Upgrade to Squarespace 7.1 in One click
This blog post will guide you through the upgrade process, sharing tips on how to plan, prepare, and execute the transition smoothly.
Upgrade from Squarespace 7.0 to 7.1
a.Squarespace
b.Video Walkthrough
Introduction
Upgrading from Squarespace 7.0 to 7.1 has become easier with the new one-click update tool. While the process seems simple, there are several critical considerations to keep in mind. This blog post will guide you through the upgrade process, sharing tips on how to plan, prepare, and execute the transition smoothly.
Timestamped Overview
0:00 Introduction
01:26 Advantages of using the new Update Tool
02:24 A Preview of how the update tool works
05:35 Why upgrade to Squarespace 7.1?
07:42 Limitations of the Update Tool
09:22 How to switch to supported template families before using the tool?
15:21 Steps on how to plan and prepare before upgrading to 7.1
17:46 How to prevent failed upgrades and previews
19:21 How to preserve SEO rankings after upgrade
20:07 Reminder and Best Practices in previewing the 7.1 version
22:17 How to change content without affecting the live site
25:13 How to recover content and layouts even after cancelling the preview
Upgrading from Squarespace 7.0 to 7.1: A Comprehensive Guide
There is now an easy way to upgrade from Squarespace 7.0 to Squarespace 7.1 in just one click using the official 7.1 update tool. This button seems simple and straightforward, but there are actually quite a lot of critical considerations before you make the move. In this video, I will not only show you how exactly this new update tool works but also share how to plan, prepare, and facilitate this upgrade.
The Challenges of Upgrading from 7.0 to 7.1
Prior to the launch of this update button, it was a pain to move from 7.0 to the 7.1 version of Squarespace. You might have been told that you had to start fresh with a brand-new site to enjoy all the new features of Squarespace 7.1. However, this old method of starting a new site requires moving over the domain and website subscription.
Issues with the Old Method
Billing Changes: That means your billing in Squarespace.
Data Loss: You'll lose all backend data, including order history, customer profiles, email campaigns, analytics history, memberships, and subscriptions.
Third-Party Tools: This will also require the use of a third-party tool to import blog posts and other content.
SEO Risks: Using this method also poses a higher risk of negatively affecting SEO rankings.
Benefits of the New Update Tool
With the launch of this new update tool, there's no longer a need to move domains or subscribe to a new Squarespace plan anymore. All critical site data will be kept intact, including order history, customer profiles, memberships, analytics, email campaigns, and subscriptions.
Key Advantages
Content Preservation: There's no need to import or export blog posts and other content because all content is kept intact.
No Page Limits: There is no limit in terms of the pages that can be upgraded. I already upgraded a site that has more than 100 pages and over 1000 blog posts, and the update went smoothly.
Less SEO Risk: There is less risk of affecting SEO.
Accessing the Update Tool
To give you a preview, I'll show you how easy it is to access the tool. But as I mentioned, please don't proceed with any update without finishing the rest of this guide, as there are critical considerations before proceeding.
In any compatible Squarespace 7.0 site (I'll share more about compatibility later), under website, go to design, and you'll find the option to update to version 7.1. We may click this button, and there will be a prompt letting us know that we can preview our site on 7.1 before publishing.
Steps to Access
1.Go to Design:In any compatible Squarespace 7.0 site, go to Design, and you'll find the option to update to version 7.1.
2.Click Update: When we click this button, there will be a prompt letting us know that we can preview our site on 7.1 before publishing.
3.Preview and Publish: We don't have to worry about our live site because while we are on preview and haven't published any of the changes, our 7.0 site will be kept intact and we can cancel anytime before publishing.
Critical Considerations
There are some reminders and critical considerations before proceeding:
Site Compatibility- Ensure your site is compatible with the update tool. This tool works best with sites using templates from the Brine and Bedford families.
SEO Impact- While the update tool keeps most SEO-related data intact, there is still a slight risk of SEO impact, particularly if your site relies heavily on custom code.
Design Changes- Most code customizations won't carry over, and the design options in 7.0 do not fully map to 7.1. This could require a redesign of your site.
Editing Restrictions- While in preview mode, you cannot add new pages or edit blog posts. Major content updates should be completed before initiating the upgrade.
Previewing and Publishing Your Site
Notice how most content is preserved, but there are stylistic aspects that are not carried over. That's because most code customizations aren't carried over when we switch to 7.1. Now, if I open an incognito window where I am not logged in, notice how the 7.0 version of the site is still live. So even if we make changes to the 7.1 preview, this 7.0 version will be preserved.
There are editing restrictions while we are previewing the 7.1 version too. We cannot add new pages or edit any blog posts. I'll share more tips on how to edit the 7.1 preview later in this guide.
Happy with Preview?
Once you're happy with the 7.1 preview, you can publish the changes, but remember that this action is irreversible. If you decide to cancel the preview, all changes will be discarded.
Benefits of Upgrading to 7.1
Upgrading to 7.1 offers several benefits:
Access to New Features
7.1 comes with exclusive features such as Fluid Engine, auto layout sections, and advanced commerce features. If you are interested in hosting your courses on Squarespace, I have a separate video for that which I'll link in the description box.
Improved Performance
7.1 sites are faster and meet modern web design standards, improving accessibility, SEO, and performance. If you're using a 7.0 version and try to run the site in an accessibility tool, you might notice a lot of flags regarding accessibility.
Most of those flags are addressed in the 7.1 version. Based on recent tests, 7.1 sites are also much faster than 7.0 sites because the team behind Squarespace is continuously looking for ways to optimize site loading, including lazy loading of images.
Future-Proofing
The 7.1 version is future-proof. I won't guarantee that there will be no major changes on Squarespace in the next few years, but the plan of Squarespace is to build new features around this 7.1 interface.
For example, even though the introduction of Fluid Editor is such a major upgrade, they did not launch Squarespace 8.0 or Squarespace 7.2. This is because they ensured these new features are compatible with Squarespace 7.1. We expect more features will be exclusive to 7.1. However, if you are on Squarespace 7.0, it will be supported continuously and will not be sunsetted.
Potential Drawbacks
Despite the benefits, there are reasons why you might opt not to upgrade:
New Interface
7.1 has a completely different interface, which might take time and energy to get used to. If you'd like to accelerate that learning, I have an offer that might suit you. I teach Standout Squarespace Foundations where I share how you can master the new 7.1 version of Squarespace.
Compatibility Issues
The update tool has compatibility limitations, particularly with templates outside the Brine and Bedford families. If the template is not part of Brine and Bedford families, then the update tool will not work. If you wish to learn which template your 7.0 site is using, go to your website and click pages. Scroll down to the very bottom, and you'll find the version 7.0 Brine family.
If you're not seeing the update to version 7.1 under design, it could be that your site is on a different 7.0 family other than Brine and Bedford. If that's the case and you still wish to use the update tool, there is an option to switch to Brine or Bedford family first before using the update tool. In this example, if I go to website design and notice that I don't have any option to update to version 7.1, it's because this website is under the Wells family.
To still use the update tool, switch templates by going to design template, and install a new template. Most of these are under the Brine family, but to be sure, go to all templates and use the clay option, or search for Brine, and it will lead you to Brine. There are multiple templates under the Brine family, and you can start with Brine, allowing us to preview this Brine template without affecting our current Wells-based 7.0 site. I have a separate video about staging a different template on a 7.0 version of Squarespace, which I'll link in the description box below.
Developer Mode
Another limitation is that the update tool won't work when the developer mode is toggled on. To proceed with the update, toggle off the developer mode, but proceed with caution.
Redesign Requirement
This upgrade to 7.1 might require a full redesign. When I offer this upgrade service to my clients, I manage their expectations that this is a redesign project. While content and data are preserved, some design and layouts may break because the design options in Squarespace 7.0 are not 100% mapped to Squarespace 7.1.
The Squarespace team tries their best to map all those options, but achieving 100% design fidelity is not possible. Most code customizations won't be carried over. If the project has code customizations, treat the project as a full redesign and engage Squarespace experts to do this upgrade.
Editing Restrictions During Preview
Another consideration is that the editing of the current site will be restricted while 7.1 is in preview mode, which will be the case across all contributors.
If you don't want other contributors to mess up the preview mode or accidentally publish the 7.1 site without approval, check the permissions tab of your Squarespace site and make sure that all contributors are informed not to make any changes while 7.1 is in preview mode. If there are important content updates coming up for the site, you might want to delay the upgrade to 7.1.
Unsupported Features
Before moving to 7.1, note that some 7.0 features are not supported. Here are some highlights, but if you'd like to access the full list of these features, I'll link that reference in the description box below.
When we preview the 7.1 version, you'll find that the header will look completely different because 7.1 no longer has secondary navigation or header search bars.
Gallery pages are also lacking in Squarespace 7.1. For example, I have a site where I used a gallery page in 7.0 and pulled that to a summary block. Notice I have multiple videos right here, and these gallery pages do not support uploaded videos. They are linked to either YouTube, Vimeo, or other video hosts. When I previewed the same section in the 7.1 version, this was automatically converted to a gallery block, and the rest of the other videos were no longer linked. If you use gallery pages a lot in 7.0, take this into account and back up those links to the videos.
Gallery blocks are partially supported because they transfer over to 7.1. However, gallery blocks are only fully supported in collection items and not regular pages in 7.1.You can view and access the gallery block but cannot add new gallery blocks on regular pages if you're not a Circle member. Cover pages and album pages are also not supported at the moment. If you have these pages, back up the text and audio files.
If you have anchor links added using code, that code will not work.
Share buttons are also not supported in 7.1, as well as template switching or staging.
Earlier, I demonstrated how to stage a different template on Squarespace 7.0. That function is no longer supported in 7.1.
Preparing for the Upgrade
If you decide that upgrading to 7.1 is the best next move for your site and business, here's how you can plan, prepare, and proceed with caution:
Remember the Irreversibility
Once the preview is published, the upgrade to 7.1 is irreversible. Cancelling the 7.1 preview discards all changes.
Duplicate Your Site
Create a backup visual reference of your current site. Note that there are limitations when trying to duplicate the entire site. For example, websites with more than 100 pages cannot be duplicated. All backend data are also not duplicated.
This duplicated site is just a reference. The one that we will upgrade is the current 7.0 site and not the duplicate.
Ensure Strong Network Connection
Make sure you have a strong network connection and sufficient device memory before clicking the upgrade button. It's also best to close other apps and browsers while doing this upgrade.
Add New Pages or Duplicate Existing Ones
Before activating the preview, add new pages to the site or duplicate existing ones.
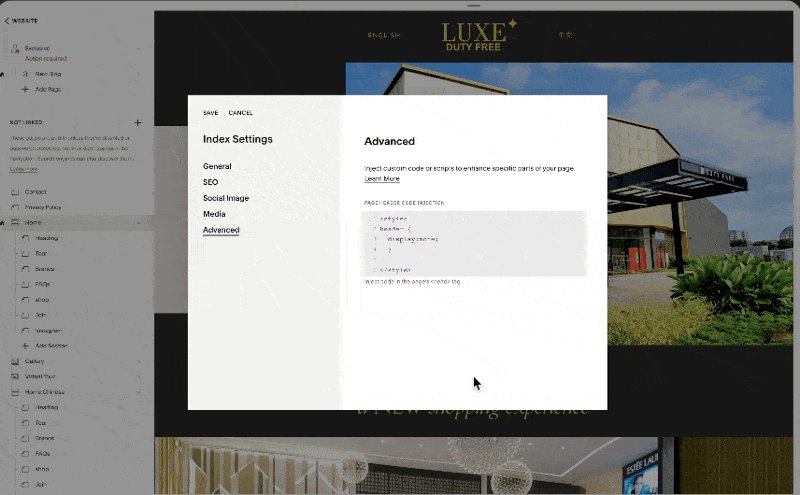
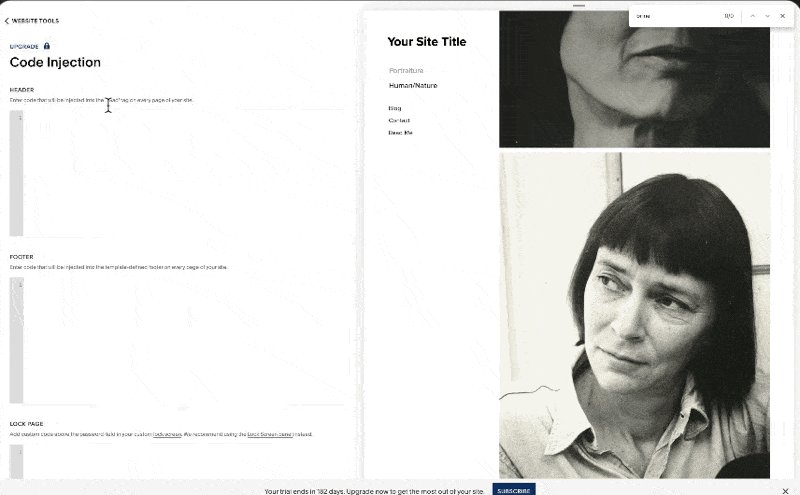
Check Code Injections
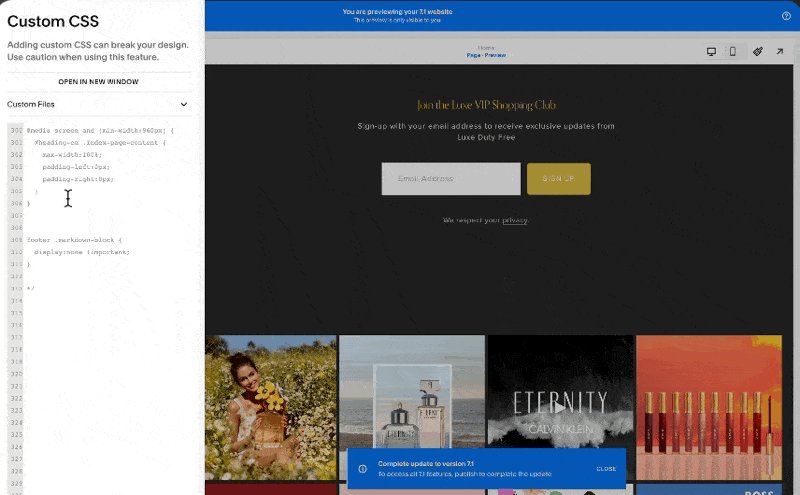
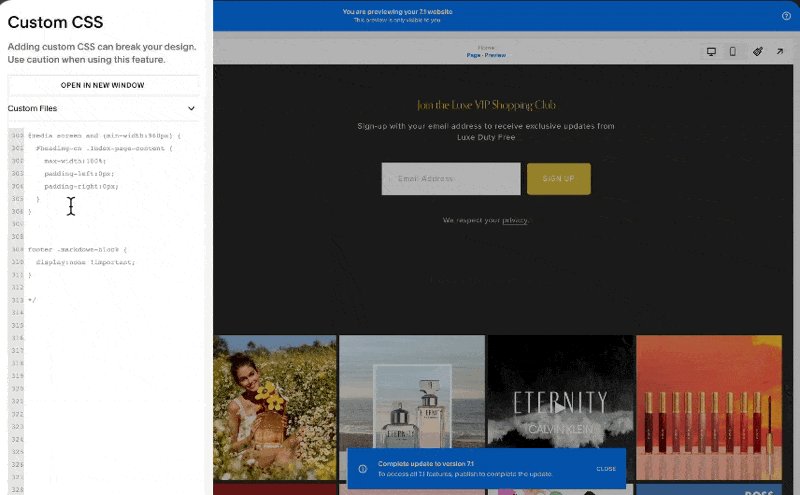
Ensure that all CSS and JavaScript codes in the Advanced Code Injection Area are compatible with 7.1. If you add any CSS or JavaScript to the Advanced Code Injection Area of the page or to the site-wide header or footer code injection, these code injections will affect the 7.1 preview, and our main limitation is we cannot remove those codes.
For example, if I added a CSS that hides the header, the header of this site is hidden even on the 7.1 version. My advice is if you don't want the current site to be affected, it might be best to duplicate that page. In that duplicated page, you may remove that code injection.
Identify SEO-Relevant URLs
Make a list of URLs important for your SEO and ensure they are preserved. I recommend searching for this keyword site: followed by your domain. This search will show results of pages indexed on your site. To preserve your SEO rankings, make sure that these URLs are preserved. I also have to mention that product items have different URL structures once we switch to 7.1, but Squarespace automatically handles the redirect of the previous structure to this new structure.
Final Reminders and Best Practices
Content Editing in 7.1
First, please be reminded that the content of our collection items, like blog posts or event items, cannot be edited. In Squarespace 7.1, we should be able to add any section to the top or to the bottom of our blog list, but notice how this edit option is not available whenever we're in the blog collection. The same is true when we try to visit the blog post item. Notice that this edit option is disabled.
Sub Pages and Content Visibility
Second reminder is that pages may seem to have sub pages, and these sub pages may seem to have no content. To give more context, in Squarespace 7.0, we typically add index pages which consist of different pages inside of it, and we're able to move these pages around. However, when we switch to Squarespace 7.1, these pages will become sections within just one page. When we switch to 7.1, the expected behavior is for all of those pages to be converted to sections and to appear on just one page. This is exactly what shows up when I previewed the 7.1 for this site.
So, notice if I click this topmost page and if I click edit, notice how the sections show up as expected. However, you might worry that if you click on these individual sections or sub pages, it seems like the content is empty. Don't worry, this is just a temporary state. Once we publish the 7.1 version, these sub pages will be removed, or we can delete them without affecting the main page.
Changing Content and Layout
This brings me to the next reminder, which is you can actually change the content and the layout of the regular pages without affecting the live site. Based on our beta test, we only had problems changing or deleting forms. But if we change an image on the regular page, that image change won't reflect on the live site. So, while in preview, if I try to change the text or the image here, like so, and even if I change the color theme, even if I save my changes here, if I view the live site, this live 7.0 site is untouched.
Squarespace mentioned that anything that will affect the live site should be disabled while in 7.1 preview. However, based on my testing, there are instances wherein if I delete forms or if I delete subscription blocks, the 7.0 site is affected. Hence, if you'd like to be extra careful, I recommend duplicating the section first before deleting any block or even before you make any major change. So, for example, because I wasn't able to duplicate this, if I change my mind and actually would like to use that image, I'd have to rebuild that again. So, it's best practice, especially if you're new to this, to use this duplicate feature and make changes to that duplicate.
Leveraging Saved Sections
This brings me to my favorite pro tip, which is to leverage the saved sections feature in 7.1. Instead of duplicating, you might just want to save this version of this section. After doing so, we'll be able to access our saved sections by going to the saved sections menu and accessing that particular section. So, even if I make changes to this section, notice when I change the color theme that the custom colors were removed. So, if I remove those custom colors and also if I just deleted that entire gallery and just saved this section, there is a way for us to recover this section by simply accessing our saved section.
So, if you click this option to add a section under saved section, there will be all our saved sections. Notice how we can easily recover this initial section. So, I recommend before making any major changes to the layout or content of your sections, please duplicate them or add them to your saved sections. Just be extra careful when you have forms or subscription blocks, because once you delete them, it might be hard to recover them even through saved sections.
Recovering Saved Sections After Canceling Preview
And the other reason why I love using the saved sections feature is because it allows us to recover sections, content, and layout even after we cancel the 7.1 preview. So, for example, if I'm already happy with this banner layout and the client says, actually, we need to have an emergency edit to this site, but we're not yet ready to publish the 7.1 site, we don't have a choice but to cancel this preview. So, if I cancel this preview, it will tell us that all our changes will be discarded. But if we'd like to preserve this section content and layout, what we can actually do is add it to our saved sections.
Notice how it was automatically added. Even if I cancel this, we'll note that once we initiate the 7.1 preview again, it seems like we're starting from scratch. Notice how all the changes that we've made when we previewed the site on 7.1 the first time were all discarded. However, not all is lost because there's something that we can recover. We can actually still access all the saved sections that we added in our initial 7.1 preview. So, notice, if I add a section, go to the saved sections, these sections that we managed to save are still recoverable.
Resetting Color Themes
Another tip which may be applicable if you are overhauling the entire design of the site is to reset the color themes. Again, be careful in doing this. If you're not overhauling the colors and the design of the entire site, this is not applicable to you. I personally do this because I'm more comfortable just managing the colors of these five colors in the main palette. So, what I do when I do a full redesign is to go to the color theme, scroll down till the end, and I just reset it to the default theme. Again, be careful because it's hard to recover these colors unless we restart the upgrade.
Upgrading to Fluid Editor
Another reminder is to practice caution when upgrading to fluid. Initially, our sections will be using the classic editor, the editor that uses spacer blocks and have these insert points. However, we have the option to upgrade it to the fluid editor. But as I mentioned, we need to practice caution. You may either duplicate this or save it as a saved section before you convert to fluid. Because once we convert to fluid, we cannot revert back.
Handling Code and CSS
I've mentioned this before, but I'd like to emphasize that any codes in the injection areas are not accessible while on preview mode. Also, feel free to remove the CSS that you added in the custom CSS panel. If you'd like to start fresh, you may actually just remove all the custom CSS here or back it up in any of your text editor or in Notion. And even if we delete this and save, we'll find that our live 7.0 site will not be affected. You may also make changes to the navigation and rest assured that these navigation changes will not affect the 7.0 live site.
Collaborator Edits and Publishing
Lastly, something that I cannot stress enough is to remind your collaborators not to make unnecessary edits while the site is on preview mode. And once you're happy with how your 7.1 site is looking, you may hit the publish button. But please note that this change is irreversible, so please be cautious. Once your site is on 7.1, you may now add 7.1 exclusive features such as courses and video collections.
Conclusion
If you find this video helpful, please like this video and subscribe to our channel. Share it with other designers who might find this helpful on Instagram. Follow me at @Squarestylist. Note that I am not able to provide personalized support via the comments below, but if you wish to have more personalized technical support, I provide that via my Squarespace program, Standout Squarespace. Thank you for following along, and best of luck with your upgrade.