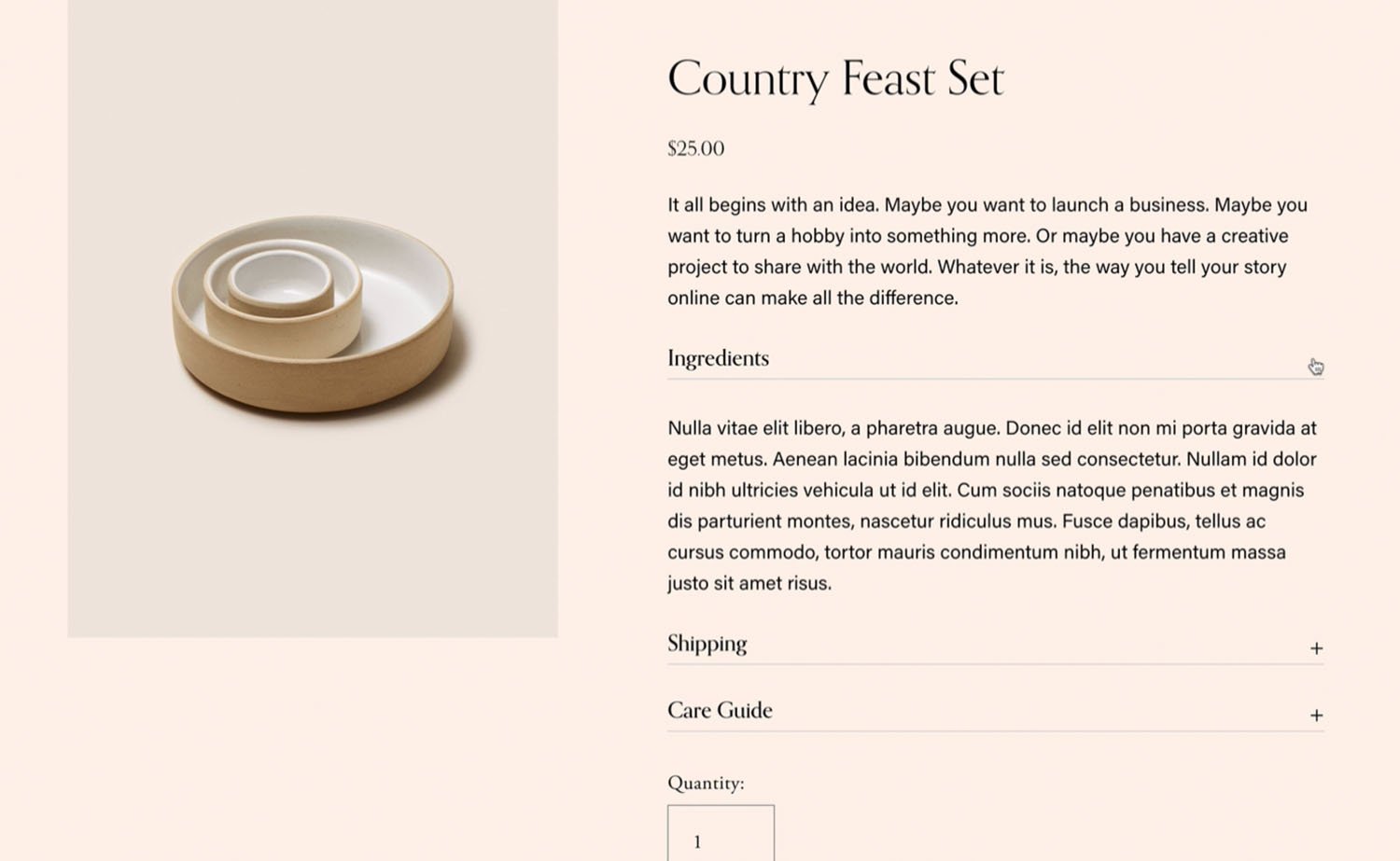
Accordion Menu for Product Items
Ensure that potential customers are aware of relevant product details before they click the “Add to Cart” button. This free accordion menu for Squarespace product detail pages allows you to organize product text information in accordions.
Support
Our free components are not eligible for installation support. If you need assistance, please consider hiring website design experts from our Standout program or purchase a Setup Support Pass.
Attribution
Our free components and licensed for use in unlimited websites. With every use, please credit us by tagging our account (@squarestylist) on social media or linking back to our site. Visit this page for more info.
Get Free Access
Ensure that potential customers are aware of relevant product details before they click the “Add to Cart” button. This free accordion menu for Squarespace product detail pages allows you to organize product text information in accordions.
Support
Our free components are not eligible for installation support. If you need assistance, please consider hiring website design experts from our Standout program or purchase a Setup Support Pass.
Attribution
Our free components and licensed for use in unlimited websites. With every use, please credit us by tagging our account (@squarestylist) on social media or linking back to our site. Visit this page for more info.
Get Free Access
Ensure that potential customers are aware of relevant product details before they click the “Add to Cart” button. This free accordion menu for Squarespace product detail pages allows you to organize product text information in accordions.
Support
Our free components are not eligible for installation support. If you need assistance, please consider hiring website design experts from our Standout program or purchase a Setup Support Pass.
Attribution
Our free components and licensed for use in unlimited websites. With every use, please credit us by tagging our account (@squarestylist) on social media or linking back to our site. Visit this page for more info.
Get Free Access
Free components can be used in unlimited number of websites. Please provide proper copyright attribution where possible with every use of our components. Learn More
Steps to Implement this Component
Paste the codes to the Settings > Code Injection > Footer
<script src="https://storage.googleapis.com/squarestylist/create-accordions.js"></script>
<script>
document.addEventListener('DOMContentLoaded', () => {
createAccordion('.ProductItem-details-excerpt');
createAccordion('.pdp-details-excerpt');
createAccordion('.ProductItem-details-excerpt-below-add-to-cart');
createAccordion('.ProductItem-details-excerpt-below-add-ons');
});
</script>2. Paste the codes below to the Custom CSS area
.accordion-item{border-bottom:1px solid var(--paragraphMediumColor)}.accordion-trigger{background:none;border:none;color:inherit;cursor:pointer;display:flex;font-size:1rem;font-weight:700;justify-content:space-between;padding:1rem 0;text-align:left;width:100%}.accordion-icon{border-right:2px solid currentColor;border-bottom:2px solid currentColor;height:.5rem;margin-left:1rem;transform:rotate(45deg);transition:transform 0.2s ease;width:.5rem}.accordion-trigger[aria-expanded="true"] .accordion-icon{transform:rotate(-135deg)}.accordion-content{padding:1rem 0}.accordion-content[hidden]{display:none}Watch the Video Walkthrough: