Squarespace CSS tutorial: Customize Banner overlay color
The built-in solution
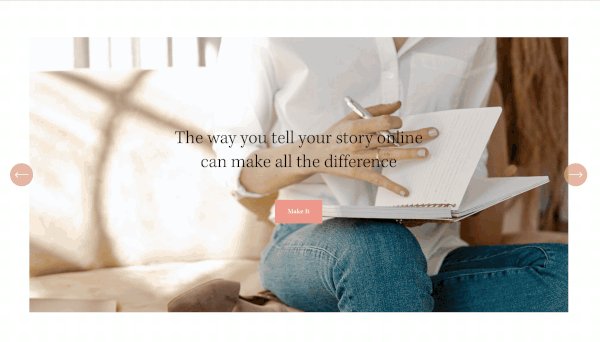
Setting the banner overlay color globally
Under Design > Site Style > Main: Overlay
The CSS Solution
So here comes one of the most frequently asked code hacks. Learn how to gain control on index overlay banners using CSS. Note that the following method is based on BRINE family of templates.
FIRST: ADD THIS SYNTAX TO THE CSS PANEL (Design>CUSTOM cSS)
[data-parallax-id="ID GOES HERE"] .Index-page-image:before { background-color: rgba(0,0,0,0); }
SECOND : REPLACE WITH THE TARGET SECTION ID
To make the syntax work, we need to add the ID of our target section.
Look for the parallax id that corresponds to our section ID which is the URL slug of our index section.
To look for our section parallax id, right click within the section and inspect the element. This works if you are using Google Chrome.
Copy the parallax ID into our CSS Code
[data-parallax-id="5b8f2844758d4614cb68cb4e"] .Index-page-image:before { background-color: rgba(0,0,0,0); }
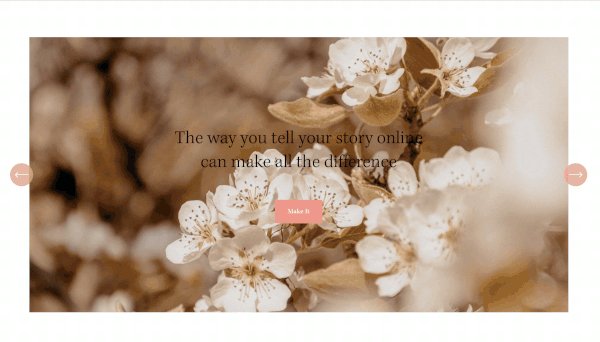
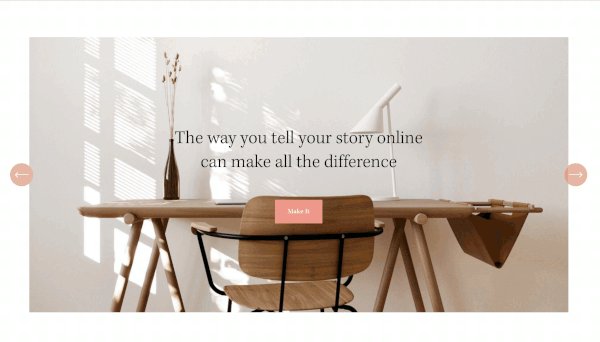
LAST STEP: Add your overlay color of choice
Customize the background color accordingly. If you wish to remove the overlay color, simply retain rgba(0, 0, 0, 0).
Hope this helps
Join the mailing list to stay in the know and check out our quick courses on CSS hacks and stylish sections.
Check how this summary block is swipable on mobile. Learn how to stylize your summary blocks via this quick course,
Please comment below for questions and suggestions on what topics to post next. I’m also considering video tutorials via Youtube. Do you prefer learning via a walkthrough video. I’d love to know!