Add Vertical Lines in Squarespace
I'm excited to show you the best and simplest method for adding vertical line borders to your Squarespace site. The best part? We're just using built-in blocks, making it a breeze for clients to edit
ADD Vertical Lines in Squarespace
a.
Squarespace
b.
Video Walkthrough
Introduction
I'm excited to show you the best and simplest method for adding vertical line borders to your Squarespace site. The best part? We're just using built-in blocks, making it a breeze for clients to edit. Changing the line color is hassle-free too – no need to touch any code! The color can be set right in the block settings. Plus, by combining this vertical border technique with built-in horizontal line blocks, you can effortlessly create a grid layout. And yes, it is using Squarespace's cutting-edge new Fluid Editor.
Timestamped Overview
00:00 Introduction by Rache from Squarestylist.
00:04 Overview of Adding vertical lines in Squarespace.
00:10 Adding a blank section and using the grid.
00:36 Using the shape block for vertical lines.
01:08 Adding custom CSS for shape transformation.
01:40 Changing the line color using stroke options.
02:01 Adding text and images to the layout.
02:20 Horizontal lines in mobile view.
02:55 Creating grid layouts with vertical and horizontal lines.
07:42 Conclusion and additional resources for learning.
Resources
Hi there, I'm Rache from Squarestylist. In this video, I'm going to walk you through how to easily add vertical lines to your Squarespace fluid sections. What's great is we can easily change the color of our vertical line without having to touch the code. And we can combine our vertical lines with our horizontal lines to create grid layouts like this.
Adding a Blank Section
Our first step is to add a blank section. When editing fluid sections, it's best to turn on the grid by hitting "G" on our keyboard.
Using the Shape Block
To add the vertical line, we'll use our shape block. So, I'll click this add block button and start typing shape.
I'll bring the shape right to the middle. We may adjust the height accordingly but make sure it spans two columns.
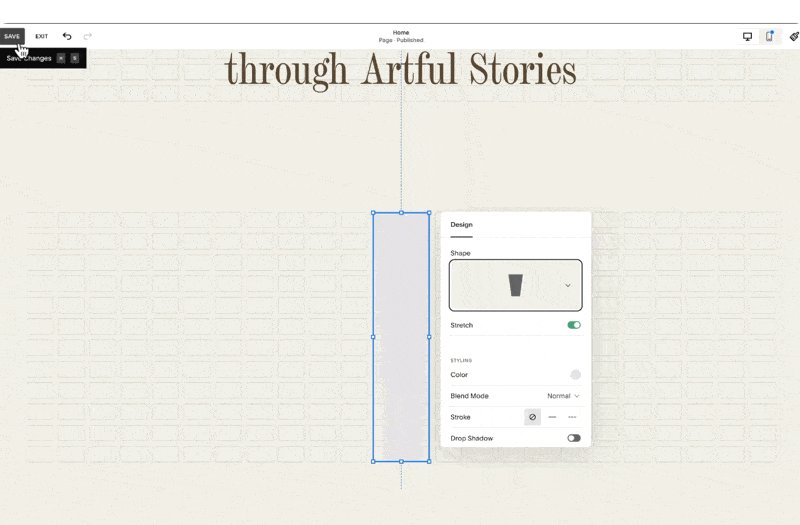
Configuring Shape Settings
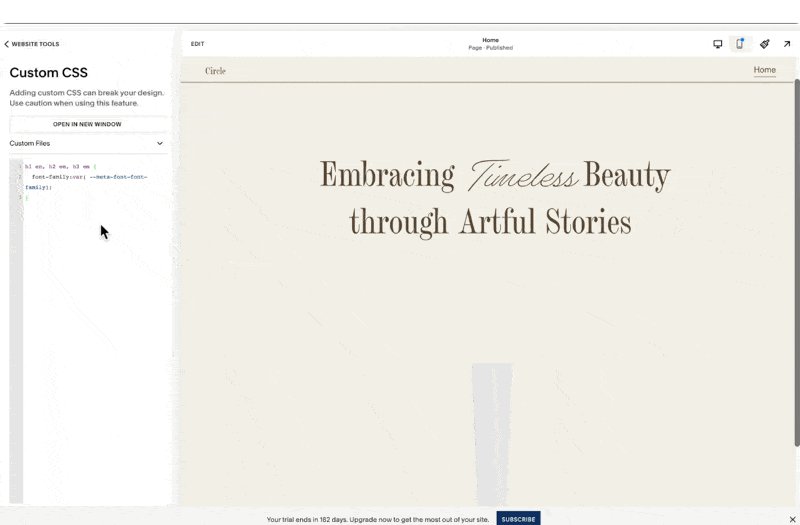
We double-click the block to bring up the shape settings. I'm going to use a shape that's rarely used. In this case, it's keystone. Then, I'm going to add the code that targets this specific shape without affecting the other shape blocks within the site.
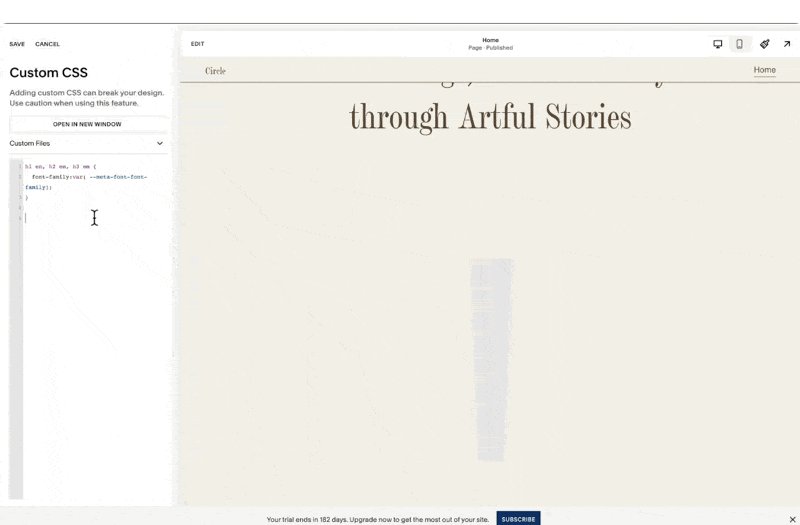
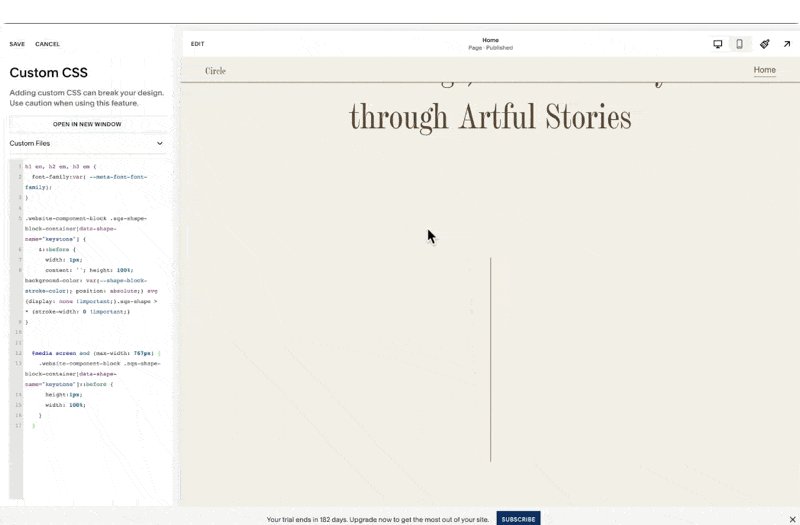
Simply paste the provided code to the end of your custom CSS panel. Please ensure that we add it after any existing code. Upon pasting, notice that our keystone shape turned into a vertical line.
This happened because I am simply targeting the keystone element.
Changing the Color
We can change the color of this line by toggling on this stroke option and changing it to any color of our choice. Now we can proceed with adding the other elements, like our image. I'll make sure to assign the correct number of columns to this image. You may use any of these design options for this use case. I'd love to use the fill one. Then we add the text to the other side.
Adding a Horizontal Line
If you wish to add a horizontal line between these two sections, we can use our section divider. Click edit section and toggle on this divider. You'll find the option to set it to this straight option and again change the color and thickness accordingly.
Mobile View Adjustments
You might be curious how this translates on mobile. When we click this mobile view option, we'll find that this shape or vertical line turns into a horizontal line on mobile.
We can place it anywhere within the mobile grid and change its size accordingly. I like making sure it occupies two rows and notice that it stacks perfectly on mobile view.
Creating a Grid Layout
To create this grid layout, we don't need to add any more code. All we need to do is position our vertical line and horizontal line anywhere within the grid. Let's demonstrate this by adding a new blank section. This grid layout is best done when the fill screen option is toggled off or if its value is really small, for example, five or six. Here we can extend the height of this section.
Copying Elements
We can add our vertical line by copying it from our previous section. So I'll hit command c on my keyboard and while this new section is selected, I'll hit command v. Notice how I'm able to add this vertical line easily to this new section. Then we can add any image.
I'll again just copy and paste the image from our first section. Now I can copy this and paste it again by hitting CMD + v and position it anywhere within our grid.
Adding Horizontal Lines
To add the horizontal lines, all we need to do is add a line block and make sure it spans two rows. I can also extend it to flush to the edge of our section. I can also do that to our image.
Now that we have a horizontal line block, I can copy it and paste this to a section. Then add it at the top of the second image and extend it to the right edge of our section. We can easily add texts and other elements within the grid.
Section Dividers
Of course, we may toggle on our section divider to add our horizontal divider between sections. Here is an example layout. Using that technique, I've used a bit more code to make the image effect show up upon hover and I'll tackle that in an upcoming video on this YouTube channel. So please don't forget to subscribe to this channel and like our video.
Mobile Optimization
Please note that on mobile, these vertical line borders will automatically turn into horizontal line blocks. So in the new Squarespace fluid engine, we have a lot of flexibility in placing any elements on mobile without affecting our desktop view. I can show the grid by hitting G on my keyboard and reduce the height of our blocks. Notice how if we change our view back to desktop, our grid layout won't be affected.
Arranging Elements
It's quite easy for us to create a line that is flush to the edges by simply making sure that we pull the line to both sides. Then I can arrange our images, lines, and text independent of what's showing on our desktop view. Note that if there are extra lines that you don't want visible on mobile, we can make them smaller and hide them underneath our images or any other element.
Notice how I can hide it under these elements and manage its stacking using these options. I have the option to move forward or backward because I don't want this to be on top of the image, I just want to hide it underneath. So I use this move backward option. I'll also position our lines making sure they're flush to the edges.
It depends on how you wish the mobile to look, but for this particular layout, this one will be fine. Most likely, you'll find that on mobile there are additional rows added and it's quite easy to remedy that. For example, if there's a large white space, we just bring the row icon up and we can optimize it.
Creative Layouts
On mobile, you can get really creative using this approach. Notice that I was able to create another grid layout like this. I added a video block and more code to make sure the video responds to the grid.
This is another layout you can try to achieve using this technique. I hope you find this helpful. You'll find the codes in the description box below.
Learn More
If you're interested in learning more about coding the right way in Squarespace, please check out my program Standout Squarespace, where I share my proprietary approach to coding Squarespace in a smart way. We ensure the site is easily editable by website owners and recreate these projects while learning many techniques and foundational concepts in the process.