( RESOURCES ) Browse through our collection of tips & tricks for Squarespace, Shopify, web design, and business. It’s a digital trove of creative ideas right at your fingertips.
How to fix background images in mobile for Squarespace 7.0
What if you’d like to keep the entire background photo within your user’s line of sight in mobile? There’s an alternative solution that works better for both me and my clients, though it does require a little bit of CSS and JavaScript.
As a web designer who’s tried a lot of website builders, I keep on going back to Squarespace for many reasons. One of them is how easily flexible and responsive your site can be across devices—the platform even allows you to switch from one screen view to another.
But that’s not to say that Squarespace is perfect. If anything, one of the most common problems in responsiveness is how it deals with most cases of layout issues on its own without giving us other options.
We, for instance, often have little control over how background images display on mobile. The landscape photos are often cropped into portraits by default, taking away from the original design that we've envisioned for a certain page.
Specifying the focal point
There’s an easy, code-free fix for this, one that you might have already heard before. So I’d like to offer you this and get it out of the way, just in case this one will do for your case.
For this option, all you need to do is head to the Page Settings > Media. There you’ll see the background image you’ve set with a small circle hovering above it. Simply reposition this circle to an area that you’d like to designate as the photo’s focal point.
Squarespace will automatically crop your image around that area in mobile. Unfortunately, this isn’t your best bet if you don’t want the photo cropped in the first place, or if you fear that the section text won’t be as readable that way.
Customizing the mobile layout
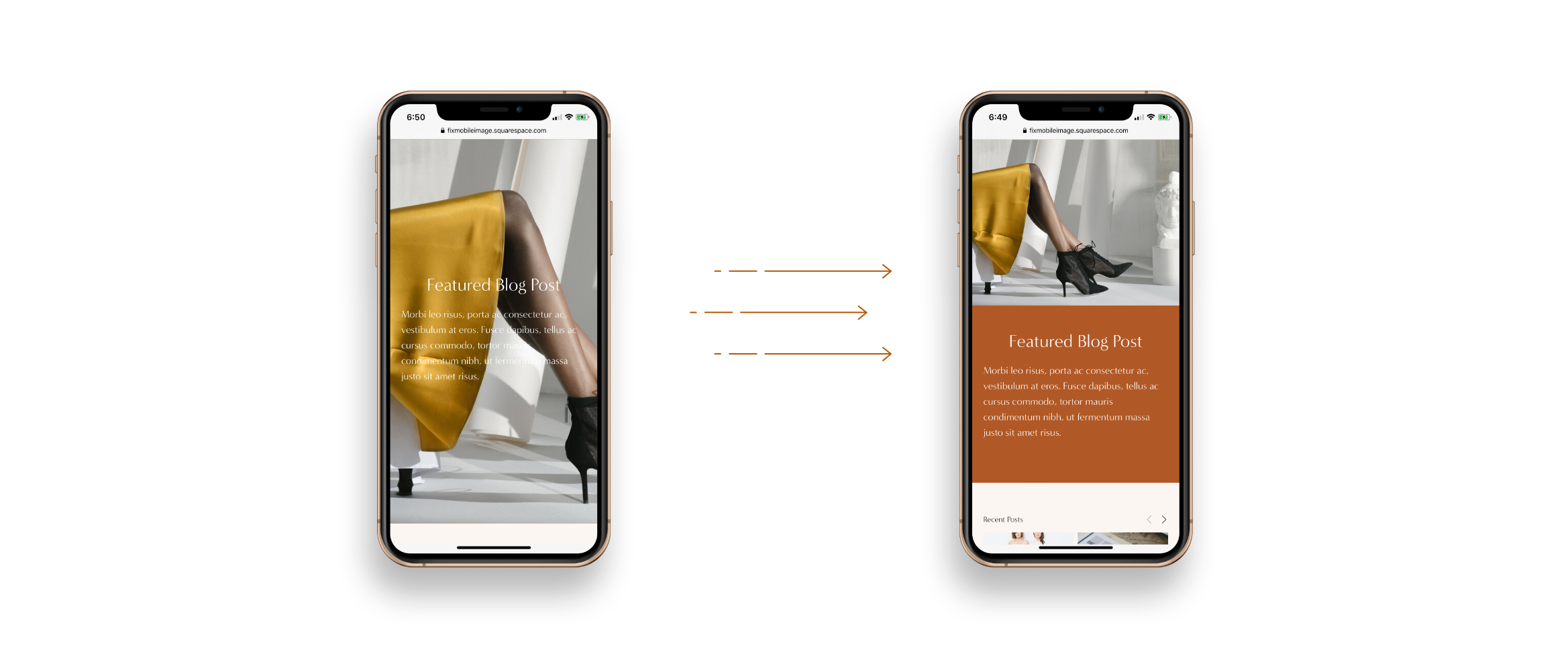
What if you’d like to keep the entire photo within your user’s line of sight? There’s an alternative solution that works better for both me and my clients, though it does require a little bit of CSS and JavaScript.
The landscape image will be above your section text, which is displayed above a solid background color of your choice. This is easy to implement once you have the code, and I’ll even explain how it works so that you can customize it when necessary.
Watch the Walkthrough Video Below
1. Turn off parallax scrolling site-wide or only for a certain page
I strongly advise you to turn off parallax scrolling before anything else.
There are two ways to go about this. First is by going to Design > Site Styles then typing in “Enable Parallax” (it’s under the “Main: Overlay” section) to turn it off. This will be applied to all the pages in your website.
However, you can also opt to turn it off only for a certain page by using Code Injection. Head to Pages > Index Settings of the page > Advanced, then add the following script I’ve prepared:
<script> Static.SQUARESPACE_CONTEXT.tweakJSON[“tweak-overlay-parallax-enabled”] = false; </script>
2. Specify the media breakpoint
Next, you’d have to head over to Design > Custom CSS and paste the code snippet below. Don’t worry, the remaining steps will explain in simple terms how this works, as well as what you can tweak to your liking.
@media screen and (max-width:767px) { #sectionID { min-height:initial !important; display:box; display:flexbox; display:flex; background-color:#B25A27; //change as needed box-orient:vertical; box-direction:reverse; flex-direction:column-reverse; flex-direction:column-reverse; .Index-page-image { position:relative; height:40vh; } .Index-page-content { min-height:initial !important; padding-top:10px; } h1,h2, h3,p { color:white; } } }
That entire block of code is called a media query, which means that it’ll only apply if a certain condition is true. More specifically, it’s checking if the user’s screen meets a given range of dimensions.
The @media screen and (max-width:767px) part ensures that everything in here will only be applicable to screen widths smaller than 767px, which is called the breakpoint.
Feel free to edit this if you’re going by a different rule, but make sure it’s the same as what’s defined for the entire website. Go to Design > Site Styles and type in “Mobile Breakpoint” to double-check.
3. Get the specific section ID
The #sectionID part indicates where you should plug in your section’s unique location. You can easily find this by going to Page Settings > General > URL Slug. Just make sure it’s preceded by a hash sign (#).
No need for you to think too much into the next few lines, since these are just meant to set the mobile display property to flex. You’ll see that these help make your section more responsive to the screen size as soon as you run the custom code.
4. Change the colors
Some properties are free for you to customize based on your site’s needs, though. For instance, you can change both the background color (find background-color below the display property) and font color (that’s color under h1, h2, h3, p).
All modern browsers support 140 standard color names, including the common ones like white, red, or yellow. You can also use RGB color values, as in rgb(255,0,0), but I often use hexadecimal color values since they’re shorter and more specific.
5. Adjust the height and padding
The .Index-page-image specifies your background image in the new mobile layout, only this time it serves as a photo above your text. You can change its height as needed, but I recommend that you set it at 40vh to maintain the ratio of your landscape image.
On the other hand, the .Index-page-content refers to the section text. It’s now shown in a new container with a background color of your choice, but you can adjust the padding as well. Just change the value of padding-top as you deem fit.
Remember to view the layout in the mobile version to make sure your custom code reflects the changes you want to make in your site.
Hope it helps!
Checkout The Ultimate Carousel Mini Course
Checkout The Ultimate Carousel Mini Course
Learn how to create flexible carousel sliders in your Squarespace website. You may add any block (summary block, image block, social links et al)
Pin it on Pinterest!
Everything you need to know about Squarespace version 7.1
If you’ve been using Squarespace for some time now, you probably know the user interface of its 7.0 version like the back of your hand. After all, 7.0 has been there for you since 2014. It’s become second nature to embrace its strengths and work around the challenges it posed through the years.
That is, until Squarespace rolled out version 7.1 earlier this year. It still shares many features with its predecessor, but the update also implemented *crucial* changes to how stuff works in the platform.
This new system can get a bit confusing for someone who’s too familiar with the “usual” way of doing things. And often, learning something different from what we’re used to can also seem scary.
But read on and you’ll find out soon enough that using Squarespace 7.1 has its own perks, too.
All templates are structured the same way
In Squarespace 7.0, your template choice could heavily influence how your final website design could look like. That’s because every template family comes with a distinct set of features and style rules, like site layouts and navigation. You’d have to switch templates if the one you’re using turns out not to be a good fit for the specific look & feel you want. You’ll learn from my courses that my go-to template is Rally from the Brine family. But there are tons of other templates under more than 20 template families, and that can make for a serious case of decision paralysis.
That’s not the case for version 7.1.
In fact, you’d no longer see the switch template function here, since all of them—from Alameda to Zorayda—belong to a single template family with access to all the design features. Any template will be a good starting point to customize a website.
2. Page layouts are easier to organize
When it comes to adding and editing pages to the site, version 7.1 remains to be the convenient drag-and-drop builder that you love. You’ll still be able to work with blocks in the same way, so you can carry on selecting and moving them with ease.
But one thing that did change is the way you’re able to interact with the page content. In 7.1, you’ll be able to streamline your process by implementing changes to the entire page, header and footer included.
And if you’ve been frustrated about the limited options for some collection pages, you’d be pleased to know that 7.1 provides more flexible layouts. All 7.1 templates give you the freedom to add more sections (even on your footer) than previously possible. Plus, you can now add a banner image to any page by creating a section with a background image.
3. The new design panel is more universal
Squarespace 7.1 provides you another, more efficient way to make site-wide changes through global styles. Similar to page editing, you'll have greater control over multiple site elements without forgetting about any part of your site.
Think of the design panel as a useful way to implement your client’s brand book, all the way from the curated color palette and bespoke font packs to even your buttons and spacing.
On the other hand, section styles would allow you to zoom in on any part of the site that you’d want to stand out. Clicking the pencil icon will override your global styles only when necessary, unlike before when you’d have no choice but to toggle the settings one by one.
You wouldn’t be missing out on your options from 7.0, either. Your ability to edit your favicon, logo, checkout page, 404 page, custom CSS, and more will be here to stay. Overall, I’d say the global fonts & styles are my favorite features in 7.1.
4. Your e-commerce gets a huge upgrade
If you’re working with a Squarespace Commerce Plan, expect a total overhaul of your shop as you know it. The Product Collections 2.0 packs some serious punch with multiple store pages that can accommodate up to 10,000 products and 1,000 categories.
That’s not to say that you’ll need to set up an additional store page just yet. In version 7.1, you’ll be able to manually order both the products & categories in any way you like. Plus, you can nest categories and assign SEO-friendly URLs to create the system that ultimately works for you.
This new change is certainly something that larger merchants with a multitude of product offerings can look forward to.
5. Version 7.1 only gets better from here
Rest assured that Squarespace developers are working to build a better 7.1 interface, even as you’re reading this article. You can count on their team to always respond to feedback from users. It’s this back-and-forth communication with their web designers that helps address the problems for a more holistic experience.
No doubt, Squarespace 7.1 will be getting more support than 7.0 from here on out. That’s not to say that the founders are abandoning the older version altogether. Still, there’s one thing we can’t deny:
Whenever another new feature is just around the corner, you bet the new kid on the Squarespace block will be the first to see it.
Which features aren’t in 7.1 yet?
Squarespace 7.1 is still in development, so the platform is actively adding and improving its features. That being said, there are some functions that you can’t use in this version as of now.
For instance, you can’t use parallax scrolling to create an illusion of depth for your photos or videos. Version 7.1 also switches out gallery blocks in favor of gallery sections, which work a little differently. I wouldn’t say these are deal-breakers for me, but these are something you can keep in mind when you’re considering 7.1.
Should I switch from 7.0 to 7.1?
If you have an existing website in Squarespace 7.0, I’d say that switching to 7.1 doesn’t need to be high up on your list of priorities for now. Squarespace assures its users that despite launching the new version, they’ll be making 7.0 available indefinitely for everyone to enjoy.
What I do highly recommend is offering Squarespace 7.1 for building out new sites, since this is future-proof tech that would surely not miss out on new features.
Besides, I think your clients have a lot to gain from the more streamlined design & layout options, thanks to the global styles. They’ll be able to tweak their site on their own, even long after you’ve turned over the final output.
If you are looking for an easier way to learn and launch in Squarespace 7.1. Check out our new template.
Have you tried out Squarespace 7.1 yet? If your answer is yes, how did your experience go? Feel free to let me know what you think!
Pin It on Pinterest!
How to find & customize a single section with CSS in Squarespace 7.1
Even if you’ve been designing in Squarespace for a while now, working with Squarespace 7.1 can be a little confusing especially when you’re so familiar with its 7.0 version. All 7.1 templates are structured the same, the user interface works differently, and some features are not yet available.
If you’ve taken any of my courses here in Squarestylist, you’ll know that I make them compatible for both Squarespace 7.0 and 7.1 to keep your options open.
And that includes tools you can use to streamline your workflow.
For instance, I often recommend identifying the class or ID of a block, section, or collection page if you want to limit the effect of your CSS code to that specific part without affecting the rest of your site. Google Chrome’s Developer Tools could do all that and more with a simple Cmd/Ctrl + Shift + I. But let’s face it—the inspector panel looks a little too much to take in at times, and figuring it out can be too time-consuming.
I previously used the Squarespace Collection/Block Identifier extension, which was pretty useful. However, I found out soon enough that it doesn’t show the section ID in 7.1 for some reason. That’s when I started looking for a better alternative.
Using the Squarespace ID Finder
Luckily while I’ve been working on Mosaic, my new Squarespace 7.1 template, I discovered a really great tool that will make it easy for us to determine the section ID. It’s called the Squarespace ID Finder by Heather Tovey. And personally, it’s been an absolute game-changer for how I work with custom code.
Not only is it built to show us the selector that we need for our CSS code, but it’s also color-coded for our convenience. You’ll be seeing Block IDs in red, Section IDs in blue, and Collection IDs in yellow.
This is why I highly encourage you to download this extension in Google Chrome. It’s free, and it only takes a minute!
Applying the ID to your Custom CSS panel
1. Click on the icon next to your search toolbar
Upon installing this Chrome extension, you’d usually find it easily on the top-right portion of your browser. You might have to click on the Extensions settings (i.e. the “puzzle piece” icon) if it doesn’t immediately show up.
Make sure to have your Squarespace 7.1 site on-screen so you can see the IDs pop up right away.
2. Select the ID of the part you want to customize
Once you get to block, section, or collection where you want your CSS code to apply, all you have to do is click on its ID. The extension will immediately confirm that it’s been copied to your clipboard for you.
3. Nest your code snippet within the ID selector
Now what’s left for you to do is to open your Custom CSS panel, paste the Squarespace ID as is, then type in curly brackets. In a process called nesting, you’ll be typing in the customizations you want to designate for that section within those brackets. Here’s how that would look like when you want to, say, change the font color of a single `Heading 1` in your new webpage section:
The Squarespace ID in this instance is `section[data-section-id=“5f20b1f0a264f45262266121”]` so be sure to replace the entire thing with your own ID if you want to apply this to the Squarespace 7.1 site that you’re working on. Please don’t forget the closing bracket at the bottom as well, or else the code won’t work properly. Want to see the Squarespace ID Finder in action? Watch me walk you through the process below, and you’ll even get a sneak peek of the Mosaic template. 😍
Pin it on Pinterest!
Five reasons why Squarespace Is the Right website builder for You
As a web designer, one of the trickiest choices you’d probably have to make is deciding on your tools of the trade.
This often doesn’t come off as a one-time decision. You’ll find that as you go further along your journey, you’re going to take one path only to switch tracks in the future.
For me, it was the matter of choosing the website builder that suits my needs.
I’ve explored various platforms throughout my career as a web designer and developer. To teach myself the fundamentals, I tried out Webflow, Showit, Shopify, and of course, WordPress.
So you might be wondering how Squarespace ultimately became my website builder of choice. (And no, it’s not because they paid me to write this article.) Let me give you five reasons to use Squarespace if you haven’t yet:
1. Squarespace is built to be simple
This is often the best selling point of Squarespace for everyone who’s familiar with the brand. And as someone who’s been using it for years, I can attest to how easy it is to find your way around the user interface. In fact, it’s so intuitive that even someone without a background in design—your client, that is—can make small changes on the fly.
It may not be the most robust option out there, but for most smaller enterprises, it provides just enough for their own website.
Why overwhelm your clients with too many widgets they don’t need? Squarespace reassures them that they can run and update their site on their own after you’ve customized their design for them.
2. Squarespace puts a premium on design
Of course, Squarespace is known for its modern, sophisticated feel. From its building blocks all the way to its versatile templates (hello, Brine), I am still in awe about how much it enables me to create sites with a stylish, editorial aesthetic.
With its curated functions in site styles, you can always toggle your way to a well-crafted website for your clients. And your eyes don’t have to bleed while doing it at all! It’s hard to go wrong with a beautifully streamlined builder like this.
3. Squarespace is closed-source and secure
Curious about why Squarespace doesn’t have as many bells and whistles as WordPress in particular? That has a lot to do about how Squarespace is a closed-source platform, while WordPress is open-source.
In simple terms, any open-source software makes their code publicly available for everyone to modify, which allows programmers to modify that code through widgets. And while it gives users a multitude of apps to choose from, that can also mean that some third parties can take advantage of this by sneaking into your site and stealing personal data.
That doesn’t happen in a closed-source software like Squarespace since only in-house developers get access to the code and run the updates for you. Part of their job is to ensure your website is 100% secure by taking care of the security loopholes. Sure, that means we don’t get as many widgets, but does that really matter if we already have what we need?
4. Squarespace is made to be flexible
Just because Squarespace is easy to use doesn’t mean you can’t apply the more advanced customizations. It might come as a surprise to many, but its backend interface also offers a suite of tools for those who want to tinker with custom code.
I may not have formal coding knowledge, but the premium CSS Editor and Code Injection features in particular have helped me learn the fundamentals by applying them directly to my projects. That meant that I could constantly push the boundaries of design by bringing something new.
5. Squarespace has a streamlined e-commerce
It may not be explicitly marketed as such, but Squarespace is also an impressive option when it comes to e-commerce.
Whether your client is offering physical products or digital downloads, this website builder will make it easier for them to manage their online storefront here. And did I mention that if you have a Stripe account, you can even host your courses and memberships in Squarespace?
Click Here to learn more about it and get rid of monthly or transaction fees from third-party apps.
Thanks to all these great features, Squarespace has become my creative outlet to craft contemporary chic designs and showcase new possibilities. Don’t get me wrong. I still recommend Shopify, Wordpress, Webflow, and Showit in some occasions… but Squarespace is still my favorite. I hope this post encourages you to try it out as well.
Any questions about Squarespace? Send me a short & sweet email or even slide into my DMs—I’d love to know what you think.
Pin it on Pinterest!
Five reasons you should learn the CSS basics today
So what if you want to make your Squarespace site more dynamic and responsive… more like you (or your client)? That’s where the CSS Editor comes in.
So what if you want to make your site more dynamic and responsive… more like you (or your client)? That’s where the CSS Editor comes in.
We all know Squarespace is a drag-and-drop builder, which makes it easier to create and design your website. But while they look clean and presentable, templates rarely look unique—without a lot of tweaking, your brand will look like every other business that uses the same layout.
CSS, which stands for Cascading Style Sheets, is the programming language used to style web pages in ways that the Site Styles settings cannot. These include more options in terms of fonts, colors, margins, and even animations.
Still, it’s not enough for you to just copy-and-paste random code snippets from various sources without knowing what any of them mean. To make your designs truly stand out, it’s best for you to begin with the creative foundation when it comes to adding custom code.
To make your designs truly stand out, it’s best for you to begin with the creative
foundation when it comes to adding custom code.
These are just some of the benefits of using CSS for Squarespace designs:
CSS solves layout issues
Ever been frustrated with how elements don’t seem to align on the page despite your best efforts? Maybe you end up relying on those spacer blocks to do the trick. At least until you realize your little hack doesn’t work on smaller screens, where the text ends up being crammed in the middle. Knowing your CSS will allow you to address these common alignment and spacing problems, so you wouldn’t have to spend the whole day looking for answers in Google.
2. CSS creates flexible & beautiful mobile sites
Speaking of smaller screens, CSS can make it so much easier for you to make your site design more responsive. That means the elements in your page would change depending on whatever space is available in your user’s device.
Just think of your design like water being transferred from one container to another—you can expect a well-crafted website to act fluidly that way. It’ll be easier for you to work with elements from then on.
3. CSS makes the site easier to update
Learning CSS allows you to make changes fairly quickly, even for more advanced customizations.
For example, clipping images in a gallery into uniform dimensions would allow your client to upload any photo with ease, without having to worry about the size and shape. Just imagine if they’d have to depend too much on editing programs just to change every single photo!
4. CSS boosts your SEO
If you’ve ever thought about, say, rotating your headings by 90 degrees for a more editorial aesthetic, you’ve probably considered uploading them as images in your site instead. But that doesn’t bode very well for your website’s Search Engine Optimization (SEO).
You might be missing out on those crucial keywords that could have ranked your latest blog post higher up the Google results page.
5. CSS creates more elevated sites
Because it gives you more control over what your website looks like, CSS will allow you to modify designs to make them look the way you intend them to.
No need to work around your original mockup or compromise on features that you want to place in every webpage. It’s important for the final output to reflect the brand’s personality, and using code with your design expertise can help you accomplish just that.
Convinced that you need to go back to square one
and learn how CSS actually works?
Lucky for you, I’ve created a free foundational course, SQUAREONE: CSS in Squarespace, that you might want to check out. It’s a project-based approach, so you’ll be joining me in recreating a simple but stylish homepage layout through code.
And since we’d be discussing the basics and best practices, it’s the perfect place to start learning the concepts you need for both Squarespace 7.0 and 7.1. All you have to do is click here and use the discount code “FREE” at checkout!
Any other new features you’d like to see in Squarespace sites? I’m open to ideas, so feel free to send me an email and let’s make it happen.
Pin it on Pinterest!
Custom Social Icon
An easy hack to add a custom social icon like TikTok to your Squarespace Social Icons Block.
Kindly watch the video below for a walkthrough.
Want to add stylish and unexpected features in your Squarespace site?
Easily Create this stylish vertical tab feature.
Center Grid Summary Block
A Squarespace CSS tutorial to center grid summary block.
Here’s a quick fix to horizontally center grid summary block
Grid summary blocks in Squarespace are laid out based on minimum width. Hence, it becomes difficult to center the content especially in larger screens. This snippet of code should solve itt.
Paste this code under
Designs>Custom CSS
.sqs-block-summary-v2 .summary-item-list { display:flex; flex-wrap:wrap; justify-content:center; }
Want to add stylish and unexpected features in your Squarespace site?
Easily Create this stylish vertical tab feature.
Newsletter Block: Hide the Last Name Field
A Squarespace CSS tutorial to customize footer sections. Create full width footer and customize background colors through this tutorial.
First Step: Add the JQUERY Library
The JQUERY Library is the most popular JQUERY Library. If you are using other plugins , it is likely that you’ve added this library already. Please make sure to just reference this one in your Code Injection.
Paste this code under Settings>Advanced>Code Injection>Footer
Ideally in the first line
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
Second Step: Add the script that hides the last name field
Paste this code under Settings>Advanced>Code Injection>Footer
Please note that the last name will still be recorded in the backed but it will have the value “-”.
IMPORTANT:
This will also alter the last name fields in other forms across the site. I suggest using a simple text field if you wish to collect both first name and last name in contact forms.
<script> const lnames = document.querySelectorAll('.last-name input') const lnameFields = document.querySelectorAll('.last-name') $(document).ready(function(){ lnames.forEach(lname => { lname.value = "-" }) lnameFields.forEach(lnameField => { lnameField.style.display = "none" }) }); </script>
Join the mailing list to stay in the know and check out our quick courses on CSS hacks and stylish sections.
Easily Create this Split Scrolling section in Squarespace
Adobe XD: My Favorite Tool in Creating Social Media Templates (Free Templates & Tutorial)
Why I swear by Adobe XD in creating social media templates. Free Templates and Tutorials inside.
As a brand designer, my main dilemma before in taking on branding clients is how to handover brand-consistent templates that they can easily edit and update on their own.
Adobe Photoshop or InDesign weren't options because I didn't want them to pay for Creative Cloud subscription just to edit their social media templates. Canva, while accessible, has limitations too. And then, I discovered ADOBE XD and it made all the difference.
Here’s why I prefer Adobe XD over other tools:
Adobe XD is Free
You may download Adobe XD starter plan for free. Just sign-up for an Adobe account and download the software. On the download page, there’s a disclaimer that “unlimited sharing and collaboration is until April 2020” only. Don’t worry about it, we don’t need this PREMIUM feature. ANYONE can download it anytime and it is FREE even after April 2020. Only the premium features (typically needed for web design) will be gone.
It seamless integrates with Adobe Illustrator
I can easily copy and paste graphics from Adobe Illustrator to Adobe XD. More so, the colors of the graphics are editable via Adobe XD.
You may use any of your desktop fonts
While Canva is free, uploading your custom font would require a Premium Paid Plan. With Adobe XD, you can use any font that’s installed on your website.
It is very easy to edit
Adobe XD is such a breeze to edit. Please download the free template below and watch the tutorial on how you can easily edit and customize the templates using Adobe XD.
Download the Free
Template Kit
This free social media template kit by Squarestylist comes with the following:
Nine (9) Instagram Feed Templates
Six (6) Pinterest Templates
Three (3) Instagram Stories Templates
Watch this tutorial on how easily you can customize this template kit using Adobe XD
Hope this is helpful! Please let me know of your thoughts via the comment below. If you have requests for other resources, feel free to let me know as well.
PIN TO PINTEREST
Squarestylist Courses
Join the mailing list to stay in the know and check out our quick courses on CSS hacks and stylish sections.
Easily create this image on hover summary block.
Five unexpected features For Your Squarespace website (Plus 2 FREE courses)
Want your Squarespace website to stand out from the crowd? Here are some unique features and sections you can add with a little bit of code.
Thanks to its user-friendly interface, Squarespace is definitely a great website builder for designers and biz owners. You’d find it easy to drag and drop elements. Plus, you’d be able to see how your site looks like in real-time!
How do you make sure that your site won’t look too plain? Won’t your blog get mistaken for another one with the same template?
Luckily, it’s possible to make your own design stand out. As a website designer who’s been swearing by Squarespace for 5 years now, I can show you how to make the most out of its functions here in Squarestylist.
All it takes is an eye for aesthetic and little bit of code— no formal coding knowledge needed! So let’s jump into my five go-to custom features in Squarespace:
Stylish mobile navigation
If you’ve been itching to personalize your mobile menu, then you’re in luck. I can teach you how to place it front and center through this modernized mobile nav. You’ll be building all this with your own Adobe XD mockup and CSS elements blueprint too.
And the best part? I’m offering this resource to you for free! Get started by clicking the link to the Stylish Mobile Navigation course here.
Changing logos on specific pages
Do you need your logo to look a little different on another page? Maybe you’d like it to contrast with a dark banner or create something special for your landing page. Either way, it’s definitely easy for you to switch it up in Squarespace.
I’ll show you the quickest way to change your logo for both desktop and mobile view. And I’m giving this to you as another freebie! Woohoo! Just sign up and enroll in the free Change Logo course here.
Flexible mega menu
Want a lot more space than a navbar to show what you’ve got? You probably have a mega menu in mind. Believe it or not, it’s totally possible on Squarespace! Add any Squarespace block you need— summary block, newsletter block, subscribe forms, you name it.
The mega menu is just a hover away with the help of JavaScript and CSS. No wonder it’s the most popular course I have in Squarestylist so far! Check out my Flexible Mega Menu course and view the demo here.
Pop-out navigation
Here’s another navigation course for you, only this time it’s on desktop view. Making your main menu pop out with eye-catching visuals? All you need is a magical sprinkle of CSS and JavaScript animations.
Imagine all the things you can do with the building blocks of pop-out navigation! This hamburger menu is a special-use case that comes with the Flexible Mega Menu course here.
Fixed split section
Last but not least, watch in awe as your half of your screen screen stays put while you scroll down the other side. That’s the fixed split section for you! It’s not hard to see why it’s another favorite custom element in Squarestylist.
Did you know that you can even add widescreen sections above and below your split sections? How about stacking multiple scrolling sections? Learn how to create all these and more in my Fixed Split Section course here.
All of my courses are compatible for both Squarespace 7.0 (Brine family template) and 7.1 (any template). On top of that, every purchase comes with a free 30-minute 1:1 consultation with me for any questions you might have.
So are you ready to break out of the usual Squarespace sections yet? Let me know which one was your favorite.
I’m excited to see what you’ll come up with!
PIN TO PINTEREST
How I Redesign an existing squarespace website
Here’s how I create a staging site in redesigning an existing Squarespace website.
Video
Please watch this video where I walk you through my process.
In summary
I preview a new template under Design > Template to create a staging site.
We can change the navigation, pages, footer, Site Styles and Custom CSS without affecting the live site
Note that Logo and codes under Settings> Advanced > Code Injection are applied to both the live and staging site.
You may use this FREE course on how to change logo on one page to preview a new logo other than what’s on the LIVE site.
Before setting the staging site live, we must audit the URLs to preserve SEO.
Hope this has been helpful. Feel free to reach out for any questions.
Squarestylist Courses
Join the mailing list to stay in the know and check out our quick courses on CSS hacks and stylish sections.
Easily create this image on hover summary block.
The Ultimate Hack to Using Custom Fonts on Squarespace 7.0
Sharing with you the ultimate hack to adding and using custom fonts on Squarespace 7.0.
Preview
Here’s a preview of how easy it will be to apply custom font to any type element on your website. My website uses a Custom Font, Ogg Roman - which is not built-into Squarespace.
Your step-by-step guide
Secure your webfonts
Our first step is to secure our webfonts. Webfonts have the .woff and .woff2 file formats.
If you purchased your web license via Commercial Type, My Fonts, Font Squirrel et al, your downloads include these file formats. Please make sure to read the details of the license as font providers usually have different pricing for webfonts based on the number of visits.
If you obtained your font through Creative Market and other sources but the downloads did not include woff and woff2 files, I suggest using the Font Squirrel Webfont Generator to generate these file formats.
Note that the license for desktop is different from webfont license. Please ensure you secure the web license before uploading to your website.
2. Upload webfonts to your website
On your website, Go to Design > Custom CSS
Scroll Down to click the “Manage Custom Files” option
Upload your webfonts (both the .woff and .woff2 files)
3. Declare your custom font under Custom CSS
Paste the code below under Design > Custom CSS
@font-face { font-family: 'Example'; src: url('path-to-fonts/Example-Regular.woff2') format('woff2'), url('path-to-fonts/Example-Regular.woff') format('woff'); }
Note that we still need to change the placeholder texts above with your own font details. View the GIF to see how it’s done.
Sometimes the code will still work even if you don’t have the woff2 file. Hence, this alternative code syntax will work.
Watch how I delete https: from the font path so our font can still load while the SSL is still in process.
Here’s how the code should like upon specifying your font name and font path.
@font-face { font-family: 'Canela'; src: url('//static1.squarespace.com/static/59641ae58419c27cc32d96ce/t/5de122c4d36d6241f1608195/1575035602063/Canela-Regular-Web.woff2') format('woff2'), url('//static1.squarespace.com/static/59641ae58419c27cc32d96ce/t/5de122b3f26533387afba5e2/1575035573815/Canela-Regular-Web.woff') format('woff'); }
4. The Ultimate Hack: Add the magic script
The genius behind Squarespace Extension Pro (which I recommended on this post) developed the magic script to make our custom fonts accessible via Site Styles. Please click through the button below to view the script.
Just add the script to Settings>Advanced>Code Injection>Footer
and then Save.
5. Choose your font under Site Styles
After browser refresh, your custom font should soon show up on your Site Styles options. Best to use the Search option and start typing the name of your custom font.
Note that since it takes time to load the preview of custom fonts. This might appear as the preview on your end.
Simply select that option and the font will still be applied.
Hope it works for you! Feel free to comment below if you have questions or feedback.
Squarestylist Courses
Join the mailing list to stay in the know and check out our quick courses on CSS hacks and stylish sections.
Easily Create Mega Menus and Pop-out Navigation on Brine Templates
CSS Tutorial: Customizing Footer sections on squarespace
A Squarespace CSS tutorial to customize footer sections. Create full width footer and customize background colors through this tutorial.
Built-in Solution
While the Footer are of Brine Family templates has three sections (Top, Middle and Bottom). Currently, the only built-in option under Site Styles is to customize the color of the the entire footer. The paddings for each section isn’t customizable too.
Hence, I’m sharing the CSS solution below
The CSS Solution
Feel free to change the paddings and background color for each section. If you wish to create a full-width instagram block for example, simply adding 0px as the padding-left and padding-right under .Footer-blocks—top
@media screen and (min-width:960px) { .Footer-inner { padding-left:0px; padding-right: 0px; padding-bottom:0px; padding-top:0px; } .tweak-site-width-option-full-background .Footer-inner { max-width: 100% !important; margin-left: auto; margin-right: auto; } /**styles for top footer section**/ .Footer-blocks--top { padding-left:100px; padding-right:100px; padding-top:30px; background-color: white; } /**styles for bottom section**/ .Footer-blocks--bottom { padding-left:100px; padding-right:100px; background-color: #222222; } /**styles for middle sections**/ .Footer-blocks--middle { padding-left:100px; padding-right:100px; background-color: #fff; } body { overflow-x: hidden; overflow-y:visible; } }
Hope this helps
Join the mailing list to stay in the know and check out our quick courses on CSS hacks and stylish sections.
Easily Create Mega Menus and Pop-out Navigation on Brine Templates
Squarespace CSS tutorial: Customize Banner overlay color
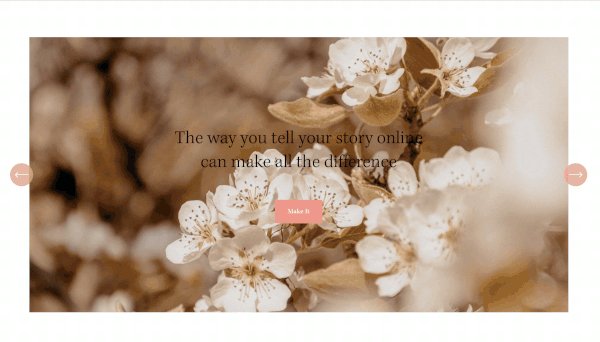
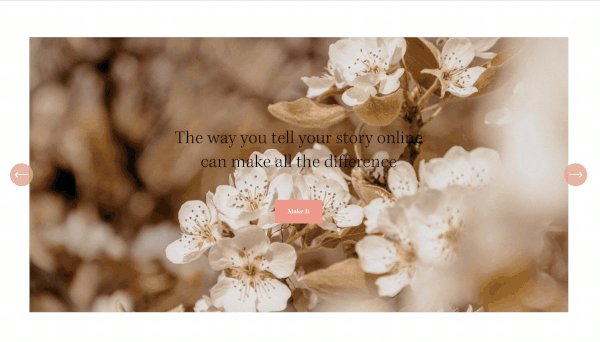
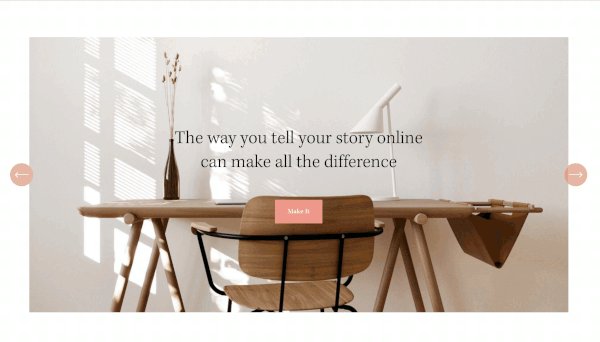
The only built in option on Squarespace site styles is to set the color of the overlay globally. What if we want to remove the overlay on a single index section? Or if we want another color depending on the background image?
The built-in solution
Setting the banner overlay color globally
Under Design > Site Style > Main: Overlay
The CSS Solution
So here comes one of the most frequently asked code hacks. Learn how to gain control on index overlay banners using CSS. Note that the following method is based on BRINE family of templates.
FIRST: ADD THIS SYNTAX TO THE CSS PANEL (Design>CUSTOM cSS)
[data-parallax-id="ID GOES HERE"] .Index-page-image:before { background-color: rgba(0,0,0,0); }
SECOND : REPLACE WITH THE TARGET SECTION ID
To make the syntax work, we need to add the ID of our target section.
Look for the parallax id that corresponds to our section ID which is the URL slug of our index section.
To look for our section parallax id, right click within the section and inspect the element. This works if you are using Google Chrome.
Copy the parallax ID into our CSS Code
[data-parallax-id="5b8f2844758d4614cb68cb4e"] .Index-page-image:before { background-color: rgba(0,0,0,0); }
LAST STEP: Add your overlay color of choice
Customize the background color accordingly. If you wish to remove the overlay color, simply retain rgba(0, 0, 0, 0).
Hope this helps
Join the mailing list to stay in the know and check out our quick courses on CSS hacks and stylish sections.
Check how this summary block is swipable on mobile. Learn how to stylize your summary blocks via this quick course,
Please comment below for questions and suggestions on what topics to post next. I’m also considering video tutorials via Youtube. Do you prefer learning via a walkthrough video. I’d love to know!
How to duplicate Squarespace Sites
Here’s how you can duplicate Squarespace sites.
How to duplicate Squarespace Sites
Here are two gamechangers in my design workflow:
Learning Adobe XD to mock-up my designs.
Using Squarespace Extension PRO to duplicate my sites.
For now, I want to share how I duplicate sites using Squarespace Extension Pro by Square Websites. Note that there is a basic version of the the plugin which costs less. Replication of Squarespace websites is possible via this basic version. But if you’d like to have access to better plugin updates, other special features - I recommend the PRO one. I DO NOT GET ANY AFFILIATE COMMISSION for this post. It's just that this tool is such a gem not to share. I know of designers who are a bit intimidated to purchase this because the documentation seems overwhelming but I am here to simplify the instructions for you.
The built-in solution
I believe Squarespace users are quite aware that there are built-in options to duplicate a page and collection item on Squarespace.
Duplicating Individual Pages
You may duplicate any page via the settings tab of each page.
Duplicating collection itemS
There are also built-in options to duplicate collection items like blog posts, event item, gallery item or product. You may find the help guide via this link.
So how in the world can we duplicate an entire Index page or an entire blog, shop or gallery collection?
The Solution
The best solution I stumbled upon is the Squarespace Extension Pro.
Note that currently this plugin does not support the new version of Squarespace (7.1). But Michael Mashay, the developer behind it, is very prompt and very talented in updating the plugin to keep up with all the changes on the Squarespace backend.
Note as well that the extension won’t be able to duplicate your Footer. Its Pro version can duplicate a group of blocks though; but honestly, I haven’t extensively used this feature yet.
Here's how you can use the extension:
PRE-REQUISITES
Purchase and add the extension to your google chrome browser. Make sure that you are logged in to your preferred google email address. Note that if you are only after the replication of websites, you may purchase the basic version of the plugin at a lower cost.
Make sure you’re using the 7.0 version of Squarespace. This version has template options. You may always start a new site using 7.0 version using this link.
The process I will demonstrate below is based on BRINE FAMILY OF TEMPLATES which is the template family I recommend.
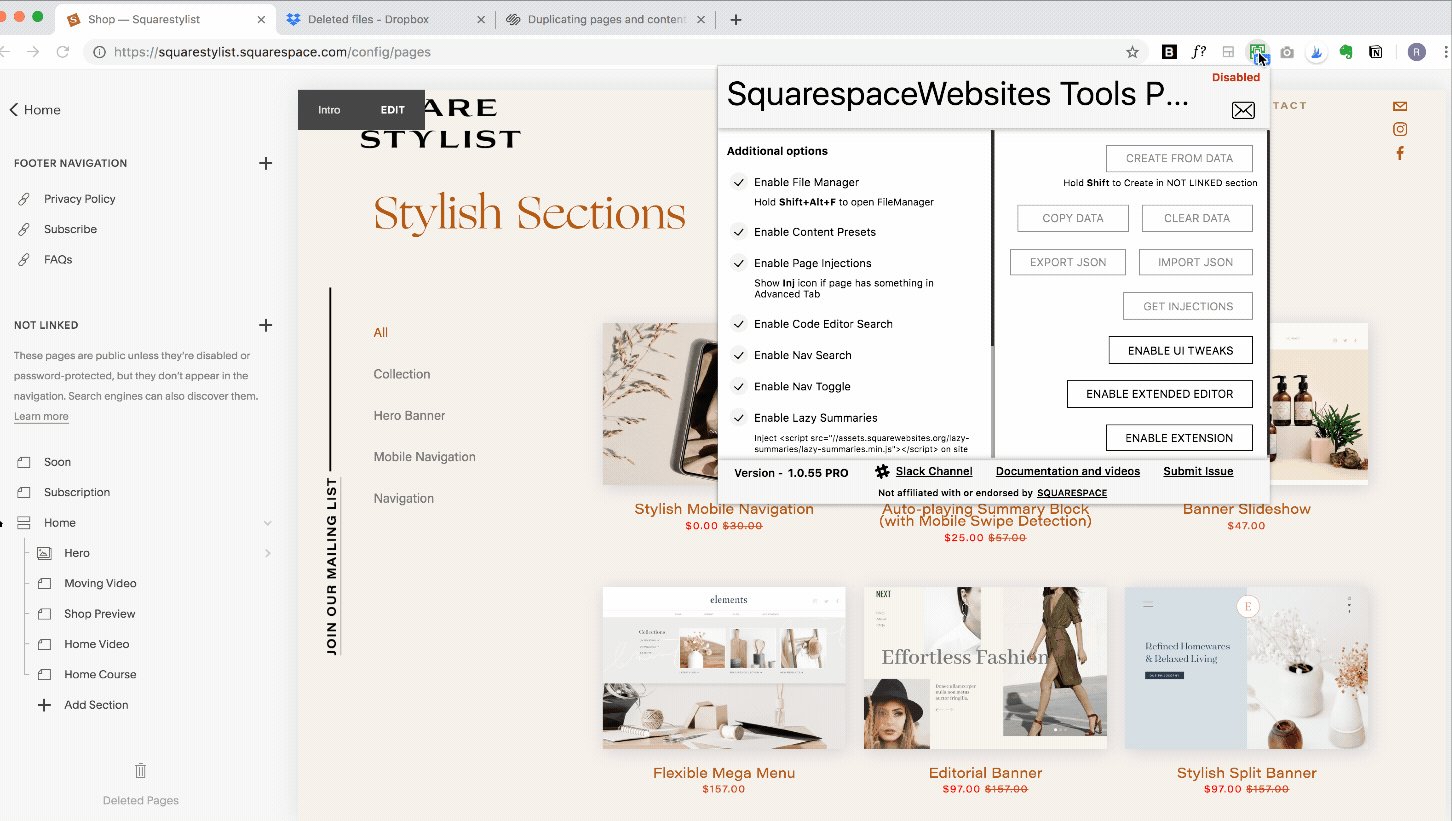
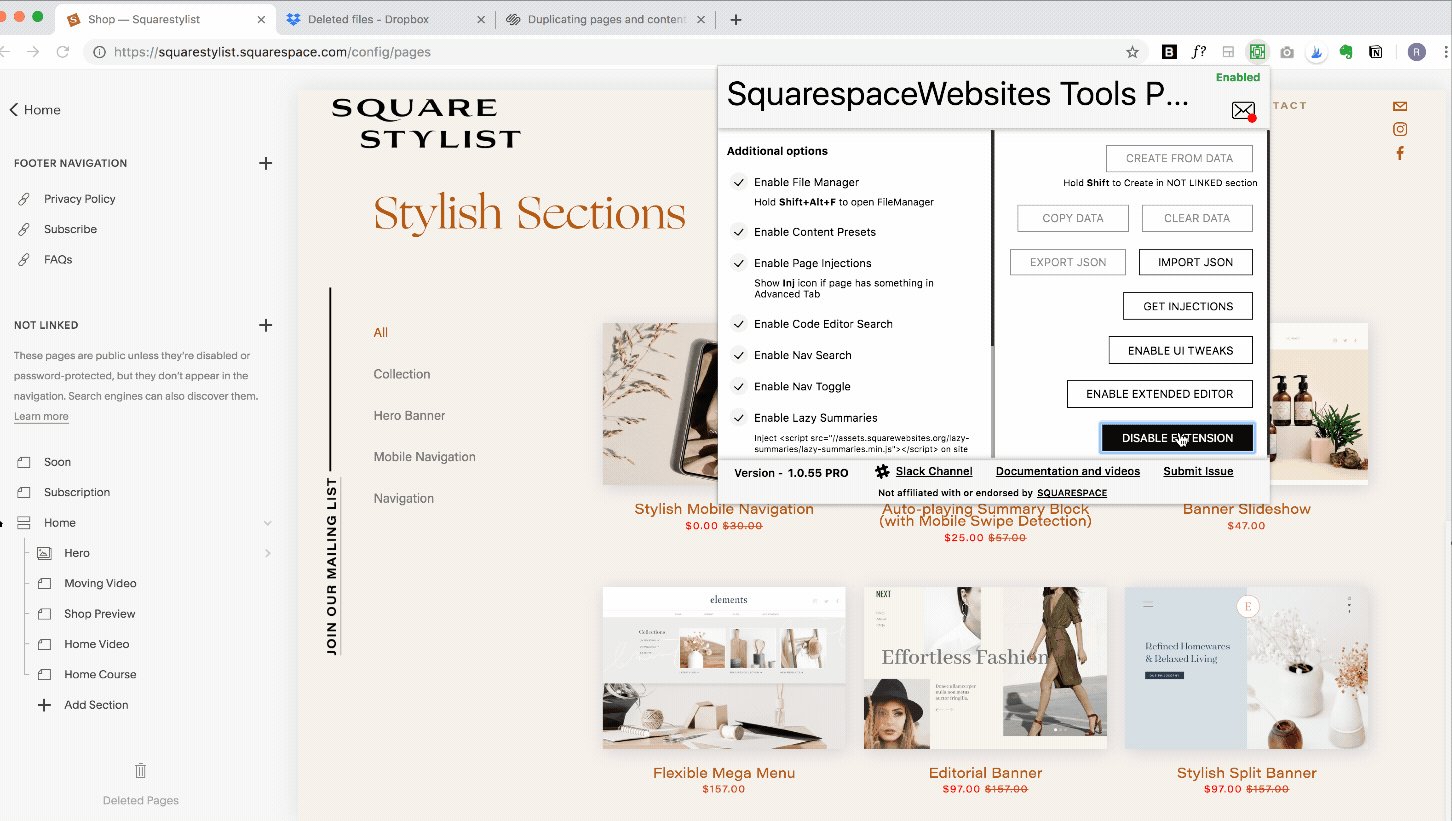
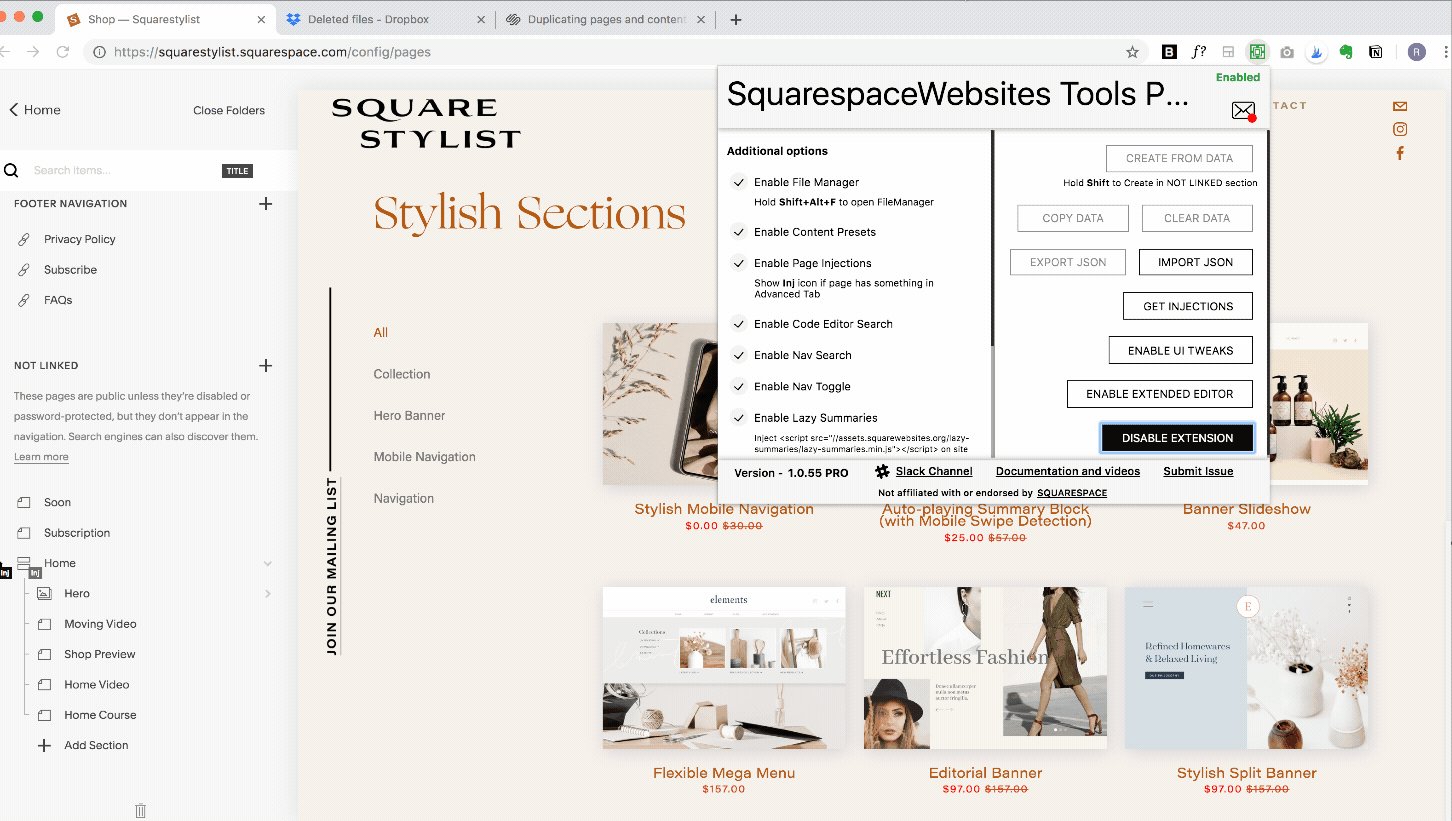
STEP ONE: ENABLE THE EXTENSION
You’ll find the green icon at the upper right area of your GOOGLE CHROME BROWSER.
Best Practice is to keep your browser version up to date.
STEP TWO: COPY COLLECTION DATA
INDICES
You may duplicate an entire index page at once. To do so, simply hover over the index page and click on the extension icon and click the "GET COLLECTION DATE” option that shows-up. Extension will automatically store your most recent collection data like a clipboard.
BLOG, SHOP, GALLERY
To copy any collection: an entire blog page with unlimited number posts or a gallery page, an entire shop or events page - just hover on the collection and "GET COLLECTION DATA"
STEP THREE: PASTE COLLECTION DATA
2 | Paste Collection Data
Paste the collection data to the same website or to another Squarespace website by clicking the extension icon again and clicking select “CREATE FROM DATA”
The collection will automatically be placed on the main navigation. To paste it on the NOT LINKED PORTION, simply hold the Shift Key while clicking the CREATE FROM DATA button.
STEP FOUR: EXPORT & IMPORT SITE STYLES
By now, we have duplicated the content and structure of the collections. If you are pasting the collection to another Squarespace website and you wish to apply the same styling. We’d need to export the site styles from the reference website and import such to the new website.
If your extension is enabled, these options should be available at the very bottom of your Site Styles. (Design>Site Styles)
Go to the Site styles setting of your reference website and click on export tweaks. A file with .tweaks extension should automatically be downloaded.
Go to the Site styles setting of your new website and click on import tweaks. Click on IMPORT TWEAKS and choose to upload the .tweaks file that you just downloaded.
Click SAVE.
STEP FIVE: COPY & PASTE ANY CUSTOM CSS
Copy the CSS that you added to your original website under Design >Custom CSS. And Paste that to your new website.
Important: Be careful not to delete any custom CSS during the process.
Please feel free to comment below should you need assistance in figuring this out or in deciding which version of the extension to purchase. I will discuss more features of the extension along with other Squarespace tricks. To stay in the know, please subscribe to the Squarestylist Mailing List.
If you are new to Squarespace and need a hand figuring out how to start, please feel free to send an email. I am launching the #SQUAREONE program for beginners.
For advanced users, please check out the shop to learn more about how to create stylish sections on Squarespace.
I would love to hear from you if this post has been helpful :) Also, let me know if you have suggestions on what topics to post next.
FAQs
Appending questions here so everyone will benefit:
QUESTION
Does this extension continue to load new content on the page you pasted it to? So, if a new event is added to the back end Events page, then the new page you duplicated it to will also reflect that addition?
ANSWER
Nope! The pasted content is completely independent from the original content.