authentication.
If you're ready to step up your authentication game, you can modify this DMARC setting for stricter security. Some documentation might recommend adding an email to receive DMARC reports, but until you're ready for more advanced monitoring, a P=none setting is sufficient.
Waiting for Domain Verification
Once you've added all the necessary records, the system might take 48 to 72 hours to verify your domain. Once verified, you can test your email again to ensure you pass all the sender authentication checks.
Different ESPs handle this process differently. For example, services like ConvertKit or Flodesk will follow a similar process of adding CNAME and text records. If you’ve set up your branded sending domain before 2024, you may not have a DMARC record, as it was implemented more recently.
Ensuring Full Authentication for Better Deliverability
Once fully authenticated, your deliverability will improve because it’s now based on your domain’s reputation, not a shared domain. Shared domains affect deliverability negatively because all users share the same IP. DMARC is particularly important here because it ensures that the domains in your DKIM and SPF records align with the domain in the email's from field.
Warming Up Your Domain
When switching to a branded domain, it's crucial to gradually increase the sending volume to build a positive sender reputation. This process, known as warming up your domain, involves sending emails to your most engaged segment first, then slowly ramping up volume over a period of two to four weeks.
Authenticating Direct Emails
Once your marketing emails are authenticated, you can move on to direct email authentication. I used Flodesk to send an email to my personal Gmail account, and then checked the headers for SPF, DKIM, and DMARC—these should all pass. If your setup isn’t quite there yet, don’t worry—many systems return a neutral SPF result, which is a soft fail. You can address this by setting up SPF and DKIM specific to your email provider.
Troubleshooting Direct Email Authentication
To authenticate your direct emails, you’ll need to check your existing DNS records, especially for SPF and DKIM. Tools like Dmarcian help ensure you don’t have duplicate records. If you already have a DMARC record for marketing emails, you’re in good shape—but double-check the setup to avoid any issues.
Having Multiple DKIM Records for Different Providers
Yes, you can have multiple DKIM records. I’ve linked a guide to help you turn on DKIM authentication in Google Workspace. After generating the DKIM record, add it to your domain’s DNS settings. This record may take up to 48 hours to authenticate.
Testing After Setup
Once you’ve followed these steps, repeat the test to ensure that SPF, DKIM, and DMARC all pass. Authentication is critical for protecting your email sender reputation and improving deliverability.
Authenticating Transactional Emails
Transactional emails are another area to check. These emails can come from different services like your CRM, website host, or payment gateways. If these emails use your domain in the from address, you’ll need to authenticate them by setting up SPF, DKIM, and DMARC. For services like Shopify, follow similar DNS record steps to authenticate your domain.
Closing Thoughts
Setting up email sender authentication is crucial not only for complying with Google and Yahoo’s new requirements but also for ensuring that your emails are secure and land in the inbox, not the spam folder. Make sure to check your marketing, direct, and transactional emails, verify your domain, and monitor your email deliverability.
While I can't provide personalized support through comments, I offer high-touch support in my programs for designers or recommend experts to help you with this process.
Let’s get those emails authenticated!
Notion Project Tracker and Designer Portral
Learn how to use Notion as a Project Tracker and Client portal
In this video, I'm sharing a walkthrough of my Notion Project Tracker and Client Portal. The Project Tracker immensely helps me in keeping track of my branding and web design projects. While the Client Portal serves as a central place where I communicate with clients.
Notion for designers: project tracker and client portal
a.
Business
b.
Video Walkthrough
INTRO
In this video, I'm sharing a walkthrough of my Notion Project Tracker and Client Portal. The Project Tracker immensely helps me in keeping track of my branding and web design projects. While the Client Portal serves as a central place where I communicate with clients.
Timestamped Overview
2:39 Key Features of Notion Project Tracker and Client Portal for Brand and Web Designers
5:45 How to share the Client Portal with clients
6:43 How to make sure that clients receive notifications in Notion
9:54 How to share questionnaires and content guide for clients to complete
11:04 How to consolidate view of all tasks across projects
14:05 How to use an customize the Notion Template from Squarestylist
21:18 How to add Notion buttons that opens a specific page
22:41 How to set automatic reminders for clients
28:00 Setting up dependencies in Notion so schedules automatically move depending on schedule
I know, I know, you've probably watched a lot of Notion setups and tours by now, but do you know you can take your Notion client portal from this to this?
Hi, I'm Rache from Square Stylist, and today we'll personalize your Notion project dashboard in a simple and stylish way without overwhelming you or your clients.
Why Notion?
There are no shortages of client portals available online. There are a lot of off-the-shelf options, like Dubsado or Honeybook, but they are less flexible in terms of design. On the other hand, you can go with Notion, an all-in-one workspace with building blocks for limitless possibilities. But if you've used it before, you know that Notion can get out of hand real quick. Just take a look at my project dashboard from last year.
Issues with My Previous Dashboard
This portal is pretty comprehensive, but there were a few drawbacks:
Overwhelming Layout: Clients found that there was too much to take in all at once, and they needed to click through too many pages to navigate.
Ordinary Design: If your Notion client portal ends up looking like every other template, it kind of defeats the purpose of going for Notion's versatile platform, doesn't it?
Confusing Questionnaires: Since clients were given full edit access on the Notion page, they tended to delete the entire questions by mistake.
Scattered Tasks: Getting a high-level overview of all tasks was difficult due to permission issues, and we had to create a separate calendar per project, making it hard to merge calendars and obtain a clearer view of tasks needed across projects.
Redesigned Notion Project Dashboard
With all that in mind, I went back to the drawing board and redesigned my entire Notion project dashboard while also incorporating new Notion features. This time, I made sure to feature checklists of what clients need to know. They can access only relevant information at a glance. Not to mention the overall look and feel is more on-brand, thanks to a few design choices I've made by playing around with the settings.
Key Features of Our Notion Project Tracker
Client Portal Layout
First, we have a simple yet stylish and inspiring layout for the client portal. You may easily swap the images to match your own brand. Our Notion client portal template looks great in both light mode and dark mode. We share this dashboard with a client so they know exactly what to expect in the course of our collaboration. But we also want this to be an engaging space for them to look forward to and to be excited about.
Checklist Format
In this client portal, we adopted a new checklist format, laying out what the client can expect from us and what we expect from them at every project phase.
To make it easy to digest, I used toggles and checkboxes highlighting how each phase is dependent on both client and designer inputs.
Previously, I used a Kanban board format, which you'll find in most Notion client portal templates as well. But while this Kanban board view makes sense to me, some clients and designers brought up that this Kanban view looks overwhelming for the following reasons:
Clients get confused about which card to click and where to add their feedback.
It takes a few clicks and navigating to get to a certain document.
They get overwhelmed seeing other tasks that are not relevant to them.
Laying out the stages and tasks in a checklist format while highlighting key dates makes it less overwhelming. We also have a project status block that highlights the most important task at the moment. For example, if we just initiated the project, then most likely we'll be asking for the client's answers to our questionnaires or our content guide. Hence the call to action here is to view the client forms, and if they click on it, they will be automatically led to that particular document where they can click the link to answer the questionnaire as well as provide the content.
Centralized Feedback and Conversations
We made client feedback and conversations more centralized and straightforward. When we book a new project, all we need to do is click this "Add a Project" button, and all the content of the project client portal template will be automatically generated. We simply need to populate this with details that are particular to this project, such as the project name, dates, and references.
We share this Notion client portal with a client so we can communicate right in Notion. All we need to do is share this entire dashboard but make sure that when we invite them, we only give them "can comment" permission.
This way, the client won't be able to mistakenly delete any of the elements within our portal, but they can view any of our presentations or briefs or videos and questionnaires and then comment right in the comment section of that Notion page, giving us context on what the conversation is about.
Robust Comment Features
Notion's comment features are actually quite robust because we can easily attach files. We may use the Mention option to notify our clients via email, and we may also add reminders. Contrary to popular misconceptions, Notion's email notifications are actually quite reliable. But it's important to make sure that in the welcome video where we introduce our Notion client portal to our client, we remind the client to ensure that under Settings, the option to always send email notifications is toggled on.
In the same video, we encourage them to always tag us or mention us in the comments when they leave feedback. Because every time we tag our clients, or every time they tag us, we receive these email notifications. To trigger reminders to someone else like the client, we simply need to mention them again, followed by the reminder.
Project Vault
We are able to house all important deliverables, references, and discussions in our project vault. For example, all our deliverables and conversations are accessible by clicking these cards. For example, under Website Strategy Document, this is where we embed the video and the link to the presentation, and this is where we invite our clients to share their comments. The same is true when we are presenting other deliverables such as homepage design.
For example, we can add the video to walk them through our design for the homepage and an option for them to view the design. Our clients can approve the designs via the comments or, if you'd like to formalize it, they can signify their approval by signing a sign-off or approval form where they can affix their signature and submit this so we can finalize this specific phase of the project.
We also use the Project Vault to house all references such as contract invoices, brand guidelines, and more. Feel free to add more references so you won't find it hard to find relevant files for a particular project. We may also house relevant links and inspirations here so it's easy to find them. Personally, I love adding my checklists under References because my web development process involves a lot of tasks, and to make sure that I am as accurate and thorough as possible, I have a comprehensive checklist of all the steps involved in my website design and development process.
Client Questionnaires
I used to use Notion to create questionnaires, but recently I started adapting other software. For example, for my questionnaire, I use this form so the client can easily submit it without mistakenly editing the questions. For my copy prompts where I ask the clients to provide the copy for their project, I use Google Docs, and this is a preview of my Google Docs content guide.
In this video, you'll learn that you can have access to this Notion client portal template and dashboard. However, the template won't include my client forms and my process checklist, but if you wish to have access to these, I share these forms and checklists within my flagship programs Standout Squarespace and Standout Shopify. The links are in the description below, or you may subscribe to this channel. Because I'll keep creating videos about these form builders and checklists that I create.
Notion's New Project and Sprint Features
Another key feature of this designer project tracker is that it is now powered by Notion's new project and sprint features. We are now able to consolidate all tasks across projects in just a single view. Notice how we have a project dashboard at the top, where we have different views of how our projects are overlapping or where in the process these projects are. We also have the option to view all projects.
This project dashboard is typical to most Notion client portal templates. But what's new with our designer project tracker is that we now have a master tasks dashboard reflecting what's due today, what's due next week. We also have a calendar view of the tasks due across multiple projects. And if we'd like to just view the tasks for a certain project only, then we have a filter right here. For example, if I only want to see the tasks for our essential project, then I can choose this filter, and it will only show the tasks for our essential project.
And if you have advanced project management needs, there is an option for you to add more properties to each task and even adapt sprints because this is now powered by the new Sprint feature of Notion.
In my previous project dashboard, and this is also what you'll find in most Notion templates, we had to click through each project before we were able to view the tasks that are due for each project. This consolidated view of all tasks across multiple projects is now possible because this list of tasks that we'll find when we open any of our client portals, at the very bottom, you'll find a list of the tasks related to this particular project only.
It's important to remember that this table or database is not visible to the client. This is only visible to us, the owner of the Notion workspace. We may also collaborate with our team members using this database. We don't need to hesitate because the notes and details right here won't be visible to our clients. Clients don't need access to all of these tasks and steps. What they actually just need is a simple and straightforward view of the current project status. Hence, this checklist format is more than sufficient.
Setting Up Your Own Notion Project Tracker
Let's walk through how you can set up something similar for your studio, step by step. I have great news for you, because you don't have to build this designer project tracker and client portal from scratch. Using the link in the description below, you'll have access to this exact Notion template. The template link will lead you to this screen.
Steps to Install the Template
1. Sign in to your Notion account: If you don't have a Notion account yet, don't worry, you may create a free account using the link provided here.
2. Duplicate the template: Click the "Duplicate" button at the top right corner.This will now be duplicated to your own Notion account, and you may now edit it to your heart's content.
You may change the title, remove the call-out for the instructions, and start editing the project template. This template contains the default content when we hit the "Add a project" button, so it's best to customize it based on how you typically run your projects. For example, if you'd like to change the images, simply click the ellipses icon and hit the replace button.
Welcome Video
I recommend creating a welcome video walking the client through how we can make use of this client portal. First, remind them that they would need to set their notifications to always receive emails.
They can do so under Settings and Members, My Notifications, and toggle on the option to always send email notifications. In that welcome video, let them know that we will guide them on how to provide feedback to our presentations. It's as simple as clicking this button and adding a comment right here. Just make sure that they mention us every time they comment.
In the video, I also mentioned that if they have any general questions that are not related to the presentation that we are currently reviewing, they may simply toggle on this chat button and hit the "Send Message" option.
You may use the same welcome video across all your clients. Hence, we're adding that welcome video in our template. To add that welcome video, simply toggle on this "How to use this dashboard" and paste the video link right here. Alternatively, you may hit forward slash on your keyboard, start typing Video, and then this is where you'll add any YouTube or Vimeo links. You may choose to edit parts of this template.
Again, this will be applied to succeeding projects that you'll create using this project tracker.
Process Steps
At the moment, I added stages of my process from onboarding up until offboarding. But if you have any other main phases of your project, feel free to just add a process step by clicking this button. For example, if you have a brand strategy happening after onboarding, then this will be our brand strategy phase, and we can simply move this using the six-dot icon to the proper place within your process.
We may also make changes to this Project Vault content, keeping in mind that whatever we add here will be applied across all projects. This task list must be kept empty while we're editing the template. We will populate it when we are editing the client-specific project dashboard.
Creating New Project
Once you're happy with the content of our project template, we may now use it as a template for our succeeding projects. Once a client books, that means they have signed the contract and paid the initial invoice. I create a project for them in this dashboard by hitting the "Add a Project" button.
Once we hit the button, all we need to do is change the new project name placeholder with the name of the project. For example, Project Solena. Then we can populate the dates for this project. For example, it's from August 1 until August 31. So we can include the end date by toggling this option on so we can choose this end date of August 31 by hitting Shift. Notice how our default project template content has been automatically added.
Finalizing the Portal
Our dashboard is best viewed on full screen. Hence, I click this "open in full page" icon. We may now populate this portal with the details that are specific to this project. For example, you can mention the name of the client here. Also, we need to make sure that the buttons are led to the correct pages. The welcome video is automatically led to a page for the video. The chat is also automatically led to the discussions page. The button to view client forms is also automatically connected to our client forms references. So we can just add the links to our client forms, both the questionnaire and the content guide. At any point in our project, we will also change the content of this project status block.
For example, if it is our time to present the website strategy, once we're ready with the website strategy, we can let the client know that the website strategy is ready for review. We also need to make sure that we update this call to action. Right now it says view client forms.
We then have to change this to view website strategy, and we also have to make sure this leads to the correct reference file. So instead of client forms, we'd need to select the website strategy document because this is our presentation at the moment. If I hit Share for this website strategy document, I can copy the link, and that is the link that we will indicate when we click this page option. I'll paste that link, and it will then confirm that we are connecting this button to the website strategy document.
Adding Custom Buttons
If you'd like to create your own buttons, it's quite easy to add by hitting forward slash on your keyboard, start typing button, and then, for example, this button is to view other guides. Then I can add a step, and that is to open a page. Similar to what we did earlier, we can just use any reference, copy the link, paste that right here when we select a page, and then we are able to use this button to open any references inside this client portal.
Customizing Tasks
Feel free to change the placeholder tasks that I added to each of these phases. We may also indicate some reminders. For example, if I need to remind a client about a date, I can just mention them anywhere and then follow it with a date. We can do that by hitting the add symbol and start choosing a date. Then just change this date to the relevant date and ensure that the reminder is toggled on on the day of the event or one day before the event. Typically, though, I prefer minimizing the number of reminders.
So whenever I present a website strategy or homepage design, for example, I simply add the reminder within the comment thread. For example, I'll say, "Hi @name of the client," and then I'll just let them know that this strategy is ready. Of course, feel free to add more details, but within the same line, we can add a date, and they will be automatically reminded on the date that we indicate right here as long as their name and the date are within the same comment.
Sharing the Dashboard
Once I've tracked all the buttons and details specific to this client, I share this dashboard with the client by using the Share button. I add their name or email address, and I make sure that this permission is set to "can comment" only. I hit Invite, and you may also add a message to give them more context about what this invitation is about. They will be receiving an email on how to create a Notion account and access this dashboard.
Managing Tasks
Now we'll proceed with the task list at the bottom of our client portal. Again, I'd like to remind you that this task list is not visible to the client. We may now start adding the tasks that are related to each of these phases by hitting this button to add new tasks. For example, if under onboarding, we need to send the invoice or sign the contract, we can add that right here and add the due date. Alternatively, you may use preloaded tasks at the bottom based on typical steps involved in a design project, but first you’ll have to hit the option to use the Project Tasks View.
Then we can preload this task by making sure that we select the first task, hold Shift on my keyboard, and select the other tasks using the arrow-down key on my keyboard as well. We'll copy all these tasks to this table by grabbing the six-dot icon while all of them are selected and holding the option key on our keyboard (or Alt key on Windows). I'll hold my option key and drag that to this database, and this is how we'll preload the tasks to this table.
Once these tasks are preloaded, we can switch back to the TASKS LIST and make changes to each of these tasks. Notice that there is a parenthesis "one" automatically added to each because we've copied it from our main tasks, but we can easily remove it. We may also edit each of these tasks, change the due date, change the week number, and of course, make changes to these properties and values. For example, if you have more phases than what I've initially added right here, we may add more phases or stages to your process. Simply add another one, for example, "brand design," and we may change its color using this ellipses icon. And of course, you have the option to add more properties.
Since this list of tasks is not visible to the client, I add personal notes right here, some things to remind myself regarding this particular task. If the tasks are not arranged chronologically, you may hit this option to sort. We can sort by due date and make sure that this is ascending. We also have the option to view this database in multiple ways, any way that makes sense to you and that will help you be productive.
Again, this is not visible to the client. So we have a monthly view, and we also have a weekly one. Notice that these weeks are week numbers that I manually added. These are not connected to the weeks of our calendar, but I like categorizing my tasks based on the week numbers because I typically keep my design and development projects from anywhere between four to eight weeks. Then I like assigning the week number for each task.
Timeline View and Dependencies
We also have a timeline view, which is particularly helpful if you'd like to set up dependencies. Dependencies are when we connect one task to the other, especially if a task is highly dependent on a preceding task. For example, we won't be able to schedule any kickoff call if the client forms haven't been completed. So I most of the time set up the dependencies for each of these by connecting them. For example, if we move the deadline of one task, there will be a red visual indicator that there have been changes in the schedule.
There is a cool feature where if we click this dependencies option, we have these options to shift and maintain time between tasks. That means all the other dates will move depending on the movement of the blocker or the essential task. Notice if I choose this option to shift and maintain time between tasks, if I try to move the due date of one task, then all the other dependent tasks will also move in terms of schedule.
Task Reflection Across Projects
Now what's beautiful with this project template is that all the tasks that we added in this project, Project Solena, will also be reflected in our tasks list. Notice how under Project Solena, we have all these tasks. If we create a new project by hitting this "Add a Project" button, for instance, I can name this Project Linea and assign a different icon so it's visually distinct. I can use this orange color. If I add tasks to this project, again using our preloaded tasks, notice that when we view this in our Tasks Dashboard, all the projects for Project Linea and Project Solena are distinct from each other. We can also see that under our calendar view. If you'd like to reflect the project property here, we can use this Properties option and ensure that the project name is shown in the calendar as well, or any views that you'd like.
In this Tasks Dashboard, I also use the same project tracker to manage my personal projects. I love working on personal projects, for example, a Squarespace or Shopify template. Once I've checked all the buttons and details that are specific to this client, I share this dashboard with the client by using the Share button. I add their name or email address and ensure that this permission is set to "can comment" only. I hit Invite, and you may also add a message to give them more context about what this invitation is about. They will receive an email on how to create a Notion account and access this dashboard.
Conclusion
Hope you found this resource helpful. If you'd like to learn more about Notion or other tools for web designers, please subscribe below or check out our courses, Standout Squarespace and Standout Shopify. The links are in the description below. See you in the next video.
3 powerful ways coding can make you a standout web designer
3 powerful ways coding can make you a standout web designer
Should web designers know how to code? That’s one question you’d hear a lot in our creative industry. It’s also probably something you’ve considered yourself, whether you’re still learning the ropes or you’re already more experienced.
Some people believe that focusing on web design alone as your core skill would allow you to carve out your niche more quickly. Others feel that taking on something new to add to your skillset would make you more in demand as a versatile, multi-passionate creator.
My thoughts? Honestly, you don’t have to know a single line of code to get started as a web designer. We all know how Squarespace, like other web builders, makes it easy for us to create a simple website without ever touching the Custom CSS Editor, let alone the Code Injection.
But for your design to truly stand out… that’s another story. There comes a point when the available settings in your Site Styles just won’t cut it anymore. You’d have to get a little more creative.
Here are three reasons why coding actually empowers you to create the unexpected:
1. Coding widens your perspective in design
Whenever we’re building out any site in Squarespace—adding blocks, dragging and dropping elements—it’s almost too easy to forget the technological wonder that makes this possible. Though you might be blissfully unaware of it, every website is actually composed of lines and lines of code. Your website builder of choice is simply good at handling that work for you so you don’t have to type them all yourself.
When you learn to code, you essentially learn to speak the language of your web browser. This shifts your perspective, allowing you to think about your design elements more intently.
You’d feel less frustrated about seemingly stubborn layout glitches since you’re able to “tell” the browser exactly how you want your page to be displayed. You would know why certain ideas are easy to implement while some would take more time. Having this skill allows you to work with the builder rather than against it. It’s no different from an artist with an innate understanding of paints, brushes, and surfaces. With knowledge of coding, your craft becomes a lot less confusing and a whole lot more dynamic.
2. Coding allows you to collaborate with developers
If you ever find yourself in a more complex project, chances are it’s not just the computer you’d be talking to. You’d also have to discuss with a web developer, whose main role is to build custom plugins based on your design. Granted, you won’t have to be as good as them, but don’t get stuck in the “it’s their job” mindset. Gaining technical know-how would still come in handy if you want to articulate your ideas well. This is especially true when you want to include more advanced features in the site.
Your shared understanding of how the process works will help you gain a more realistic expectation of what the rest of your team can deliver.
And the best part? You won’t have to cross your fingers every time you pass along your mockup, hoping that the final product wouldn’t look drastically different. Instead, you can be more closely involved in the actual website building process.
3. Coding enables you to bring more value to your clients
It’s true that web designers don’t really need to learn to code. But as service providers, what we do need is a strong willingness to provide more value to our clients. Taking up web development—HTML, CSS, and even the JavaScript basics—is a brilliant way to deliver beyond expectations. As creatives, we’re constantly seeking ways to improve our craft so that we can better fulfill customer needs. Not to mention, there would always be a high demand for multi-passionate minds with a flexible skillset.
So perhaps it’s time for you to consider coding less as some vague, techy job and more as a natural extension of your creative profession.
This way, you’d be able to create standout Squarespace sites with ease and charge with confidence in the long run. Eager to upskill, but don’t know where to begin? I know how intimidating CSS can be, even when you’ve already brushed up on the fundamentals. But you don’t have to push yourself into building out sophisticated features right away—it helps to the start with small but useful code fixes first. I sincerely believe that getting started doesn’t have to be the hardest part. That’s why I made a free Code Toolkit Lite for designers like you. It’s a library of my go-to code snippets (all the way from image blocks to blog pages) that you can implement in 15 minutes or less. I hope that you find this resource valuable the way I did when I started learning this stuff on my own. Looking forward to see what you’ll create!
Five reasons you should learn the CSS basics today
So what if you want to make your Squarespace site more dynamic and responsive… more like you (or your client)? That’s where the CSS Editor comes in.
So what if you want to make your site more dynamic and responsive… more like you (or your client)? That’s where the CSS Editor comes in.
We all know Squarespace is a drag-and-drop builder, which makes it easier to create and design your website. But while they look clean and presentable, templates rarely look unique—without a lot of tweaking, your brand will look like every other business that uses the same layout.
CSS, which stands for Cascading Style Sheets, is the programming language used to style web pages in ways that the Site Styles settings cannot. These include more options in terms of fonts, colors, margins, and even animations.
Still, it’s not enough for you to just copy-and-paste random code snippets from various sources without knowing what any of them mean. To make your designs truly stand out, it’s best for you to begin with the creative foundation when it comes to adding custom code.
To make your designs truly stand out, it’s best for you to begin with the creative
foundation when it comes to adding custom code.
These are just some of the benefits of using CSS for Squarespace designs:
CSS solves layout issues
Ever been frustrated with how elements don’t seem to align on the page despite your best efforts? Maybe you end up relying on those spacer blocks to do the trick. At least until you realize your little hack doesn’t work on smaller screens, where the text ends up being crammed in the middle. Knowing your CSS will allow you to address these common alignment and spacing problems, so you wouldn’t have to spend the whole day looking for answers in Google.
2. CSS creates flexible & beautiful mobile sites
Speaking of smaller screens, CSS can make it so much easier for you to make your site design more responsive. That means the elements in your page would change depending on whatever space is available in your user’s device.
Just think of your design like water being transferred from one container to another—you can expect a well-crafted website to act fluidly that way. It’ll be easier for you to work with elements from then on.
3. CSS makes the site easier to update
Learning CSS allows you to make changes fairly quickly, even for more advanced customizations.
For example, clipping images in a gallery into uniform dimensions would allow your client to upload any photo with ease, without having to worry about the size and shape. Just imagine if they’d have to depend too much on editing programs just to change every single photo!
4. CSS boosts your SEO
If you’ve ever thought about, say, rotating your headings by 90 degrees for a more editorial aesthetic, you’ve probably considered uploading them as images in your site instead. But that doesn’t bode very well for your website’s Search Engine Optimization (SEO).
You might be missing out on those crucial keywords that could have ranked your latest blog post higher up the Google results page.
5. CSS creates more elevated sites
Because it gives you more control over what your website looks like, CSS will allow you to modify designs to make them look the way you intend them to.
No need to work around your original mockup or compromise on features that you want to place in every webpage. It’s important for the final output to reflect the brand’s personality, and using code with your design expertise can help you accomplish just that.
Convinced that you need to go back to square one
and learn how CSS actually works?
Lucky for you, I’ve created a free foundational course, SQUAREONE: CSS in Squarespace, that you might want to check out. It’s a project-based approach, so you’ll be joining me in recreating a simple but stylish homepage layout through code.
And since we’d be discussing the basics and best practices, it’s the perfect place to start learning the concepts you need for both Squarespace 7.0 and 7.1. All you have to do is click here and use the discount code “FREE” at checkout!
Any other new features you’d like to see in Squarespace sites? I’m open to ideas, so feel free to send me an email and let’s make it happen.