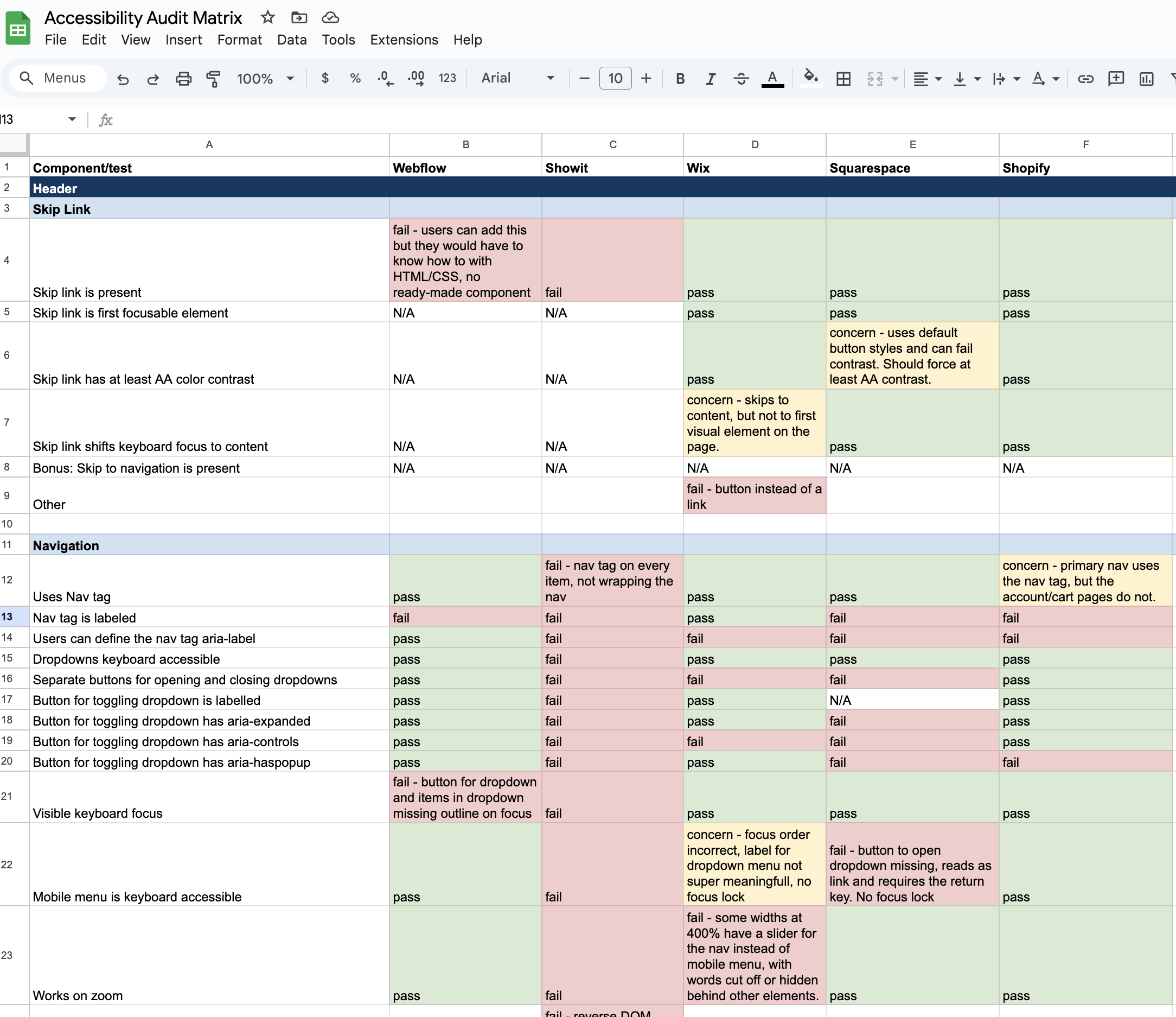
The Accessibility Audit matrix is the summary spreadsheet reflecting the components tested and how each platform performed
Website Platform Accessibility Comparison Study: Comprehensive Analysis
Executive Summary
A thorough accessibility audit was conducted across five major website building platforms: Shopify, Squarespace, Webflow, Wix, and Showit. The evaluation combined live testing sessions, backend discovery, and a detailed matrix assessment covering essential accessibility features. The platforms ranked as follows, based on percentage of passed accessibility checks:
Shopify: 82.19%
Squarespace: 71.60%
Webflow: 62.50%
Wix: 57.83%
Showit: 28.38%
Methodology
The assessment was conducted through:
Live testing sessions (documented in video)
Backend discovery examining platform settings and capabilities
Comprehensive matrix evaluation across multiple component categories
Testing of specific accessibility features using screen readers and keyboard navigation
Zoom testing at 200% and 400% magnification
Key Component Analysis
Skip Links
Shopify and Squarespace demonstrated proper skip link implementation
Wix included skip links but implemented them incorrectly as buttons
Webflow and Showit completely lacked skip link functionality
Navigation Structure
Strong implementations:
Shopify: Excellent primary navigation with proper ARIA attributes
Squarespace: Strong keyboard accessibility and zoom compatibility
Webflow: Good dropdown implementation with ARIA support
Notable issues:
Showit: Severe structural issues with improper nav tag placement
Wix: Problems with mobile navigation and zoom behavior
Multiple platforms showed labeling deficiencies
Form Implementation
Strengths:
Shopify: Comprehensive form accessibility features
Squarespace: Strong error handling and screen reader support
Common issues:
Missing autocomplete attributes
Inconsistent error handling
Poor success message implementation
Label association problems
Video Implementation
Platform capabilities:
All platforms handled YouTube embeds relatively well
Platform-hosted videos showed significant variations in accessibility
Common problems:
Limited caption support
Inconsistent reduced motion support
Focus management issues
Autoplay control deficiencies
Carousel Implementation
Notable implementations:
Shopify: Best overall carousel accessibility
Squarespace: Strong semantic structure
Webflow: Good ARIA implementation
Recurring issues:
Hidden content management
Focus control problems
Missing pause controls
Reduced motion support lacking
Platform-Specific Findings
Shopify (82.19%)
Strengths:
Comprehensive skip link implementation
Strong form accessibility
Excellent carousel implementation
Proper document structure
Areas for improvement:
Secondary navigation structure
Form feedback mechanisms
Caption support
Squarespace (71.60%)
Strengths:
Strong accordion implementation
Robust form features
Good document structure
Areas for improvement:
Navigation labeling
Video caption support
Mobile menu interaction
Webflow (62.50%)
Strengths:
Proper navigation structure
Strong ARIA implementation
Good zoom compatibility
Areas for improvement:
Skip link implementation
Form labeling
Keyboard trap issues in accordions
Wix (57.83%)
Strengths:
Basic skip link presence
Form field labeling
Color contrast compliance
Areas for improvement:
Content structure
Keyboard navigation
Video player accessibility
Zoom behavior
Showit (28.38%)
Significant issues across most areas:
Missing fundamental accessibility features
Improper semantic structure
Poor keyboard accessibility
Inadequate form implementation
Limited ARIA support
Technical Recommendations
Critical Priorities Across Platforms
Implement proper semantic structure
Improve navigation labeling
Enhance form error handling
Add comprehensive caption support
Fix keyboard interaction issues
Improve focus management
Implement proper reduced motion support
Enhancement Opportunities
Standardize skip link implementation
Improve mobile menu accessibility
Enhance success message handling
Add proper autocomplete attributes
Improve color contrast implementation
The analysis reveals significant variations in accessibility implementation across platforms. Shopify and Squarespace demonstrate strong foundational accessibility support, while Webflow and Wix show moderate implementation with notable gaps. Showit requires substantial improvement across all areas.
Most platforms excel in certain aspects while struggling with others, suggesting that achieving comprehensive accessibility requires attention to both basic and advanced features. The study highlights the need for improved standardization of accessibility features across website building platforms and demonstrates that even the best-performing platforms have room for enhancement.
For users requiring high levels of accessibility compliance, Shopify and Squarespace currently offer the most robust solutions, though careful attention to specific component implementation remains necessary. Users of other platforms, particularly Showit, may need to implement significant custom solutions to achieve adequate accessibility standards.