How to duplicate Squarespace Sites
How to duplicate Squarespace Sites
Here are two gamechangers in my design workflow:
Learning Adobe XD to mock-up my designs.
Using Squarespace Extension PRO to duplicate my sites.
For now, I want to share how I duplicate sites using Squarespace Extension Pro by Square Websites. Note that there is a basic version of the the plugin which costs less. Replication of Squarespace websites is possible via this basic version. But if you’d like to have access to better plugin updates, other special features - I recommend the PRO one. I DO NOT GET ANY AFFILIATE COMMISSION for this post. It's just that this tool is such a gem not to share. I know of designers who are a bit intimidated to purchase this because the documentation seems overwhelming but I am here to simplify the instructions for you.
The built-in solution
I believe Squarespace users are quite aware that there are built-in options to duplicate a page and collection item on Squarespace.
Duplicating Individual Pages
You may duplicate any page via the settings tab of each page.
Duplicating collection itemS
There are also built-in options to duplicate collection items like blog posts, event item, gallery item or product. You may find the help guide via this link.
So how in the world can we duplicate an entire Index page or an entire blog, shop or gallery collection?
The Solution
The best solution I stumbled upon is the Squarespace Extension Pro.
Note that currently this plugin does not support the new version of Squarespace (7.1). But Michael Mashay, the developer behind it, is very prompt and very talented in updating the plugin to keep up with all the changes on the Squarespace backend.
Note as well that the extension won’t be able to duplicate your Footer. Its Pro version can duplicate a group of blocks though; but honestly, I haven’t extensively used this feature yet.
Here's how you can use the extension:
PRE-REQUISITES
Purchase and add the extension to your google chrome browser. Make sure that you are logged in to your preferred google email address. Note that if you are only after the replication of websites, you may purchase the basic version of the plugin at a lower cost.
Make sure you’re using the 7.0 version of Squarespace. This version has template options. You may always start a new site using 7.0 version using this link.
The process I will demonstrate below is based on BRINE FAMILY OF TEMPLATES which is the template family I recommend.
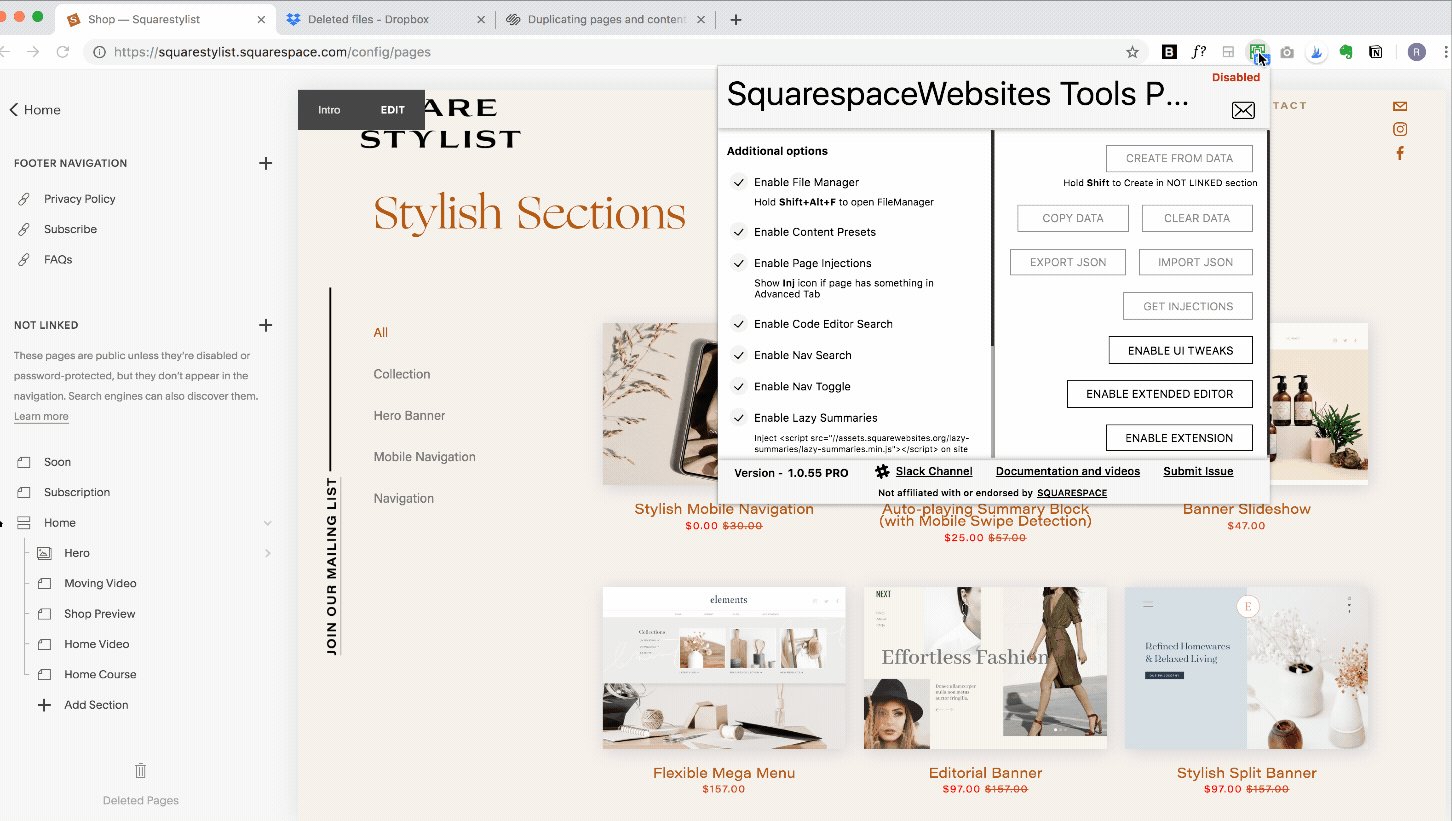
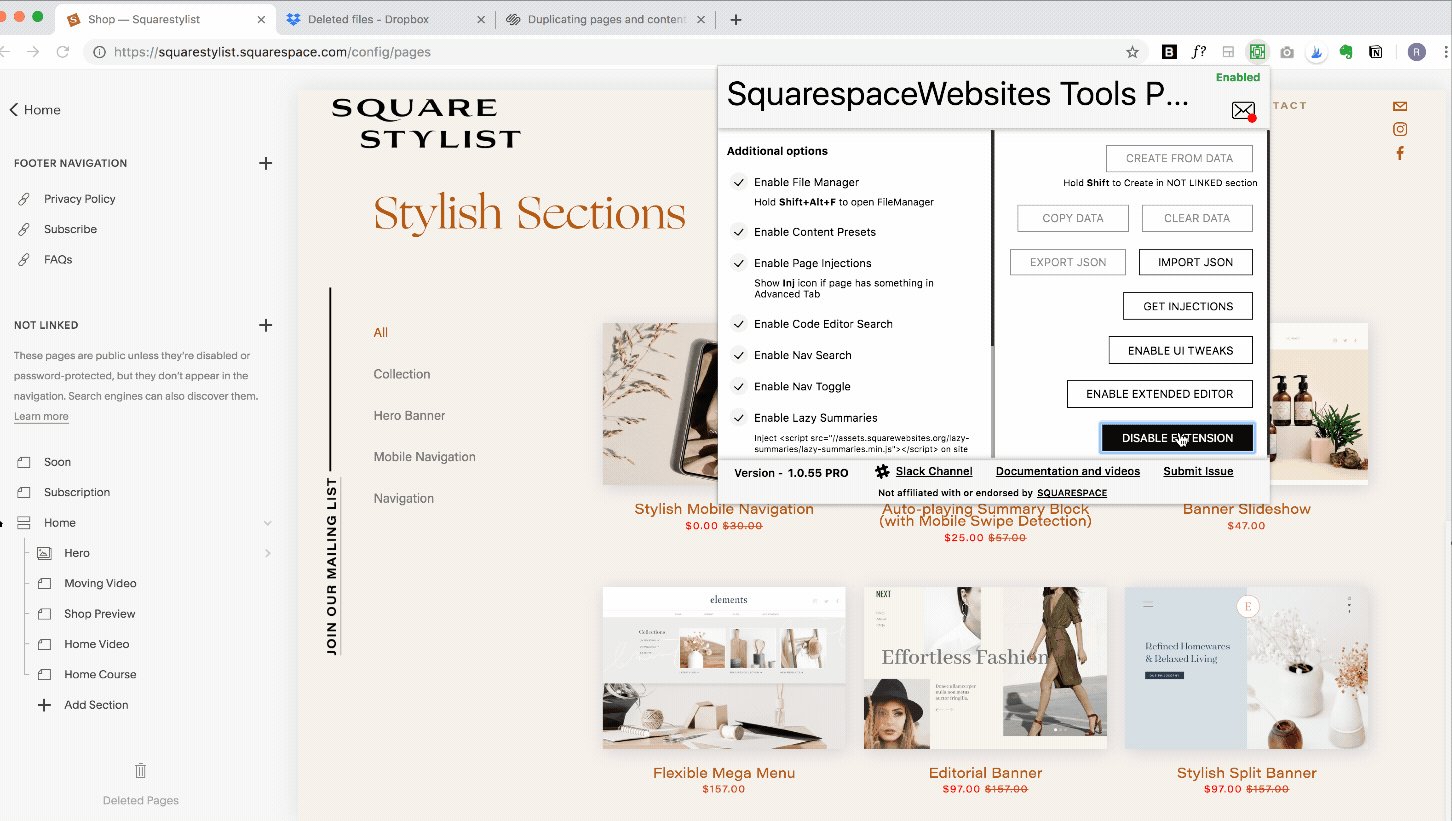
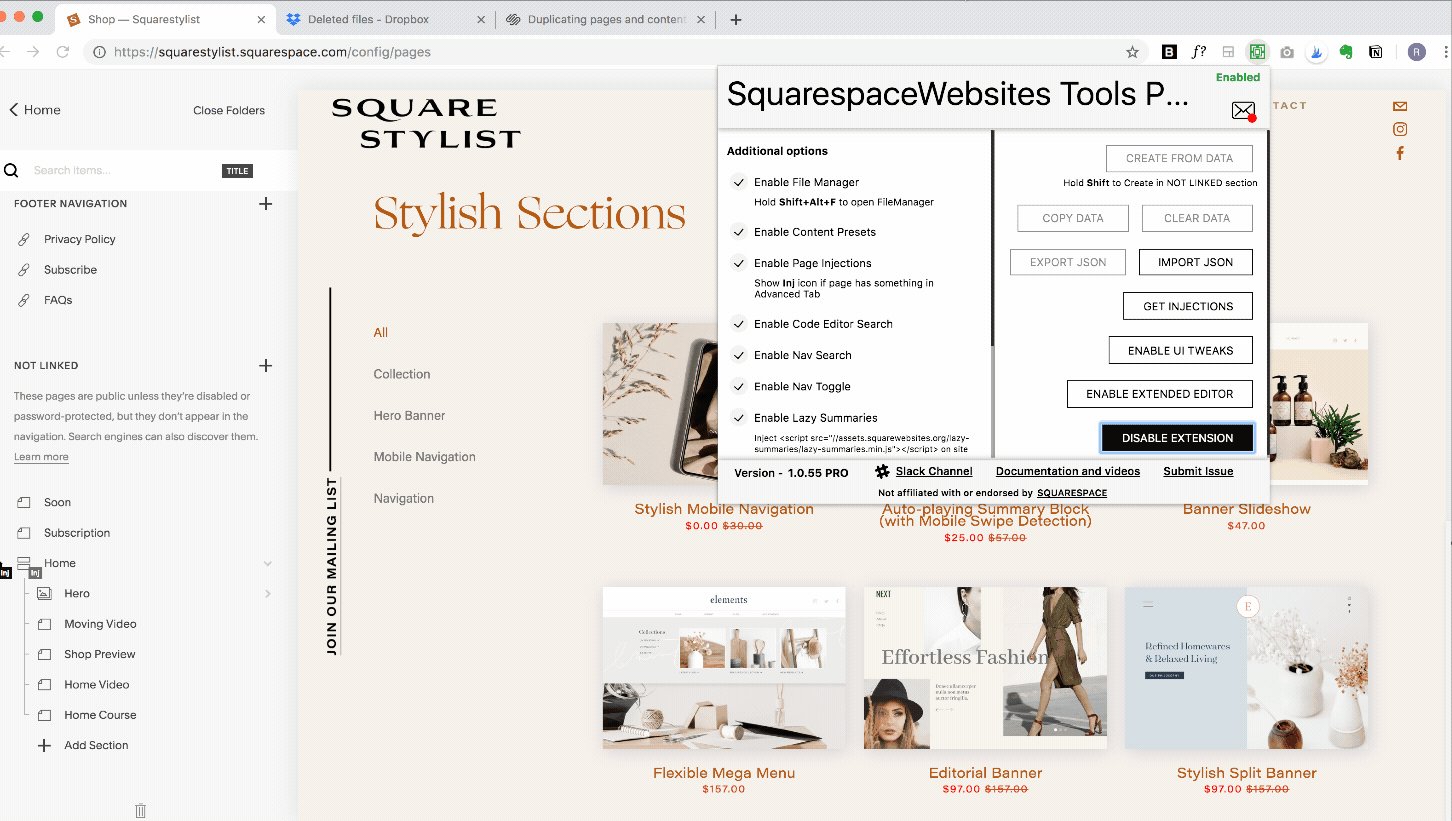
STEP ONE: ENABLE THE EXTENSION
You’ll find the green icon at the upper right area of your GOOGLE CHROME BROWSER.
Best Practice is to keep your browser version up to date.
STEP TWO: COPY COLLECTION DATA
INDICES
You may duplicate an entire index page at once. To do so, simply hover over the index page and click on the extension icon and click the "GET COLLECTION DATE” option that shows-up. Extension will automatically store your most recent collection data like a clipboard.
BLOG, SHOP, GALLERY
To copy any collection: an entire blog page with unlimited number posts or a gallery page, an entire shop or events page - just hover on the collection and "GET COLLECTION DATA"
STEP THREE: PASTE COLLECTION DATA
2 | Paste Collection Data
Paste the collection data to the same website or to another Squarespace website by clicking the extension icon again and clicking select “CREATE FROM DATA”
The collection will automatically be placed on the main navigation. To paste it on the NOT LINKED PORTION, simply hold the Shift Key while clicking the CREATE FROM DATA button.
STEP FOUR: EXPORT & IMPORT SITE STYLES
By now, we have duplicated the content and structure of the collections. If you are pasting the collection to another Squarespace website and you wish to apply the same styling. We’d need to export the site styles from the reference website and import such to the new website.
If your extension is enabled, these options should be available at the very bottom of your Site Styles. (Design>Site Styles)
Go to the Site styles setting of your reference website and click on export tweaks. A file with .tweaks extension should automatically be downloaded.
Go to the Site styles setting of your new website and click on import tweaks. Click on IMPORT TWEAKS and choose to upload the .tweaks file that you just downloaded.
Click SAVE.
STEP FIVE: COPY & PASTE ANY CUSTOM CSS
Copy the CSS that you added to your original website under Design >Custom CSS. And Paste that to your new website.
Important: Be careful not to delete any custom CSS during the process.
Please feel free to comment below should you need assistance in figuring this out or in deciding which version of the extension to purchase. I will discuss more features of the extension along with other Squarespace tricks. To stay in the know, please subscribe to the Squarestylist Mailing List.
If you are new to Squarespace and need a hand figuring out how to start, please feel free to send an email. I am launching the #SQUAREONE program for beginners.
For advanced users, please check out the shop to learn more about how to create stylish sections on Squarespace.
I would love to hear from you if this post has been helpful :) Also, let me know if you have suggestions on what topics to post next.
FAQs
Appending questions here so everyone will benefit:
QUESTION
Does this extension continue to load new content on the page you pasted it to? So, if a new event is added to the back end Events page, then the new page you duplicated it to will also reflect that addition?
ANSWER
Nope! The pasted content is completely independent from the original content.