( RESOURCES ) Browse through our collection of tips & tricks for Squarespace, Shopify, web design, and business. It’s a digital trove of creative ideas right at your fingertips.
Craft and Code: Our Journal
Where creativity finds the curious. Subscribe to our newsletter all about digital curiosities and explorations.
Craft and Code: Our Newsletter
a.
Business
b.
Article
Our Newsletter
Craft and Code is a loose sketchbook of sorts for design and coding exploration. These handwritten notes are written in honor of what holds my curiosity each day. Hopefully this stirs you the same way—to continuously find fascination in creativity, both in the midst of doing and opening yourself up to its possibilities.
You can expect it every other Wednesday, right when we creatives are most in need of inspiration to strike us.
How I built my dream Shopify Theme
How I built my dream Shopify Theme and how you can build yours too.
In this video, I walk you through all the thoughtful features of this theme and my approach in building such. You also have the option to access this theme and use it in your projects by enrolling in my Shopify course, Standout Shopify
How I built my dream Shopify Theme
a.
Shopify
b.
Video Walkthrough
Introduction
I used to spend $400 for every Shopify project that I take on as a web designer. But I'll never have to do that again since I built my very own Shopify Theme - The Esencia Theme. It's the best Shopify theme based on my style and requirements as a web designer. In this video, I walk you through all the thoughtful features of this theme and my approach in building such. You also have the option to access this theme and use it in your projects by enrolling in my Shopify course, Standout Shopify.
A Preview of the Esencia Theme
Timestamped Overview
0:00 Introduction: Easier Custom Font Installation for Squarespace
0:08 Introducing the tool, CustomFontWiz
0:32 Benefits of using the magical tool for Designers and Template Sellers
2:14 Step-by-Step Guide: Adding custom fonts to squarespace
4:04 Which font format to use: woff2 vs woff vs otf
5:28 Importance of Font Licensing
6:45 Example of Using High-Quality Free Fonts
8:15 Uploading and Generating Font File Path
10:06 Applying Custom Fonts to Different Elements
11:56 Additional Tips for Efficient Custom Font Application
Resources
Formatted Transcript
I used to spend $400 on every new Shopify project as a web designer. Each time, I had to purchase a paid Shopify theme and then spend days customizing it to fit my client's brand. These themes often came bloated with features I didn't need, which slowed down site performance. That's when I decided to take matters into my own hands and learn how to build my own Shopify theme.
Now, I no longer need to spend that money or time because I've created a versatile, lightweight, and powerful Shopify theme tailored to my taste and aesthetics. This theme, which I call the Esencia Theme, has functional and design-forward section templates that I can further style to suit any brand I'm working on. It's flexible enough to be used in every project and designed to optimize searchability, accessibility, and performance.
Key Features and Customization
Starting with Shopify's Dawn Theme: I began with Shopify's free Dawn theme. It's lightweight, mobile-first, and has minimal JavaScript, making it a great starting point. From there, I added my custom CSS file for further styling.
Adding a Custom CSS File: I created a CSS file with all the style customizations that couldn't be done with the built-in options. This includes refinements for key elements like headers, buttons, and pop-ups. Keeping all my style customizations in one CSS file makes it easy to update with any changes to Shopify or the Dawn theme.
Introducing the Power Section: The Power Section is a game-changer for Shopify theme development. It allows for unlimited design possibilities by letting me add any element to the section grid. This means I can create unique layouts without having to code new custom sections or modify existing ones.
Incorporating Optional Section Templates: I also developed several stylish and functional section templates, like vertical tabs, marquee sliders, and content tabs. These templates are easy to customize and can be added to any page of the site, enhancing the design and functionality of each project.
Shopify Theme Development Process
Here's how you can leverage the Esencia Theme for your projects:
Start with a Base Theme: Use Shopify's Dawn theme as your starting point. Customize it with a CSS file to refine styles to your liking.
Add Power Sections: Use the Power Section to design flexible and dynamic layouts. This section allows you to add elements like images, videos, and app blocks anywhere within the grid.
Use Section Templates: Leverage the built-in section templates like vertical tabs and marquee sliders to create engaging and functional designs. Customize these templates using CSS for a unique look.
Utilize Metaobjects and Metafields: Combine section templates with metaobjects and metafields to add unique content to specific pages, such as product details or custom layouts.
Learn to Build Your Own Shopify Theme
If you're curious about how I built my own Shopify theme and want to take your design business to the next level, check out my program, Standout Shopify. The program offers two tiers:
Foundations Tier: Perfect for beginners, this tier provides a non-exclusive, unlimited license to the Esencia Theme and a comprehensive curriculum to get you started with Shopify theme development. You can use the theme in any of your client projects without additional costs.
Pro Tier: For those ready to push the boundaries of Shopify through coding, this tier offers advanced training and additional resources to help you build and customize your own themes.
You can start with the Foundations Tier and upgrade to the Pro Tier anytime. Any payments made for the Foundations Tier will be applied towards the Pro version.
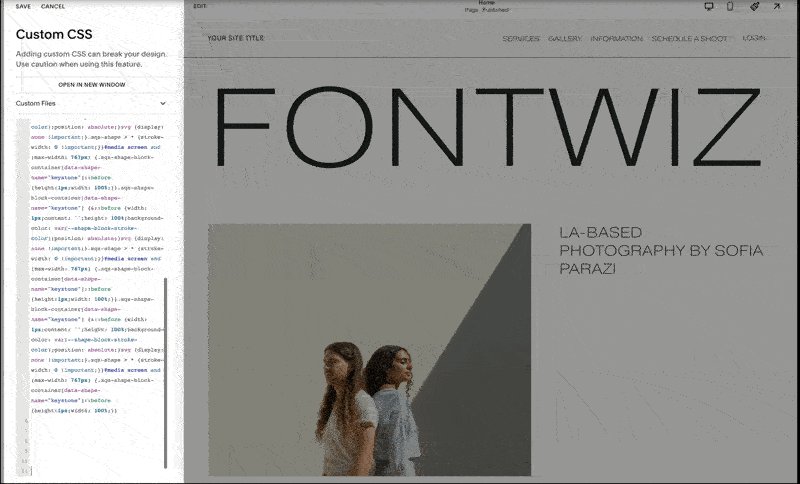
Add Custom Fonts to Squarespace: using our Magical Tool
The most efficient method to add your own custom fonts to squarespace. Meet the magical tool, CustomFontWiz
In this video, I introduce you to Custom Font Wiz, a magical tool I developed to make adding your own custom fonts to Squarespace faster and easier.
Add Custom Fonts to Squarespace
a.
Squarespace
b.
Video Walkthrough
Introduction
What if I told you that it's going to be a lot easier to install custom fonts to your Squarespace website? In this video, I introduce you to Custom Font Wiz, a magical tool I developed to make adding your own custom fonts to Squarespace faster and easier.
Whether you're customizing your own Squarespace website or you're a designer building sites for clients, CustomFont Wiz will be a huge time and energy saver. If you are selling Squarespace templates, you can now easily point your customers to this tutorial to make it easy for them to customize their templates.
Timestamped Overview
0:00 Introduction: Easier Custom Font Installation for Squarespace
0:08 Introducing the tool, CustomFontWiz
0:32 Benefits of using the magical tool for Designers and Template Sellers
2:14 Step-by-Step Guide: Adding custom fonts to squarespace
4:04 Which font format to use: woff2 vs woff vs otf
5:28 Importance of Font Licensing
6:45 Example of Using High-Quality Free Fonts
8:15 Uploading and Generating Font File Path
10:06 Applying Custom Fonts to Different Elements
11:56 Additional Tips for Efficient Custom Font Application
Why CustomFontWiz?
Squarespace has a wide selection of fonts available via the Site Styles panel, but there might also be fonts from great foundries you wish to install on your Squarespace website. What makes this tool magical is that it makes adding custom fonts to Squarespace incredibly easy and fast.
How to Use CustomFontWiz
Step 1: Fill Out the Form
All we need to do is fill out this form with the font details like font path and font name. Then we may choose to apply the font to the heading, the body, or the buttons and just choose the applicable font format.
Step 2: Copy and Paste the Code
Whatever code is generated in the right panel, we can easily copy and paste it into the custom CSS panel of our site. Upon saving, our custom font will now be applied throughout the instances of the element that we chose.
Step 3: Assigning Fonts to Elements
I assure you that this is the most efficient method out there because if we wish to use the same custom font on any other element of the website, all we need to do is head to the assign styles panel of our Squarespace site and choose the element where we wish to apply the custom font.
For example, if we want this custom font to be applied to the site navigation, I can choose the site navigation option under Assign Styles. If I choose the heading option, then our custom font will also be applied to this element.
Comparison with Existing Methods
You've probably watched countless tutorials on adding custom fonts, but these existing methods require writing new code. If you wish to install a custom font on specific elements, you'd have to spend time looking for the code and writing the code for every element where you wish to apply the custom font. This is why I developed this tool to make this process a lot easier.
Detailed Walkthrough of CustomFontWiz
Now allow me to walk you through the step-by-step process of how to use this tool. You can access the tool through this link.
1. Filling Out Font Details
Our first step is to fill out these details. The first field is where we'll supply the font file path, which is the link to our font file.
Check Font Licensing Details Before Using Custom Font
But make sure that before you use any custom fonts on your live Squarespace websites, you have the proper web license to use it. Note that the web license may be different from the desktop license, so if you obtained the desktop license, make sure that you also pay for the web license.
In some cases, font foundries also require annual payment for the font web licenses, so please make sure you check the fine print of any font that you use for your website.
There are also high-quality free fonts like these ones from Colletivo typefaces, and all they ask is for us to credit them when we use the fonts on our projects. There might be special cases, though, where this free license isn't applicable. So for every font that you use on websites, please make sure that you read the dedicated licensing pages.
Example: Using Messapia
For example, I'd like to use this one called Messapia by Luca Marsano.
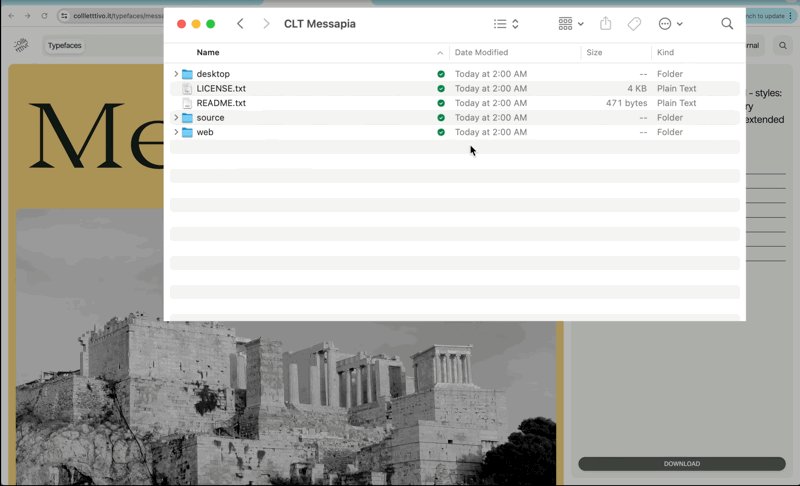
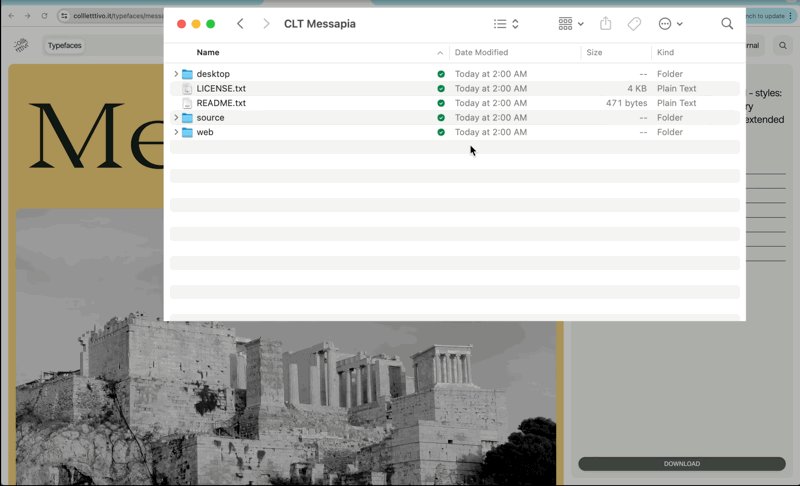
When we click the download button for this font, the downloaded folder contains desktop and web fonts.
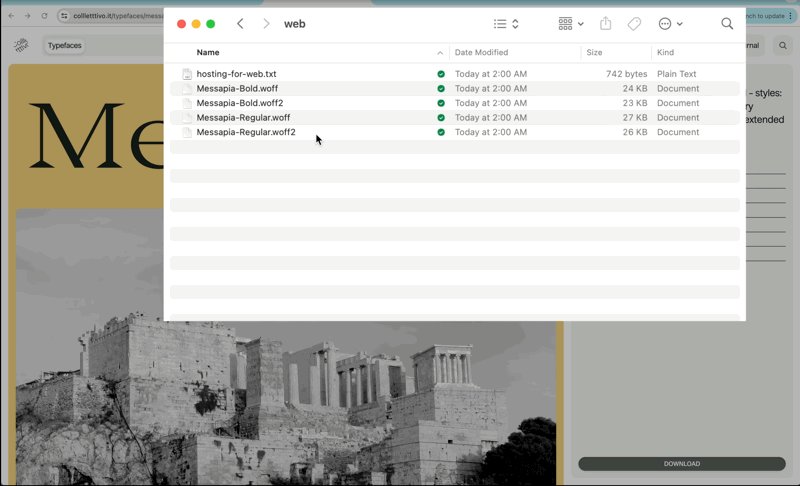
For our use case, we need the web font, and for web use, the most recommended format is woff2, but if it isn't available, then we can use woff.
The font format OTF or OpenType is typically used for desktop, but then there are fonts, especially those from independent foundries or from Creative Market, that are only available via this OpenType format. And while the woff2 and woff formats are more optimized for web use, we can still use the OTF format. But then please make sure that you have the web license to use the font.
Once we have the font file and the proper web license, we may now proceed with generating the file path.
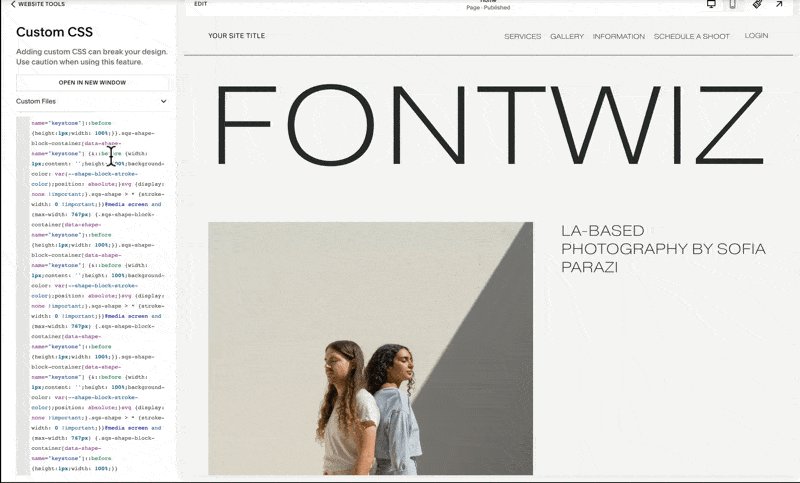
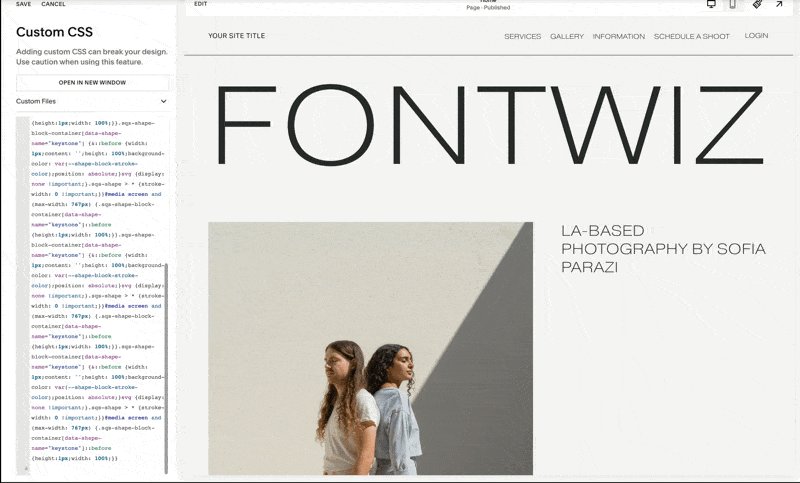
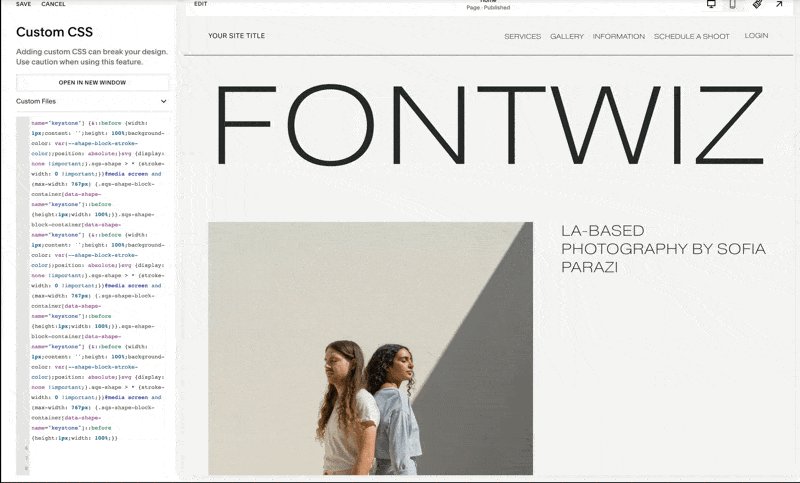
3. Generating the File Path by Uploading the Font File
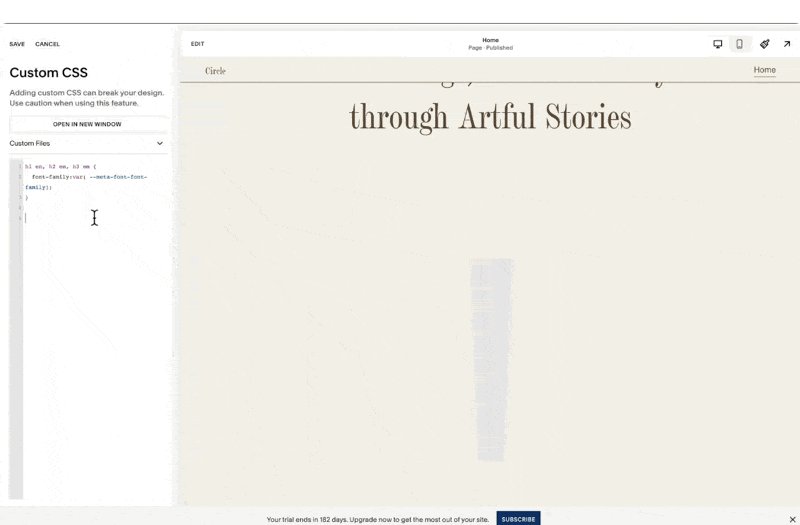
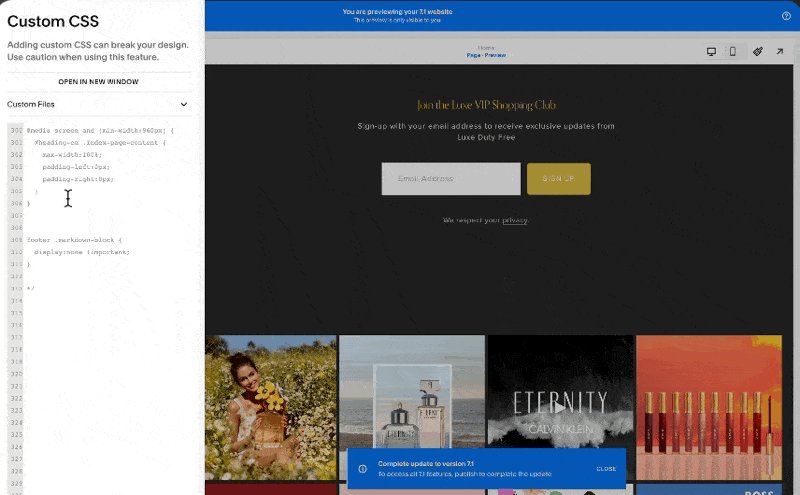
To do so, we go to the CSS panel. We can click the search icon and start searching for CSS. Click the Custom CSS option.
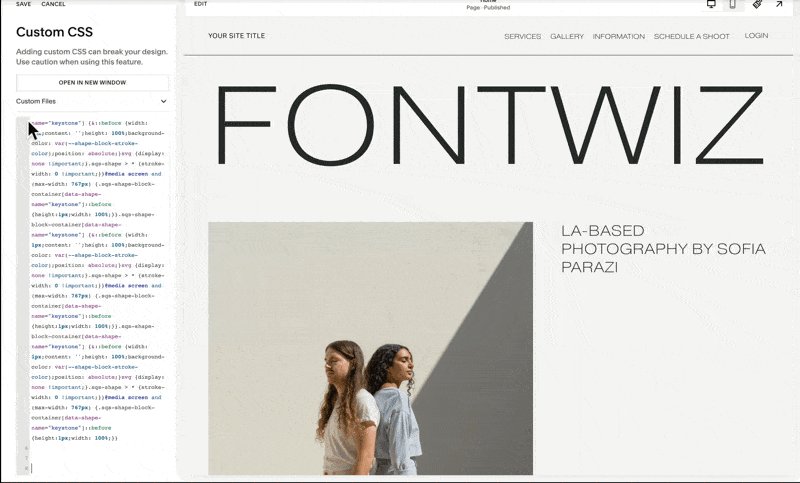
Should there be existing code in this panel, for example, this one, all we need to do is hit command arrow down on our keyboard or control arrow down if you are using a Mac computer. So that's command arrow down, and once we're at the very last line of the code, we hit enter thrice and this is where we can safely add any additional codes.
Don't worry about disrupting any codes because we will not save any changes that we'll do in this panel. We'll hit cancel in a while. We just need to upload the font via this custom files field.
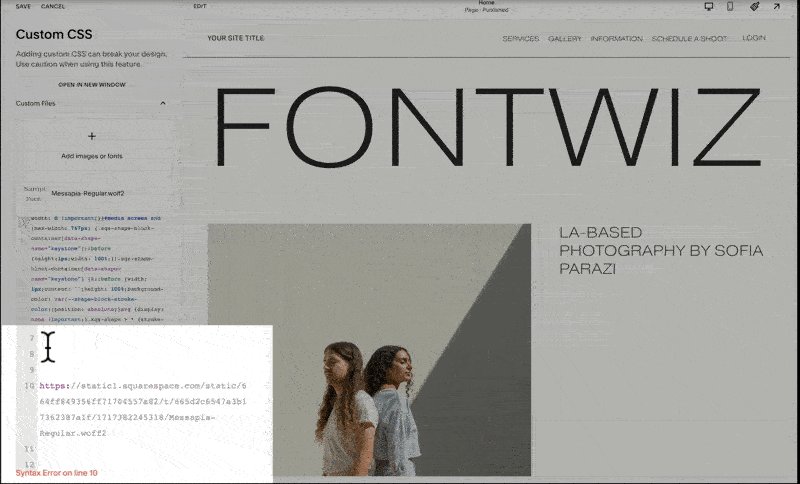
So if I click this custom files dropdown, we will be prompted to add any images or fonts. We may use this plus button, or we may simply drag and drop the woff2 file. As I mentioned, because the woff2 file is the most optimized for the web, I am using it over the woff version.
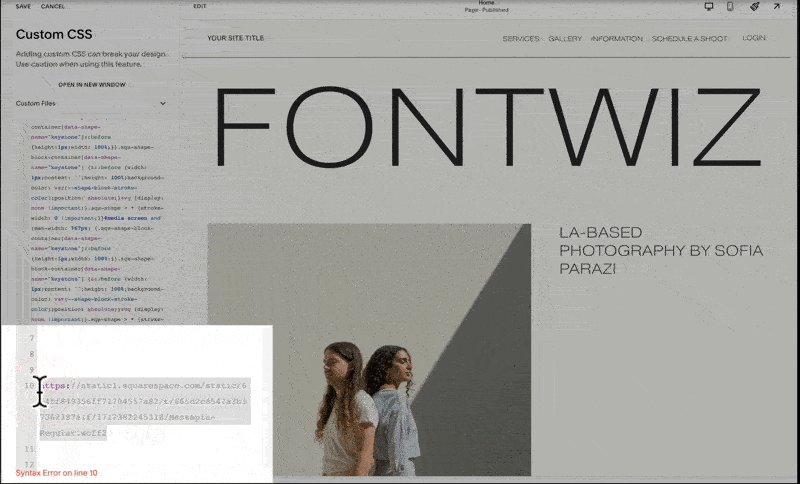
Once the font is uploaded, we may again place our cursor at the very end of our custom CSS panel, and once we click the custom files again and click the woff2 file that we just uploaded, notice how this custom file path is generated.
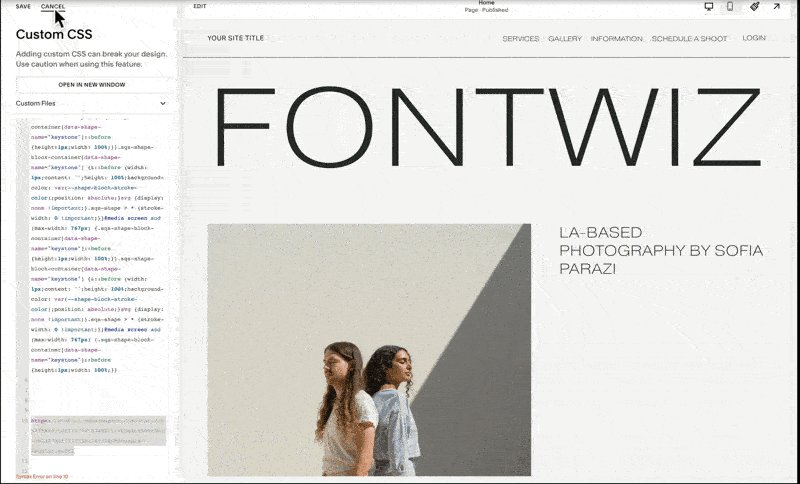
All we need to do is copy this link to our clipboard or our notes by hitting command c or control c, and then MAKE SURE TO HIT THE CANCEL BUTTON such that any of these changes will not be saved.
4. Applying the Font
Pasting the Code
The link that we copied is what we'll paste to our font file path field and then we can assign any font name for this one. Our font name is Messapia and the element where I wish to apply this font is the heading and the font format right here is woff2.
Once I click the generate code button, it will supply us with the code that we can copy and paste to the custom CSS panel. Notice as soon as I paste this set of codes, the heading instances are changed to our new font style, which is Messapia. It's that fast and easy, and we just need to repeat the same process if we wish to have custom fonts for our paragraphs and buttons.
Customizing Paragraphs and Buttons
For example, if I wish to use this custom font as our paragraph and button font, I generated the font file path once again and assigned the font name. This time I'd like to apply it to the body or the paragraph. And then again using the font format woff2.
Here’s an example using Absans as font for body and buttons
So when I generate the code for the Absans font targeting the body, and copy this, if I paste it right on Custom CSS, notice that our paragraph fonts are now using the Absans font. I try to minimize the number of custom fonts for each website because each font contributes to the loading time. So in this case, I'd like to use the body font as my button font as well.
So I'll only need to repeat the same process and choose buttons as the element, hit generate code and copy then paste the same on Custom CSS, this will then now allow me to apply this custom font Absans to our buttons, and this font will now be applied to all button styles, primary, secondary, and tertiary.
Important Notes
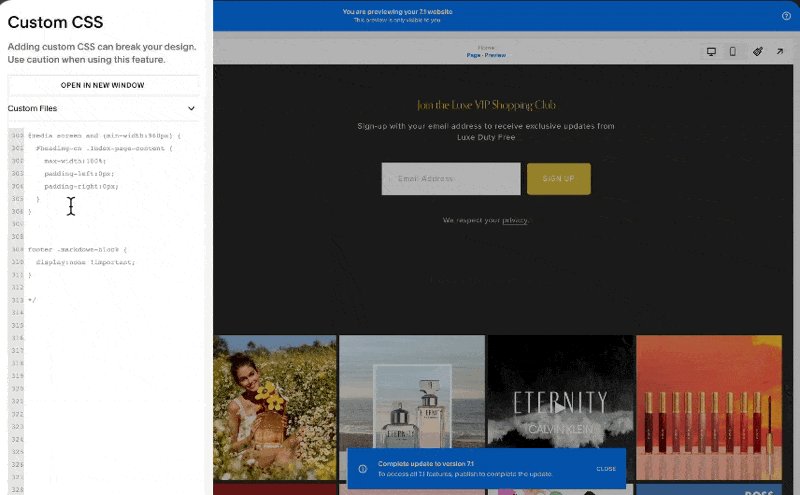
Placing FontWiz Codes at the Start
Here's an important note.
If your custom CSS panel has existing codes, it's best for us to ADD THE CODES GENERATED by the Fontwiz tool TO THE VERY FIRST LINES of the panel.
To do that, we need to place our cursor at the very beginning and then hit the return key or the enter key multiple times. Twenty should be enough. And then whatever code is generated by Fontwiz, we simply paste it right here at the very start.
And if we need to add more FontWiz codes, simply hit enter and again these will be added at the start before any of the existing codes. We'll then save these changes and notice that our custom fonts are now applied.
Accessing and Assigning Custom Fonts
As I mentioned, if we wish to access these custom fonts, all we need to do is head to our site styles panel and under fonts, we click assign styles. We may choose the element where we wish to apply the custom font to.
For example, if I wish the Site Title to adopt our custom font for the heading, I'll switch to the heading font.
Notice how our Messapia font was applied, and if I want our custom font for paragraph or body to be applied, then I choose paragraph.
Advanced Typography Options and Applying Different Type Systems
There are so many more possibilities with regard to typography on our Squarespace sites if we just add a little bit of code magic. For example, we may also apply a different font style within one line such as this one. All we need to do is hit this italicize option to apply this accent font. This is something that I'll discuss in an upcoming video, so please make sure to subscribe to our channel.
It's also possible for us to apply a different type system to a specific page of the site. For example, in this website, I have this type system on one page and when I switch to another page, I applied a different type system. This is possible via code and this is something that I discuss in detail in my signature program, Standout Squarespace. You may check out the description link below.
Sharing and Additional Resources
Lastly, there is an optional step in our CustomFontWiz tool, and that's to share and subscribe. I highly encourage you to share this tool with other Squarespace business owners and designers if you find this helpful. This tool is actually one of the many new resources that we are preparing for the revamp of our Selling Squarespace Templates course. This course was originally available only inside the Standout Squarespace program, but it will now be available as a standalone course. So if you'd like to join the waitlist, simply click this button and fill out the details.
I hope you find the CustomFontWiz tool handy, and if you have suggestions on how to improve this tool, please comment down below. To receive updates on future resources on Squarespace, Shopify, and running your design business, please subscribe to this channel.
Add Vertical Lines in Squarespace
Here’s the easiest way to add vertical lines to your Squarespace website.
I'm excited to show you the best and simplest method for adding vertical line borders to your Squarespace site. The best part? We're just using built-in blocks, making it a breeze for clients to edit
ADD Vertical Lines in Squarespace
a.
Squarespace
b.
Video Walkthrough
Introduction
I'm excited to show you the best and simplest method for adding vertical line borders to your Squarespace site. The best part? We're just using built-in blocks, making it a breeze for clients to edit. Changing the line color is hassle-free too – no need to touch any code! The color can be set right in the block settings. Plus, by combining this vertical border technique with built-in horizontal line blocks, you can effortlessly create a grid layout. And yes, it is using Squarespace's cutting-edge new Fluid Editor.
Timestamped Overview
00:00 Introduction by Rache from Squarestylist.
00:04 Overview of Adding vertical lines in Squarespace.
00:10 Adding a blank section and using the grid.
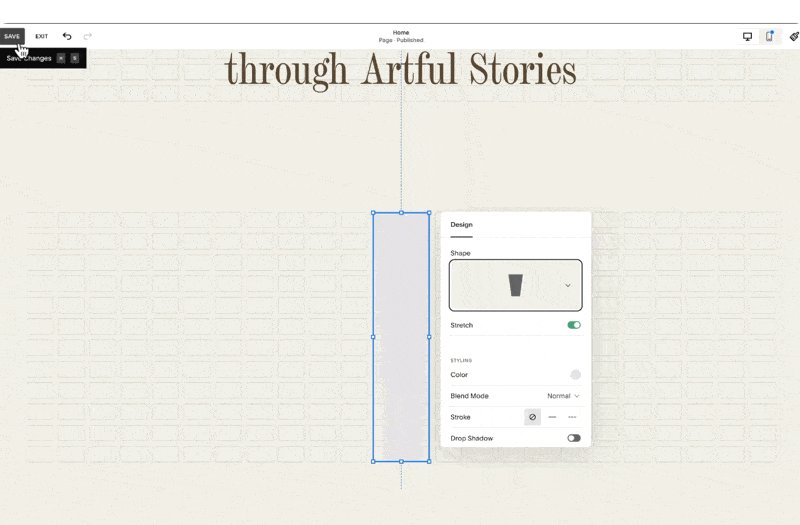
00:36 Using the shape block for vertical lines.
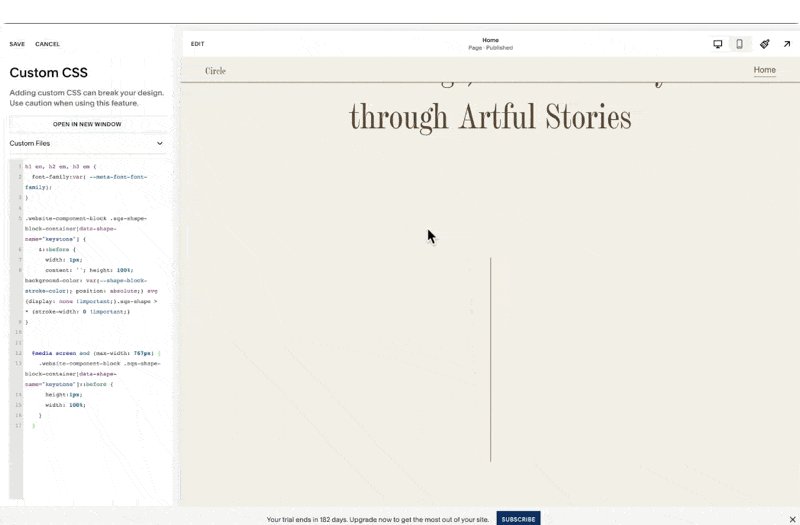
01:08 Adding custom CSS for shape transformation.
01:40 Changing the line color using stroke options.
02:01 Adding text and images to the layout.
02:20 Horizontal lines in mobile view.
02:55 Creating grid layouts with vertical and horizontal lines.
07:42 Conclusion and additional resources for learning.
Resources
Hi there, I'm Rache from Squarestylist. In this video, I'm going to walk you through how to easily add vertical lines to your Squarespace fluid sections. What's great is we can easily change the color of our vertical line without having to touch the code. And we can combine our vertical lines with our horizontal lines to create grid layouts like this.
Adding a Blank Section
Our first step is to add a blank section. When editing fluid sections, it's best to turn on the grid by hitting "G" on our keyboard.
Using the Shape Block
To add the vertical line, we'll use our shape block. So, I'll click this add block button and start typing shape.
I'll bring the shape right to the middle. We may adjust the height accordingly but make sure it spans two columns.
Configuring Shape Settings
We double-click the block to bring up the shape settings. I'm going to use a shape that's rarely used. In this case, it's keystone. Then, I'm going to add the code that targets this specific shape without affecting the other shape blocks within the site.
Simply paste the provided code to the end of your custom CSS panel. Please ensure that we add it after any existing code. Upon pasting, notice that our keystone shape turned into a vertical line.
This happened because I am simply targeting the keystone element.
Changing the Color
We can change the color of this line by toggling on this stroke option and changing it to any color of our choice. Now we can proceed with adding the other elements, like our image. I'll make sure to assign the correct number of columns to this image. You may use any of these design options for this use case. I'd love to use the fill one. Then we add the text to the other side.
Adding a Horizontal Line
If you wish to add a horizontal line between these two sections, we can use our section divider. Click edit section and toggle on this divider. You'll find the option to set it to this straight option and again change the color and thickness accordingly.
Mobile View Adjustments
You might be curious how this translates on mobile. When we click this mobile view option, we'll find that this shape or vertical line turns into a horizontal line on mobile.
We can place it anywhere within the mobile grid and change its size accordingly. I like making sure it occupies two rows and notice that it stacks perfectly on mobile view.
Creating a Grid Layout
To create this grid layout, we don't need to add any more code. All we need to do is position our vertical line and horizontal line anywhere within the grid. Let's demonstrate this by adding a new blank section. This grid layout is best done when the fill screen option is toggled off or if its value is really small, for example, five or six. Here we can extend the height of this section.
Copying Elements
We can add our vertical line by copying it from our previous section. So I'll hit command c on my keyboard and while this new section is selected, I'll hit command v. Notice how I'm able to add this vertical line easily to this new section. Then we can add any image.
I'll again just copy and paste the image from our first section. Now I can copy this and paste it again by hitting CMD + v and position it anywhere within our grid.
Adding Horizontal Lines
To add the horizontal lines, all we need to do is add a line block and make sure it spans two rows. I can also extend it to flush to the edge of our section. I can also do that to our image.
Now that we have a horizontal line block, I can copy it and paste this to a section. Then add it at the top of the second image and extend it to the right edge of our section. We can easily add texts and other elements within the grid.
Section Dividers
Of course, we may toggle on our section divider to add our horizontal divider between sections. Here is an example layout. Using that technique, I've used a bit more code to make the image effect show up upon hover and I'll tackle that in an upcoming video on this YouTube channel. So please don't forget to subscribe to this channel and like our video.
Mobile Optimization
Please note that on mobile, these vertical line borders will automatically turn into horizontal line blocks. So in the new Squarespace fluid engine, we have a lot of flexibility in placing any elements on mobile without affecting our desktop view. I can show the grid by hitting G on my keyboard and reduce the height of our blocks. Notice how if we change our view back to desktop, our grid layout won't be affected.
Arranging Elements
It's quite easy for us to create a line that is flush to the edges by simply making sure that we pull the line to both sides. Then I can arrange our images, lines, and text independent of what's showing on our desktop view. Note that if there are extra lines that you don't want visible on mobile, we can make them smaller and hide them underneath our images or any other element.
Notice how I can hide it under these elements and manage its stacking using these options. I have the option to move forward or backward because I don't want this to be on top of the image, I just want to hide it underneath. So I use this move backward option. I'll also position our lines making sure they're flush to the edges.
It depends on how you wish the mobile to look, but for this particular layout, this one will be fine. Most likely, you'll find that on mobile there are additional rows added and it's quite easy to remedy that. For example, if there's a large white space, we just bring the row icon up and we can optimize it.
Creative Layouts
On mobile, you can get really creative using this approach. Notice that I was able to create another grid layout like this. I added a video block and more code to make sure the video responds to the grid.
This is another layout you can try to achieve using this technique. I hope you find this helpful. You'll find the codes in the description box below.
Learn More
If you're interested in learning more about coding the right way in Squarespace, please check out my program Standout Squarespace, where I share my proprietary approach to coding Squarespace in a smart way. We ensure the site is easily editable by website owners and recreate these projects while learning many techniques and foundational concepts in the process.
Blog Paywalls in Squarespace
Squarespace launches a new feature to monetize blog collections. Invite readers to sign-up before reading the rest of the post.
In this video I’ll show you how to use this new Squarespace new monetization feature for your blogs.
Blog PAYWALLS IN SQUARESPACE
a.
Squarespace
b.
Video Walkthrough
INTRODUCTION
We got a new way to monetize content in Squarespace. We can now paywall blog content and set-up multiple pricing plans (subscription, one-time payment or free). Readers are invited to sign-up before they can read the full content. We also have the option to set specific posts for public preview. If you don't see this feature yet on your end, don't worry! This feature is being actively rolled out.
Timestamped Overview
0:00 New Feature Introduction: Squarespace launches a feature for blog monetization.
0:06 Functionality: Excerpts shown; signup required for full posts.
0:20 Pricing Plans: Options for yearly, monthly, weekly, and one-time payments.
0:52 Free Access Setup: Free access available in exchange for email addresses.
01:02 Default Setting: Paywalled blogs hide full content, show excerpts.
01:15 Public Preview: Option to make specific posts publicly visible.
01:56 Blog Collections: Posts can be non-sequential, categorized, and tagged.
02:11 Adding Pricing Plans Add plans to new or existing blog collections.
03:24 Free Plan Example: Example of creating a free pricing plan.
05:10 SEO Impact: Public content indexed; paywalled content not indexed.
Resources
Setting Up Pricing and Access Plans
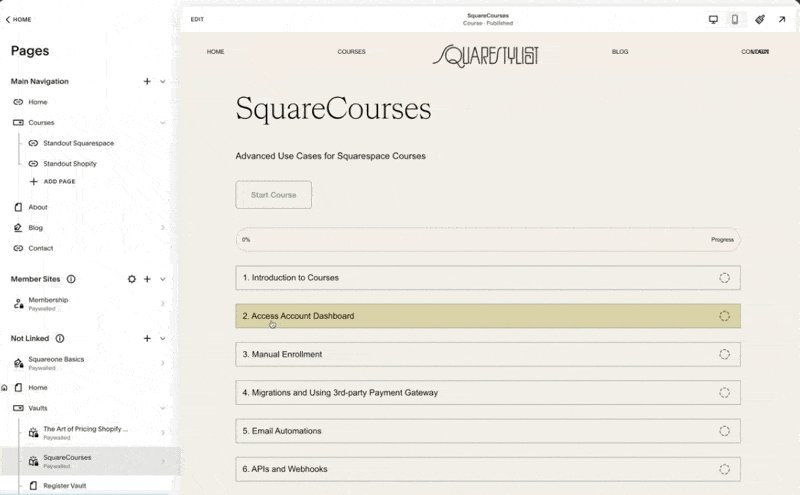
We can set up different pricing or access plans for users to read the full content within the collection. These subscription pricing plans can be set up yearly, monthly, or weekly. We can also add a one-time payment option or, if desired, make certain collections available for free while collecting email addresses or prompting users to log in before accessing exclusive content. This allows us to set up a free pricing plan.
Once a blog collection is paywalled, the full content of the blog posts will be hidden by default. Only the content we assign as an excerpt will be shown to users. However, we can assign certain blog posts to be visible without requiring a login or sign-up by setting them for public preview.
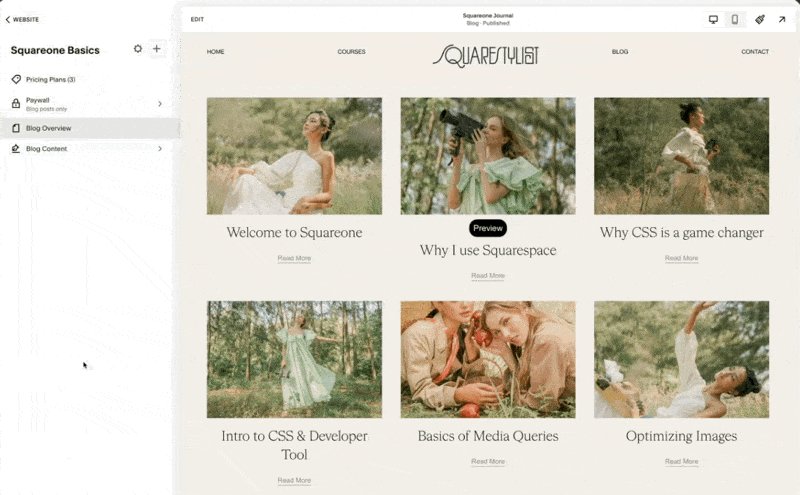
Configuring Paywalled Blog Collections
Setting up these paywalled blog collections is similar to configuring courses and digital products. I have a separate video about that, which I'll link below. The configuration allows for multiple pricing plans, but course collections are typically for structured content consumed sequentially. In contrast, blog collections are not necessarily consumed in sequential order. We can group posts into different categories, tag them accordingly, and arrange them chronologically.
With this update, any existing or new blog collection can now have pricing plans. If no pricing plan is attached to the blog collection, all content within the posts will be accessible publicly by default. But as soon as we create a new pricing plan—whether it’s free, subscription-based, or a one-time payment—the entire blog collection becomes payable.
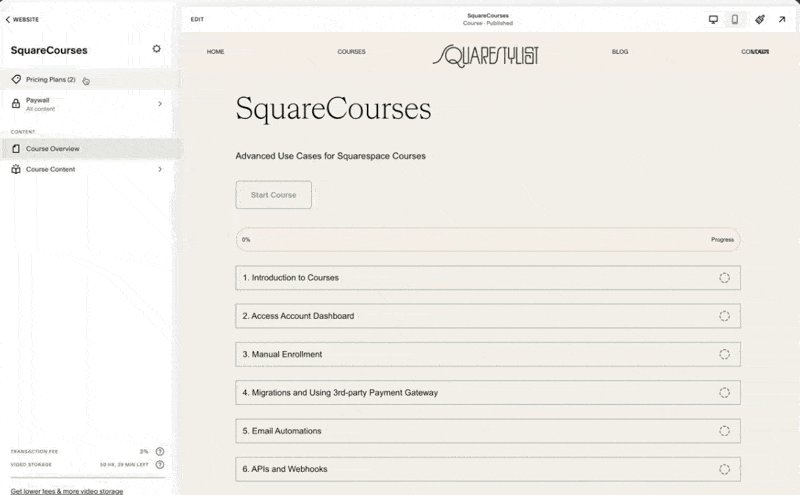
Example of Setting Up a Free Pricing Plan
For example, if I add a free pricing plan named "Square One free," I can remove the description and benefits for now. Once this pricing plan is created, we'll notice that in our blog content, when accessing any post in edit mode, we can edit the excerpt. Only the excerpt will be shown by default, with the rest of the post content hidden.
If I visit the blog post URL in an incognito window, only the excerpt shows, and the rest of the post is hidden. Users are prompted to join now using a button, and they can sign up using the configured pricing plans. Multiple pricing plans can be set up within the same collection. For example, I can set up a monthly subscription for $10 per month and an annual subscription for $1000. We can even have a one-time payment plan and configure which pricing plan will be available via the paywalls menu.
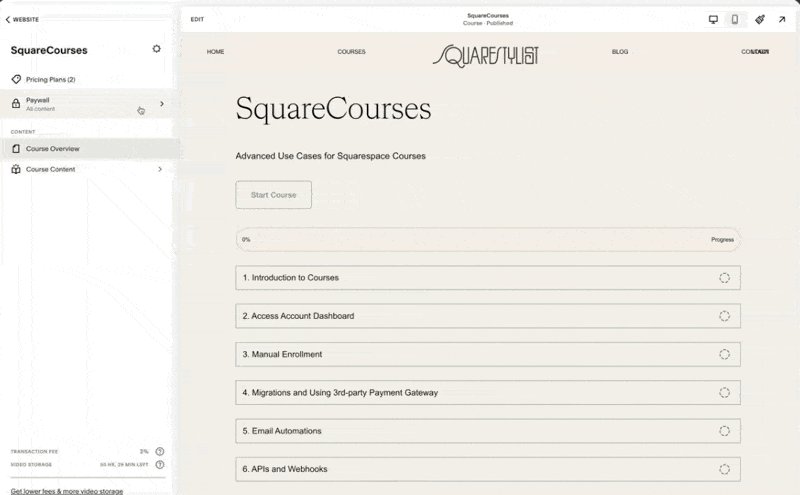
Paywalls Menu Configuration
In the paywalls menu, we can show a welcome message and instructions. Under "featured pricing plan," we can choose which plans are publicly visible.
For example, I can hide the free option from being publicly visible. When users click the "join now" button, they will see the available pricing options under the payable placement. By default, blog posts only are selected, which is suitable for most use cases.
However, if we don't want the blog overview (thumbnail and excerpt) shown publicly, we can choose this option.
As I mentioned, if at least one pricing plan is set up for a blog collection, the full content of the blog posts will be paywalled or gated, with only the thumbnail and excerpt visible. If we want certain blog posts to be available for public preview, meaning the entire post is visible even if it belongs to a paywalled blog collection, we can select that blog post, click the three-dot icon, and choose the option to set it as a public preview.
Upon doing so, when we visit the site in a browser where we're not logged in, we'll see the preview button opposite that blog post. The full content of other blog posts will be hidden, but the main content of the public preview post will be shown. If we navigate to other blog posts, their full content will remain hidden.
SEO and Public Content
A quick note about SEO: any content made publicly available, such as excerpts, thumbnails, titles, URLs, and full post content set for public preview, will be indexed accordingly. However, paywalled content will not be indexed.
I believe this is an exciting new way to monetize content in Squarespace. While it might not be as robust, powerful, and feature-rich as other monetized publications like Substack, I think Squarespace is just getting started, so stay tuned for updates. If you're looking for high-touch support for your Squarespace projects, please check out my program, Standout Squarespace.
Create a stylish Testimonial Slider
Transform Squarespace's list section into a stylish testimonial slider in just a few simple steps.
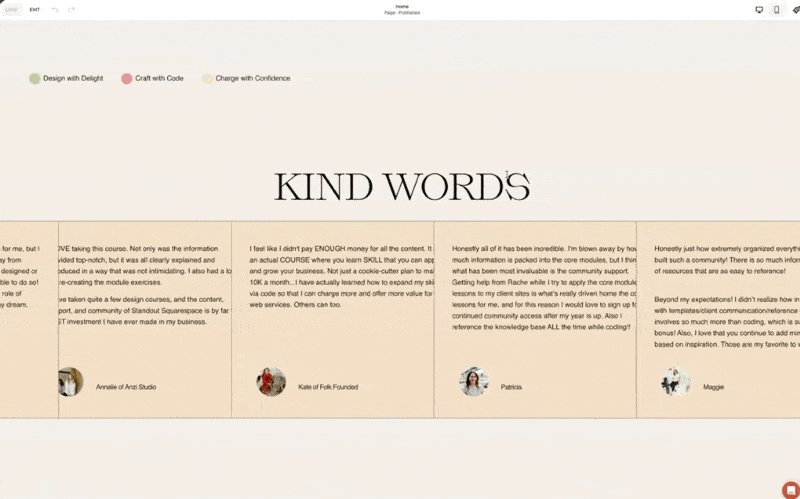
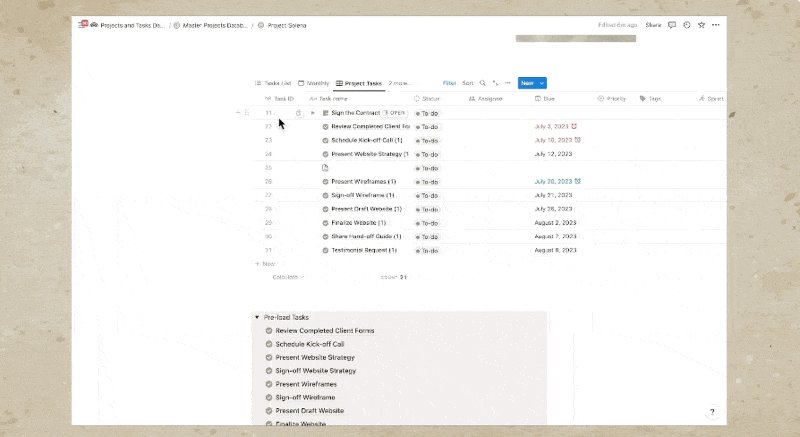
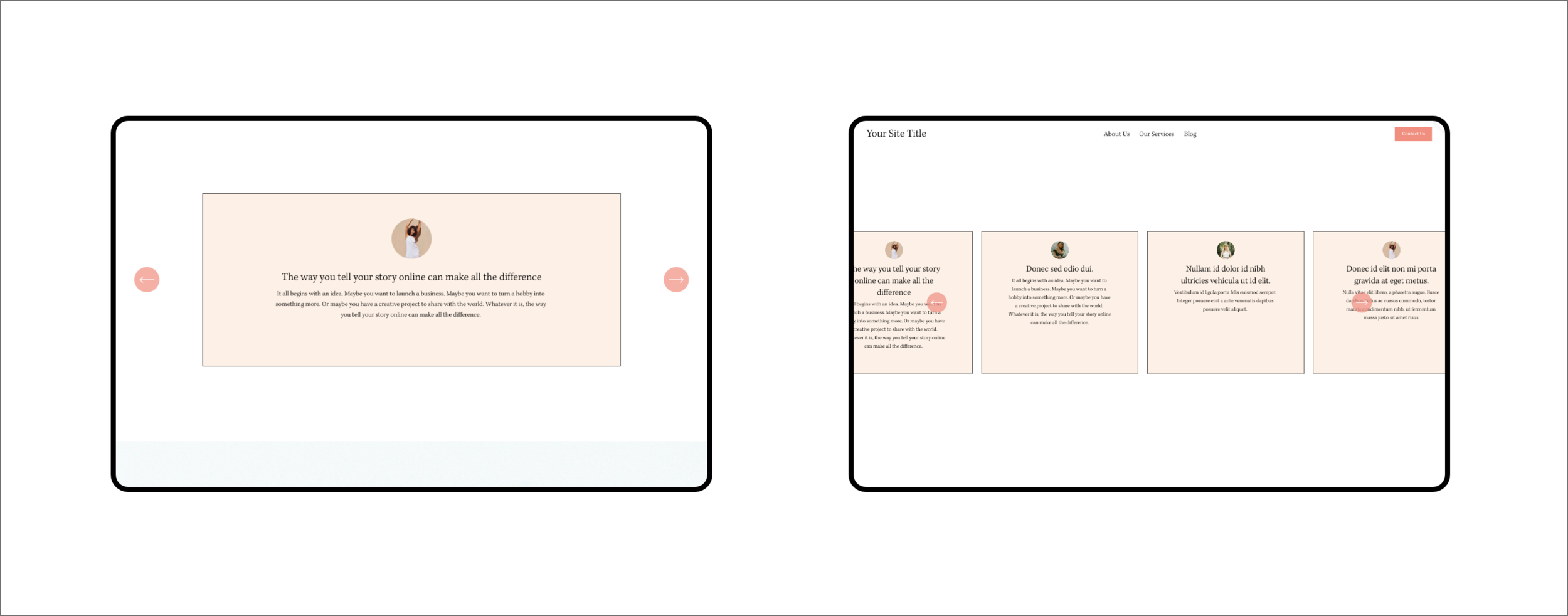
In this video, let's turn the built-in list section of Squarespace from this to a beautiful testimonial carousel like this. In a few simple steps, we'll transform your site.
Transform Your Squarespace List Section into a Testimonial Carousel
a.
Squarespace
b.
Video Walkthrough
INTRODUCTION
Hi, this is Rache of Squarestylist.
In this video, let's turn the built-in list section of Squarespace from this to a beautiful testimonial carousel like this. In a few simple steps, we'll transform your site.
Timestamped Overview
0:02 Transforming list section into a testimonial carousel.
00:23 Adding a list section from the catalog.
00:39 Changing layout to carousel.
00:44 Adjusting carousel settings.
01:14 Setting media width and adding content.
01:52 Applying custom CSS codes.
02:27 Saving and reusing sections.
04:10 Custom colors and advanced styles.
04:38 Standout Squarespace program
Resources
- Squarespace Design and Coding course
To access the codes referenced in the video, please sign-up to our vault mailing list: https://www.squarestylist.com/sqs-vault
Transform Your Squarespace List Section into a Testimonial Carousel
Hi, this is Rache of Squarestylist.
In this video, let's turn the built-in list section of Squarespace from this to a beautiful testimonial carousel like this. In a few simple steps, we'll transform your site.
Adding a List Section
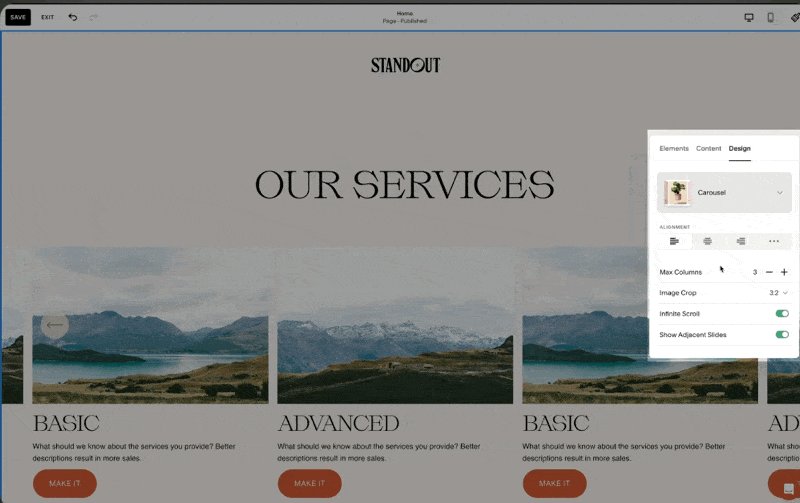
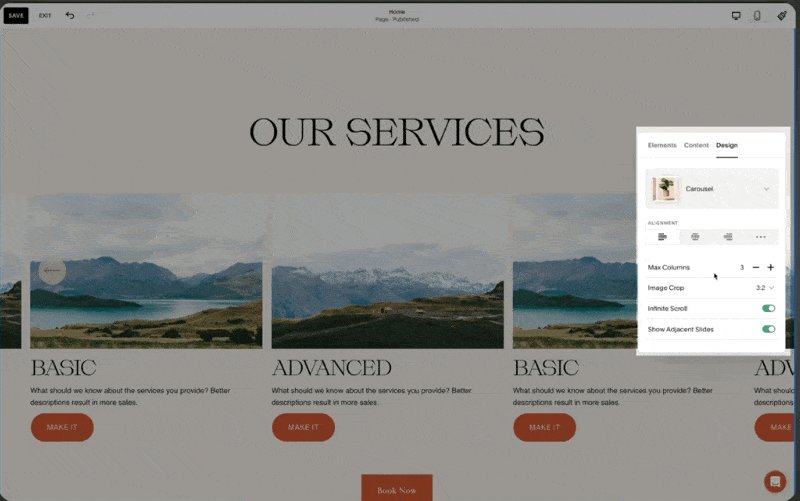
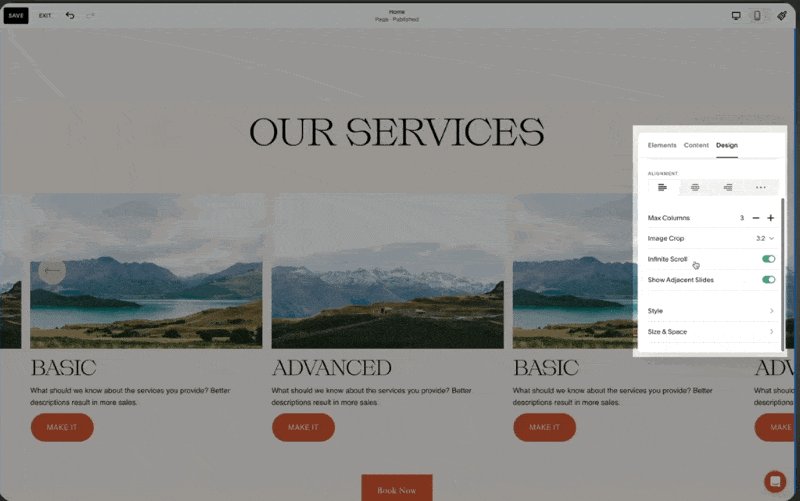
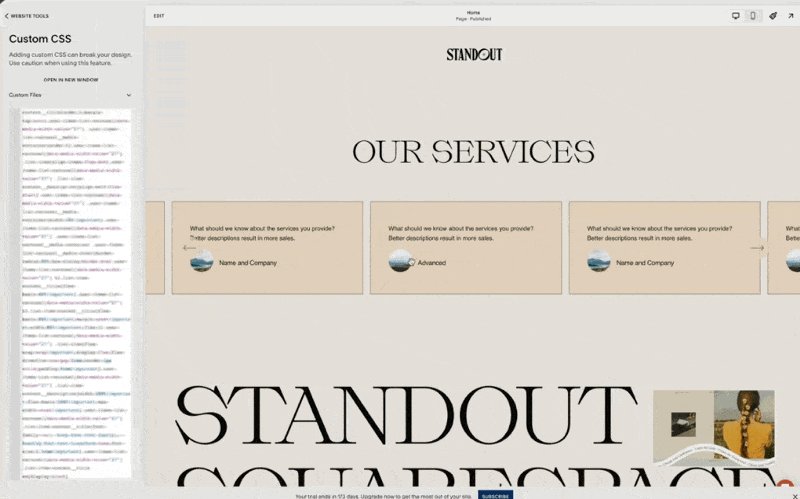
First, let's start by adding a list section. We can open our catalog and under services, find the option with the information icon. That's our list section. From here, we can switch to any layout. So from the design tab, let's switch from a simple list to a carousel.
Customizing the Layout
Text Alignment and Columns
The text alignment is to the left.
The maximum number of columns is three, but we can explore changing this value.
Our image crop is set to a 1:1 ratio or a square.
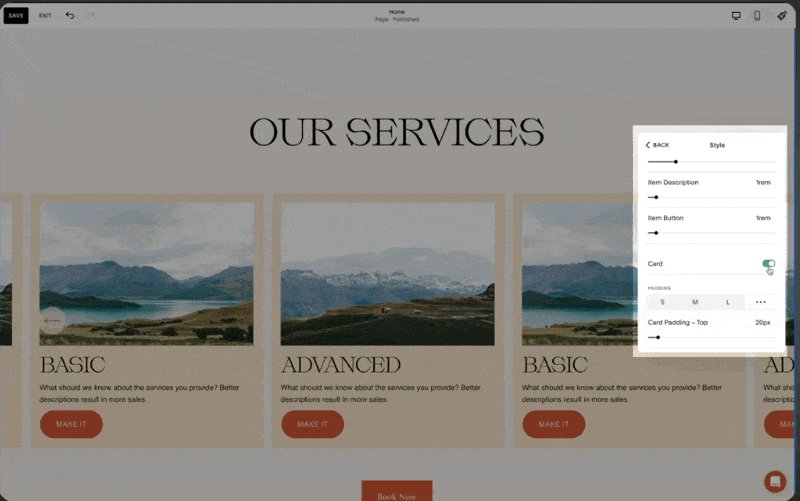
I toggle on infinite scroll and show adjacent slides. Under style, I ensure the card style is toggled on for size and space.
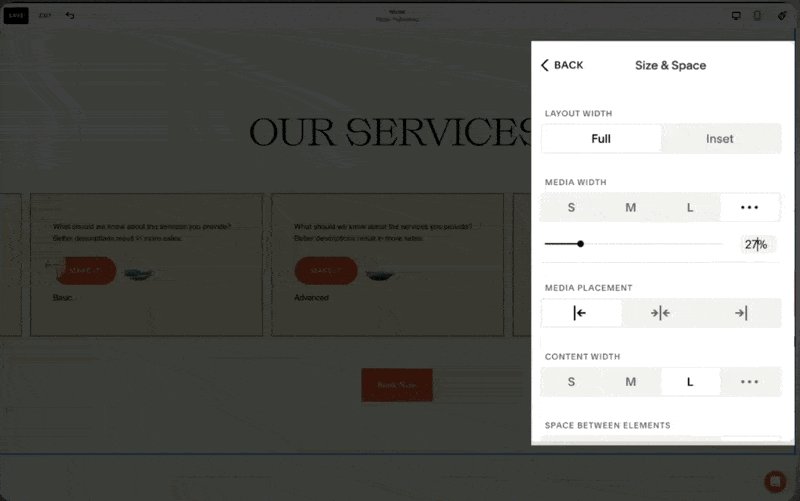
We need to make sure that under media width, we set this to a value of 27%.
Card Style and Position
For our cards to have the same height, we use the last option for position.
Under elements, I prefer toggling off the buttons.
Under content, this is where we add the image for the testimonial, the corresponding alt text, the title (which is the name and company), and the description (where we add the testimonial).
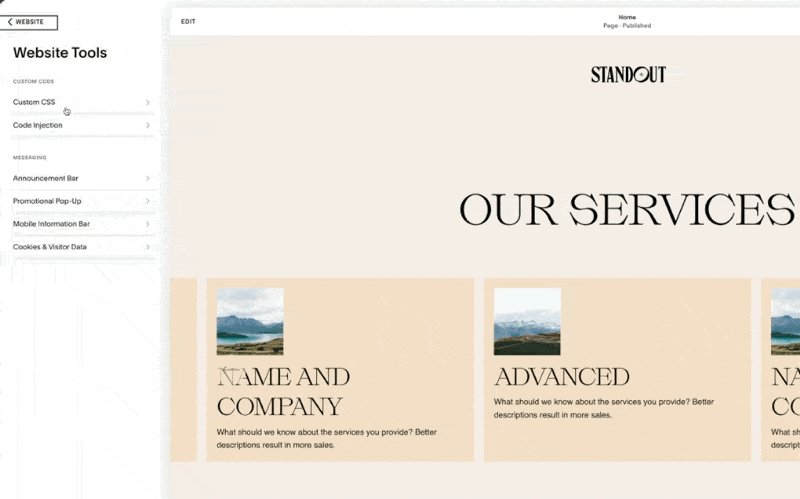
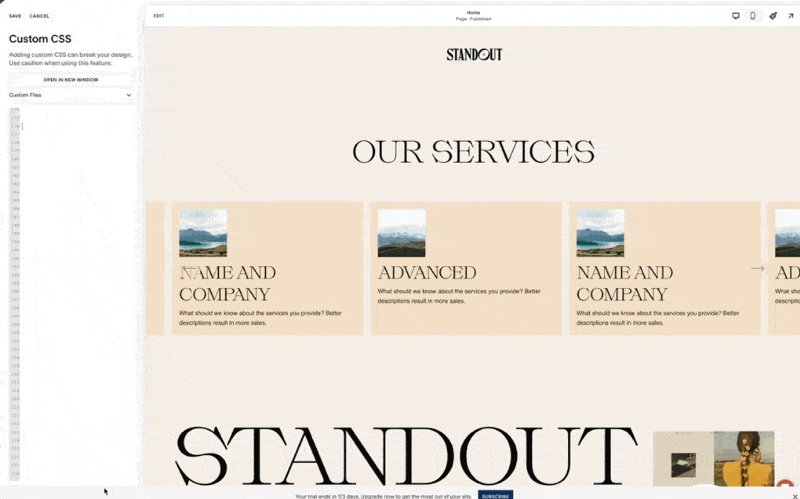
Adding Custom CSS
Now we just have to add the codes that come with this video. Please check out the description below for free access to the codes. Under website tools, find the custom CSS. If this tab has existing code, go to the very last line and paste the code that comes with our guide. And that's how easy it is to adapt this format.
Adjusting Content and Colors
Once you've added the content, this is how it'll look. We can easily change the order of our items and add content using the built-in editing feature of our list section. If you wish to change the color of the testimonial cards, go to the color theme of this section.
In my case, that is the slightest one. I'll scroll until I find the list section for carousel. Right here, we have the card color. I can change this to any existing color in my color palette or a custom color.
Smart Code Usage
Using a smart way to write codes, we will not affect other list sections unintentionally. We can still add carousel list sections anywhere on the site without unintentionally affecting their styles. We can easily reuse this section anywhere on our site by using the save section feature of Squarespace.
Saving and Reusing Sections
For example, if I have another testimonial slider section that I wish to add on another page, all I need to do is use this heart icon and save this as a saved section. Anywhere else on the site, we can access it by adding a section and accessing the saved section tab.
Once I add it, notice how all our coded customizations are seamlessly carried over. We can change the content of this particular section without affecting other instances of this coded section.
Further Customizations
There are a lot more style customizations that we can apply to this testimonial slider. For example, we can have a custom color per list item. This is achieved using additional code, and you'll find it in action when you visit Standout Squarespace. By using the exact same list section and a similar approach where we simply add a set of CSS, we can achieve this list card effect.
Learn More with Standout Squarespace
If you're interested in learning more about how to build Squarespace sites and create these unexpected sections in a smart and streamlined way, I invite you to check out my program, Standout Squarespace. We have a growing library of features that you can easily add to your Squarespace sites. More so, we have pre-recorded lessons that you can go through at your own pace. This is where you'll learn the fundamentals to help you upscale so that you can write your own codes and creatively combine techniques to create your own stylish coded sections in a smart and streamlined way.
Please check out Standout Squarespace for more details.
How to Test if your Emails are Authenticated
Test if your emails are authenticated to comply with stricter Google and Yahoo requirements and learn what steps to take to resolve the errors. This is crucial to ensure delivery emails and improving sender reputations
Full authentication of your emails according to this guide will enhance your email deliverability i.e. avoiding spam filters or bounces. The video guide comes with a step-by-step guide that you may download by signing up for our mailing list.
Ensuring Email Authentication with Google and Yahoo
a.
Squarespace
b.
Video Walkthrough
Introduction
Google and Yahoo will enforce stricter requirements to authenticate emails starting Feb 1, 2024. This applies to all emails across email sources. In this video, you'll learn:
1. The level of authentication that your emails require depending on the volume of emails that you send
2. How to test and understand if your emails are properly authenticated
3. How to properly set up SPF, DKIM and DMARC authentication for each email source
4. What further steps to take to fill gaps and resolve errors
5. Best practices to avoid domain errors unnecessary steps
Timestamped Overview
0:01 Announcement of stricter email authentication requirements by Google and Yahoo.
0:12 Importance of meeting these requirements to avoid delivery issues.
0:31 Common issues and confusion with setup instructions.
0:49 How to test if your emails are properly authenticated.
01:16 Overview of the types of email sources.
03:03 Definition of a bulk sender and its implications.
04:38 Importance of email authentication to prevent impersonation and malicious messages.
05:18 Steps to test email authentication for marketing emails.
15:00 Troubleshooting and setting up email authentication records (SPF, DKIM, DMARC).
26:06 Summary and final steps for ensuring email authentication for transactional emails.
Resources
The Importance of Email Sender Authentication
Google and Yahoo recently announced that they will be enforcing stricter requirements for email sender authentication. These changes mean that if emails aren’t authenticated properly, they may either fail to deliver or be marked as spam.
By now, you’ve probably seen a few reminders asking you to set this up. If you’re using different technologies to send your emails, those reminders can sometimes be confusing or conflicting.
This guide will help you take the necessary actions, whether you haven’t done anything yet, or you've already made changes but want to ensure they were set up correctly. Let’s dive in.
Email Sources and Proper Authentication
The overarching requirement for any email sender is to ensure emails across all sources are properly authenticated.
What Are Email Sources?
Our emails come from a variety of sources, primarily categorized into three main types:
Direct Emails: Sent via platforms like Google Workspace, Microsoft, or Yahoo Mail.
Marketing Emails: These are sent via email service providers (ESPs) such as ConvertKit, Flowdesk, MailChimp, and ActiveCampaign, to name a few.
Transactional Emails: Typically sent from website hosts, CRMs, or payment gateways like Shopify, Dubsado, or Honeybook.
These email sources are crucial as they represent the different ways we communicate with our audience and clients.
What Does Proper Authentication Mean?
There’s a misconception that email sender authentication is only for bulk email senders. In reality, all emails should be authenticated. However, for bulk senders (those who send close to 5,000 emails within 24 hours), the authentication requirements are much stricter.
It’s important to note that once classified as a bulk sender, that status is permanent. Even if you reduce the number of emails sent per day, your classification will not change. For non-bulk senders, full email authentication is still highly recommended to ensure emails reach inboxes instead of spam folders.
Preparing for Stricter Requirements
Experts foresee that Google and Yahoo will soon expand these requirements to include non-bulk senders, so it’s crucial to be proactive and get your email sender authentication in place. For bulk senders, this is mandatory, and based on the recent announcements, enforcement will be strict.
Why Authentication Matters
Authentication records are essential not just to prevent malicious messages from reaching recipients, but also to protect businesses from being impersonated. A key record to consider is DMARC, which helps monitor whether your brand is being impersonated through email.
How to Test and Ensure Proper Authentication
Before diving into implementation, it’s crucial to understand your current authentication status and fill any gaps where needed.
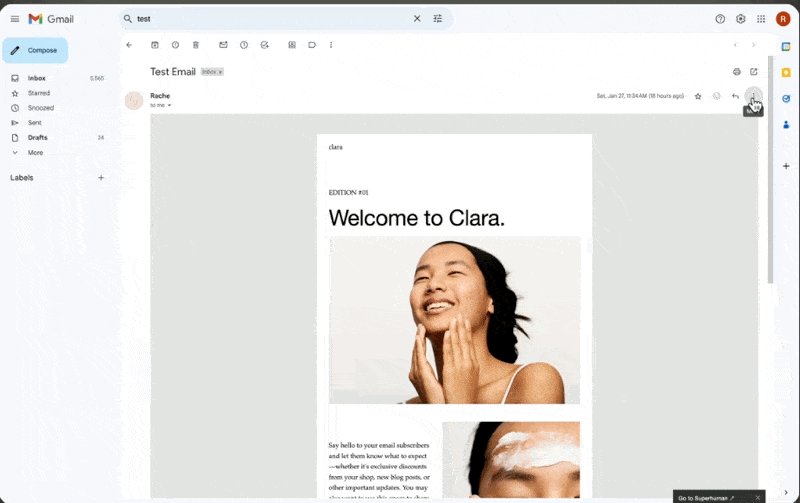
Step 1: Testing Marketing Emails
Since a large portion of emails sent are for marketing, it’s essential to test your marketing emails first.
Log in to your ESP (e.g., ConvertKit, Flowdesk).
Send a test email to a personal Gmail account.
Check if the email is sent from a branded domain (e.g., hello@yourdomain.com) or a shared domain (e.g., via convertkit.com). Emails should be sent via your branded domain to comply with authentication requirements.
Shared domains won’t pass DMARC authentication, so if your test fails, you’ll need to troubleshoot by verifying your custom domain with your ESP.
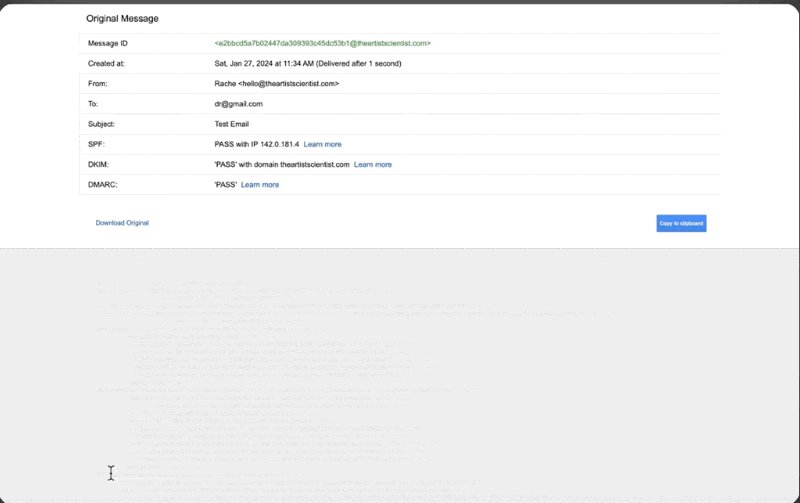
Step 2: Check SPF, DKIM, and DMARC Records
Once you receive your test email, follow these steps:
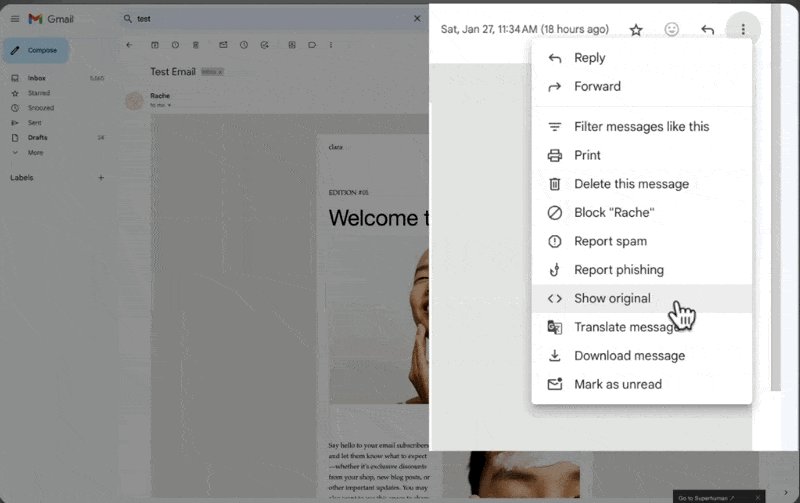
Click the ellipsis icon in Gmail and select Show Original to view the email header.
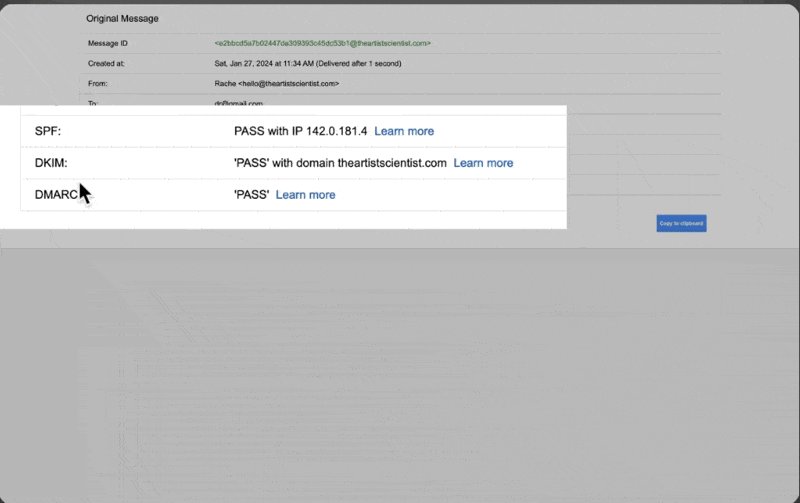
Check for the three required authentication records: SPF, DKIM, and DMARC. All should have a value of “pass.”
If any of these records fail, it’s time to address the issue:
SPF Record: Ensures your email is sent from authorized servers.
DKIM Record: Confirms that the email has not been tampered with.
DMARC Record: Ensures the SPF and DKIM records align with the domain used in the “From” address.
Verifying and Fixing Issues with Email Authentication
Ensuring your emails are properly authenticated is critical to protecting your domain reputation and improving deliverability. If you’ve failed any of the sender authentication tests, don’t worry—we’re going to dive into the troubleshooting process step by step. Let’s break it down.
Verifying Your Custom Domain
If you failed the branded sending domain test, the first step is to review the documentation provided by your email service provider (ESP) on how to verify your custom domain. I've linked resources on how to accomplish this for popular ESPs. Just make sure you have access to your DNS records via your domain host—not your website host. This is crucial.
In the case of Flodesk, you first need to define the sending address. Make sure it's a custom domain, not something like a Gmail or Yahoo address.
Once you've nominated the sender email, the next step is to verify your domain. This is key for sending marketing emails from a branded sending domain.
Editing DNS Records for Different ESPs
Depending on your ESP, the process might look different, but the general approach is the same: edit the DNS records via your domain host. For Flodesk, you can either verify your domain automatically or manually. I prefer to verify it manually because it gives me more control over the DNS records.
If you're not confident in editing these records, reach out to your domain host or consult an expert.
When doing it manually, you will be asked to add DNS records like CNAME for DKIM and SPF, and Text for DMARC. Pay close attention to the record type to avoid any errors. Be careful with DMARC records—there should be no duplicate entries.
Adding CNAME and Text Records
When adding CNAME records, start with DKIM. ESPs often append your domain automatically, so you should only copy the part without the domain. After saving the CNAME record, proceed with the SPF record. If your ESP uses a text record instead of CNAME for SPF, make sure you don’t add duplicate records.
DMARC Records and Avoiding Duplicates
Before adding any text records like DMARC, it's important to check for any existing records. I recommend using a tool like Dmarcian Domain Checker, which I’ve linked below, to verify whether you already have a DMARC or SPF record in place. If you find duplicates, you’ll need to clean those up before proceeding. The DMARC record should follow the format: P=none, which is a basic level of monitoring and authentication.
If you're ready to step up your authentication game, you can modify this DMARC setting for stricter security. Some documentation might recommend adding an email to receive DMARC reports, but until you're ready for more advanced monitoring, a P=none setting is sufficient.
Waiting for Domain Verification
Once you've added all the necessary records, the system might take 48 to 72 hours to verify your domain. Once verified, you can test your email again to ensure you pass all the sender authentication checks.
Different ESPs handle this process differently. For example, services like ConvertKit or Flodesk will follow a similar process of adding CNAME and text records. If you’ve set up your branded sending domain before 2024, you may not have a DMARC record, as it was implemented more recently.
Ensuring Full Authentication for Better Deliverability
Once fully authenticated, your deliverability will improve because it’s now based on your domain’s reputation, not a shared domain. Shared domains affect deliverability negatively because all users share the same IP. DMARC is particularly important here because it ensures that the domains in your DKIM and SPF records align with the domain in the email's from field.
Warming Up Your Domain
When switching to a branded domain, it's crucial to gradually increase the sending volume to build a positive sender reputation. This process, known as warming up your domain, involves sending emails to your most engaged segment first, then slowly ramping up volume over a period of two to four weeks.
Authenticating Direct Emails
Once your marketing emails are authenticated, you can move on to direct email authentication. I used Flodesk to send an email to my personal Gmail account, and then checked the headers for SPF, DKIM, and DMARC—these should all pass. If your setup isn’t quite there yet, don’t worry—many systems return a neutral SPF result, which is a soft fail. You can address this by setting up SPF and DKIM specific to your email provider.
Troubleshooting Direct Email Authentication
To authenticate your direct emails, you’ll need to check your existing DNS records, especially for SPF and DKIM. Tools like Dmarcian help ensure you don’t have duplicate records. If you already have a DMARC record for marketing emails, you’re in good shape—but double-check the setup to avoid any issues.
Having Multiple DKIM Records for Different Providers
Yes, you can have multiple DKIM records. I’ve linked a guide to help you turn on DKIM authentication in Google Workspace. After generating the DKIM record, add it to your domain’s DNS settings. This record may take up to 48 hours to authenticate.
Testing After Setup
Once you’ve followed these steps, repeat the test to ensure that SPF, DKIM, and DMARC all pass. Authentication is critical for protecting your email sender reputation and improving deliverability.
Authenticating Transactional Emails
Transactional emails are another area to check. These emails can come from different services like your CRM, website host, or payment gateways. If these emails use your domain in the from address, you’ll need to authenticate them by setting up SPF, DKIM, and DMARC. For services like Shopify, follow similar DNS record steps to authenticate your domain.
Closing Thoughts
Setting up email sender authentication is crucial not only for complying with Google and Yahoo’s new requirements but also for ensuring that your emails are secure and land in the inbox, not the spam folder. Make sure to check your marketing, direct, and transactional emails, verify your domain, and monitor your email deliverability.
While I can't provide personalized support through comments, I offer high-touch support in my programs for designers or recommend experts to help you with this process.
Let’s get those emails authenticated!
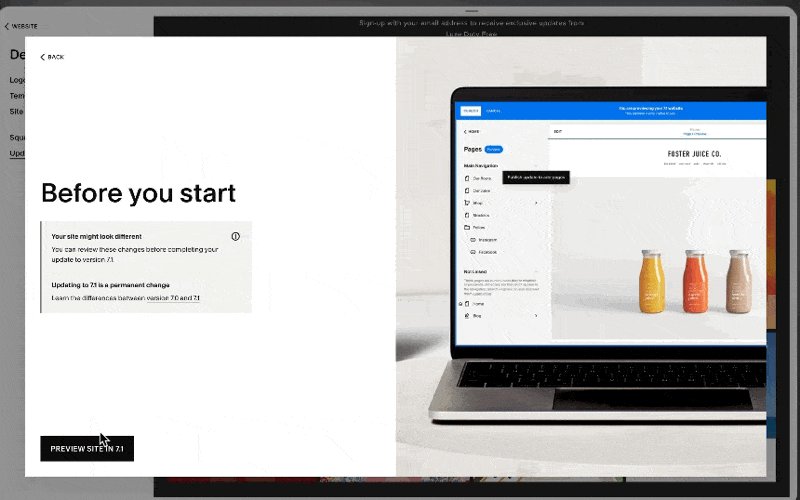
Upgrade to Squarespace 7.1 in One click
There is now an easy way to update your Squarespace site from version 7.0 to version 7.1. We can preview the 7.1 version in just ONE BUTTON CLICK. There's no lost of backend data, domain, SEO and customer profiles!
This blog post will guide you through the upgrade process, sharing tips on how to plan, prepare, and execute the transition smoothly.
Upgrade from Squarespace 7.0 to 7.1
a.Squarespace
b.Video Walkthrough
Introduction
Upgrading from Squarespace 7.0 to 7.1 has become easier with the new one-click update tool. While the process seems simple, there are several critical considerations to keep in mind. This blog post will guide you through the upgrade process, sharing tips on how to plan, prepare, and execute the transition smoothly.
Timestamped Overview
0:00 Introduction
01:26 Advantages of using the new Update Tool
02:24 A Preview of how the update tool works
05:35 Why upgrade to Squarespace 7.1?
07:42 Limitations of the Update Tool
09:22 How to switch to supported template families before using the tool?
15:21 Steps on how to plan and prepare before upgrading to 7.1
17:46 How to prevent failed upgrades and previews
19:21 How to preserve SEO rankings after upgrade
20:07 Reminder and Best Practices in previewing the 7.1 version
22:17 How to change content without affecting the live site
25:13 How to recover content and layouts even after cancelling the preview
Upgrading from Squarespace 7.0 to 7.1: A Comprehensive Guide
There is now an easy way to upgrade from Squarespace 7.0 to Squarespace 7.1 in just one click using the official 7.1 update tool. This button seems simple and straightforward, but there are actually quite a lot of critical considerations before you make the move. In this video, I will not only show you how exactly this new update tool works but also share how to plan, prepare, and facilitate this upgrade.
The Challenges of Upgrading from 7.0 to 7.1
Prior to the launch of this update button, it was a pain to move from 7.0 to the 7.1 version of Squarespace. You might have been told that you had to start fresh with a brand-new site to enjoy all the new features of Squarespace 7.1. However, this old method of starting a new site requires moving over the domain and website subscription.
Issues with the Old Method
Billing Changes: That means your billing in Squarespace.
Data Loss: You'll lose all backend data, including order history, customer profiles, email campaigns, analytics history, memberships, and subscriptions.
Third-Party Tools: This will also require the use of a third-party tool to import blog posts and other content.
SEO Risks: Using this method also poses a higher risk of negatively affecting SEO rankings.
Benefits of the New Update Tool
With the launch of this new update tool, there's no longer a need to move domains or subscribe to a new Squarespace plan anymore. All critical site data will be kept intact, including order history, customer profiles, memberships, analytics, email campaigns, and subscriptions.
Key Advantages
Content Preservation: There's no need to import or export blog posts and other content because all content is kept intact.
No Page Limits: There is no limit in terms of the pages that can be upgraded. I already upgraded a site that has more than 100 pages and over 1000 blog posts, and the update went smoothly.
Less SEO Risk: There is less risk of affecting SEO.
Accessing the Update Tool
To give you a preview, I'll show you how easy it is to access the tool. But as I mentioned, please don't proceed with any update without finishing the rest of this guide, as there are critical considerations before proceeding.
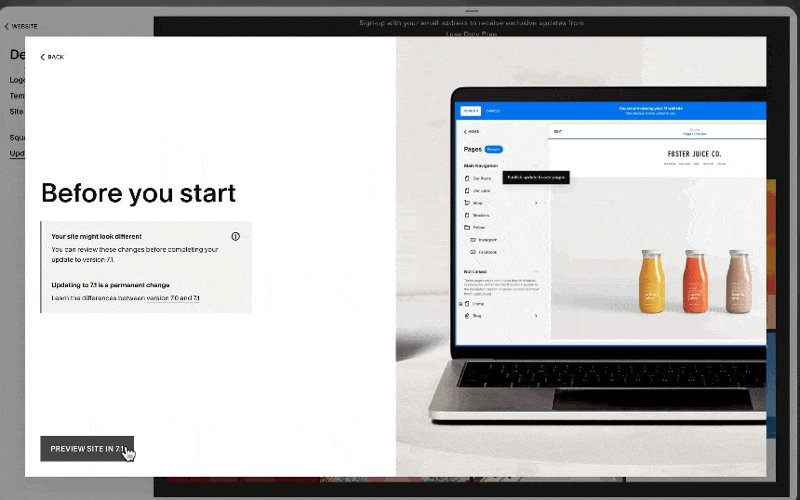
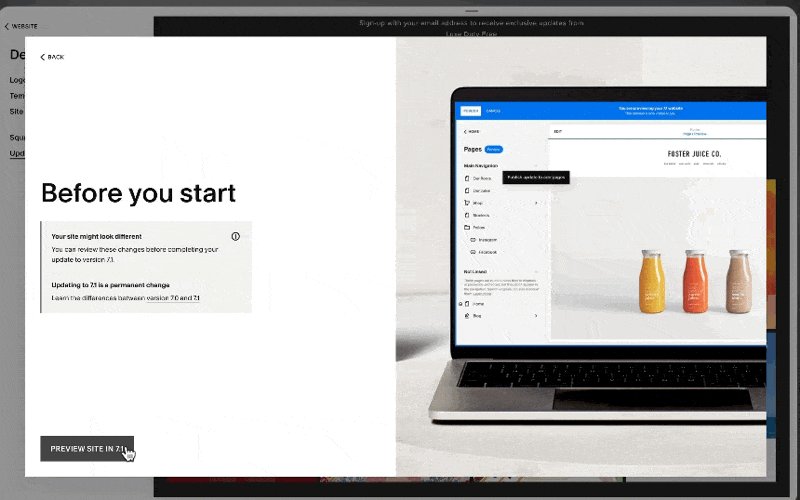
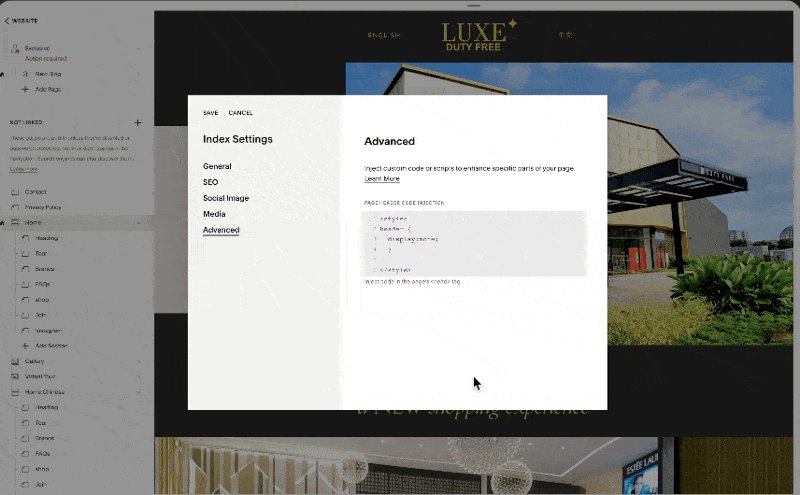
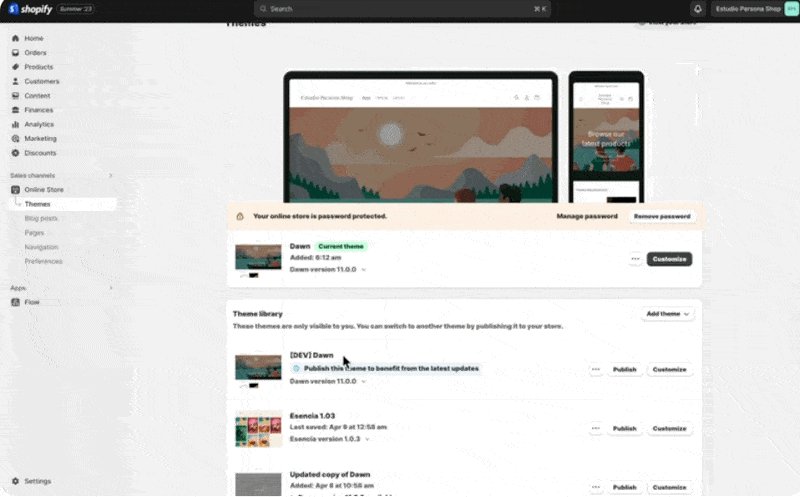
In any compatible Squarespace 7.0 site (I'll share more about compatibility later), under website, go to design, and you'll find the option to update to version 7.1. We may click this button, and there will be a prompt letting us know that we can preview our site on 7.1 before publishing.
Steps to Access
1.Go to Design:In any compatible Squarespace 7.0 site, go to Design, and you'll find the option to update to version 7.1.
2.Click Update: When we click this button, there will be a prompt letting us know that we can preview our site on 7.1 before publishing.
3.Preview and Publish: We don't have to worry about our live site because while we are on preview and haven't published any of the changes, our 7.0 site will be kept intact and we can cancel anytime before publishing.
Critical Considerations
There are some reminders and critical considerations before proceeding:
Site Compatibility- Ensure your site is compatible with the update tool. This tool works best with sites using templates from the Brine and Bedford families.
SEO Impact- While the update tool keeps most SEO-related data intact, there is still a slight risk of SEO impact, particularly if your site relies heavily on custom code.
Design Changes- Most code customizations won't carry over, and the design options in 7.0 do not fully map to 7.1. This could require a redesign of your site.
Editing Restrictions- While in preview mode, you cannot add new pages or edit blog posts. Major content updates should be completed before initiating the upgrade.
Previewing and Publishing Your Site
Notice how most content is preserved, but there are stylistic aspects that are not carried over. That's because most code customizations aren't carried over when we switch to 7.1. Now, if I open an incognito window where I am not logged in, notice how the 7.0 version of the site is still live. So even if we make changes to the 7.1 preview, this 7.0 version will be preserved.
There are editing restrictions while we are previewing the 7.1 version too. We cannot add new pages or edit any blog posts. I'll share more tips on how to edit the 7.1 preview later in this guide.
Happy with Preview?
Once you're happy with the 7.1 preview, you can publish the changes, but remember that this action is irreversible. If you decide to cancel the preview, all changes will be discarded.
Benefits of Upgrading to 7.1
Upgrading to 7.1 offers several benefits:
Access to New Features
7.1 comes with exclusive features such as Fluid Engine, auto layout sections, and advanced commerce features. If you are interested in hosting your courses on Squarespace, I have a separate video for that which I'll link in the description box.
Improved Performance
7.1 sites are faster and meet modern web design standards, improving accessibility, SEO, and performance. If you're using a 7.0 version and try to run the site in an accessibility tool, you might notice a lot of flags regarding accessibility.
Most of those flags are addressed in the 7.1 version. Based on recent tests, 7.1 sites are also much faster than 7.0 sites because the team behind Squarespace is continuously looking for ways to optimize site loading, including lazy loading of images.
Future-Proofing
The 7.1 version is future-proof. I won't guarantee that there will be no major changes on Squarespace in the next few years, but the plan of Squarespace is to build new features around this 7.1 interface.
For example, even though the introduction of Fluid Editor is such a major upgrade, they did not launch Squarespace 8.0 or Squarespace 7.2. This is because they ensured these new features are compatible with Squarespace 7.1. We expect more features will be exclusive to 7.1. However, if you are on Squarespace 7.0, it will be supported continuously and will not be sunsetted.
Potential Drawbacks
Despite the benefits, there are reasons why you might opt not to upgrade:
New Interface
7.1 has a completely different interface, which might take time and energy to get used to. If you'd like to accelerate that learning, I have an offer that might suit you. I teach Standout Squarespace Foundations where I share how you can master the new 7.1 version of Squarespace.
Compatibility Issues
The update tool has compatibility limitations, particularly with templates outside the Brine and Bedford families. If the template is not part of Brine and Bedford families, then the update tool will not work. If you wish to learn which template your 7.0 site is using, go to your website and click pages. Scroll down to the very bottom, and you'll find the version 7.0 Brine family.
If you're not seeing the update to version 7.1 under design, it could be that your site is on a different 7.0 family other than Brine and Bedford. If that's the case and you still wish to use the update tool, there is an option to switch to Brine or Bedford family first before using the update tool. In this example, if I go to website design and notice that I don't have any option to update to version 7.1, it's because this website is under the Wells family.
To still use the update tool, switch templates by going to design template, and install a new template. Most of these are under the Brine family, but to be sure, go to all templates and use the clay option, or search for Brine, and it will lead you to Brine. There are multiple templates under the Brine family, and you can start with Brine, allowing us to preview this Brine template without affecting our current Wells-based 7.0 site. I have a separate video about staging a different template on a 7.0 version of Squarespace, which I'll link in the description box below.
Developer Mode
Another limitation is that the update tool won't work when the developer mode is toggled on. To proceed with the update, toggle off the developer mode, but proceed with caution.
Redesign Requirement
This upgrade to 7.1 might require a full redesign. When I offer this upgrade service to my clients, I manage their expectations that this is a redesign project. While content and data are preserved, some design and layouts may break because the design options in Squarespace 7.0 are not 100% mapped to Squarespace 7.1.
The Squarespace team tries their best to map all those options, but achieving 100% design fidelity is not possible. Most code customizations won't be carried over. If the project has code customizations, treat the project as a full redesign and engage Squarespace experts to do this upgrade.
Editing Restrictions During Preview
Another consideration is that the editing of the current site will be restricted while 7.1 is in preview mode, which will be the case across all contributors.
If you don't want other contributors to mess up the preview mode or accidentally publish the 7.1 site without approval, check the permissions tab of your Squarespace site and make sure that all contributors are informed not to make any changes while 7.1 is in preview mode. If there are important content updates coming up for the site, you might want to delay the upgrade to 7.1.
Unsupported Features
Before moving to 7.1, note that some 7.0 features are not supported. Here are some highlights, but if you'd like to access the full list of these features, I'll link that reference in the description box below.
When we preview the 7.1 version, you'll find that the header will look completely different because 7.1 no longer has secondary navigation or header search bars.
Gallery pages are also lacking in Squarespace 7.1. For example, I have a site where I used a gallery page in 7.0 and pulled that to a summary block. Notice I have multiple videos right here, and these gallery pages do not support uploaded videos. They are linked to either YouTube, Vimeo, or other video hosts. When I previewed the same section in the 7.1 version, this was automatically converted to a gallery block, and the rest of the other videos were no longer linked. If you use gallery pages a lot in 7.0, take this into account and back up those links to the videos.
Gallery blocks are partially supported because they transfer over to 7.1. However, gallery blocks are only fully supported in collection items and not regular pages in 7.1.You can view and access the gallery block but cannot add new gallery blocks on regular pages if you're not a Circle member. Cover pages and album pages are also not supported at the moment. If you have these pages, back up the text and audio files.
If you have anchor links added using code, that code will not work.
Share buttons are also not supported in 7.1, as well as template switching or staging.
Earlier, I demonstrated how to stage a different template on Squarespace 7.0. That function is no longer supported in 7.1.
Preparing for the Upgrade
If you decide that upgrading to 7.1 is the best next move for your site and business, here's how you can plan, prepare, and proceed with caution:
Remember the Irreversibility
Once the preview is published, the upgrade to 7.1 is irreversible. Cancelling the 7.1 preview discards all changes.
Duplicate Your Site
Create a backup visual reference of your current site. Note that there are limitations when trying to duplicate the entire site. For example, websites with more than 100 pages cannot be duplicated. All backend data are also not duplicated.
This duplicated site is just a reference. The one that we will upgrade is the current 7.0 site and not the duplicate.
Ensure Strong Network Connection
Make sure you have a strong network connection and sufficient device memory before clicking the upgrade button. It's also best to close other apps and browsers while doing this upgrade.
Add New Pages or Duplicate Existing Ones
Before activating the preview, add new pages to the site or duplicate existing ones.
Check Code Injections
Ensure that all CSS and JavaScript codes in the Advanced Code Injection Area are compatible with 7.1. If you add any CSS or JavaScript to the Advanced Code Injection Area of the page or to the site-wide header or footer code injection, these code injections will affect the 7.1 preview, and our main limitation is we cannot remove those codes.
For example, if I added a CSS that hides the header, the header of this site is hidden even on the 7.1 version. My advice is if you don't want the current site to be affected, it might be best to duplicate that page. In that duplicated page, you may remove that code injection.
Identify SEO-Relevant URLs
Make a list of URLs important for your SEO and ensure they are preserved. I recommend searching for this keyword site: followed by your domain. This search will show results of pages indexed on your site. To preserve your SEO rankings, make sure that these URLs are preserved. I also have to mention that product items have different URL structures once we switch to 7.1, but Squarespace automatically handles the redirect of the previous structure to this new structure.
Final Reminders and Best Practices
Content Editing in 7.1
First, please be reminded that the content of our collection items, like blog posts or event items, cannot be edited. In Squarespace 7.1, we should be able to add any section to the top or to the bottom of our blog list, but notice how this edit option is not available whenever we're in the blog collection. The same is true when we try to visit the blog post item. Notice that this edit option is disabled.
Sub Pages and Content Visibility
Second reminder is that pages may seem to have sub pages, and these sub pages may seem to have no content. To give more context, in Squarespace 7.0, we typically add index pages which consist of different pages inside of it, and we're able to move these pages around. However, when we switch to Squarespace 7.1, these pages will become sections within just one page. When we switch to 7.1, the expected behavior is for all of those pages to be converted to sections and to appear on just one page. This is exactly what shows up when I previewed the 7.1 for this site.
So, notice if I click this topmost page and if I click edit, notice how the sections show up as expected. However, you might worry that if you click on these individual sections or sub pages, it seems like the content is empty. Don't worry, this is just a temporary state. Once we publish the 7.1 version, these sub pages will be removed, or we can delete them without affecting the main page.
Changing Content and Layout
This brings me to the next reminder, which is you can actually change the content and the layout of the regular pages without affecting the live site. Based on our beta test, we only had problems changing or deleting forms. But if we change an image on the regular page, that image change won't reflect on the live site. So, while in preview, if I try to change the text or the image here, like so, and even if I change the color theme, even if I save my changes here, if I view the live site, this live 7.0 site is untouched.
Squarespace mentioned that anything that will affect the live site should be disabled while in 7.1 preview. However, based on my testing, there are instances wherein if I delete forms or if I delete subscription blocks, the 7.0 site is affected. Hence, if you'd like to be extra careful, I recommend duplicating the section first before deleting any block or even before you make any major change. So, for example, because I wasn't able to duplicate this, if I change my mind and actually would like to use that image, I'd have to rebuild that again. So, it's best practice, especially if you're new to this, to use this duplicate feature and make changes to that duplicate.
Leveraging Saved Sections
This brings me to my favorite pro tip, which is to leverage the saved sections feature in 7.1. Instead of duplicating, you might just want to save this version of this section. After doing so, we'll be able to access our saved sections by going to the saved sections menu and accessing that particular section. So, even if I make changes to this section, notice when I change the color theme that the custom colors were removed. So, if I remove those custom colors and also if I just deleted that entire gallery and just saved this section, there is a way for us to recover this section by simply accessing our saved section.
So, if you click this option to add a section under saved section, there will be all our saved sections. Notice how we can easily recover this initial section. So, I recommend before making any major changes to the layout or content of your sections, please duplicate them or add them to your saved sections. Just be extra careful when you have forms or subscription blocks, because once you delete them, it might be hard to recover them even through saved sections.
Recovering Saved Sections After Canceling Preview
And the other reason why I love using the saved sections feature is because it allows us to recover sections, content, and layout even after we cancel the 7.1 preview. So, for example, if I'm already happy with this banner layout and the client says, actually, we need to have an emergency edit to this site, but we're not yet ready to publish the 7.1 site, we don't have a choice but to cancel this preview. So, if I cancel this preview, it will tell us that all our changes will be discarded. But if we'd like to preserve this section content and layout, what we can actually do is add it to our saved sections.
Notice how it was automatically added. Even if I cancel this, we'll note that once we initiate the 7.1 preview again, it seems like we're starting from scratch. Notice how all the changes that we've made when we previewed the site on 7.1 the first time were all discarded. However, not all is lost because there's something that we can recover. We can actually still access all the saved sections that we added in our initial 7.1 preview. So, notice, if I add a section, go to the saved sections, these sections that we managed to save are still recoverable.
Resetting Color Themes
Another tip which may be applicable if you are overhauling the entire design of the site is to reset the color themes. Again, be careful in doing this. If you're not overhauling the colors and the design of the entire site, this is not applicable to you. I personally do this because I'm more comfortable just managing the colors of these five colors in the main palette. So, what I do when I do a full redesign is to go to the color theme, scroll down till the end, and I just reset it to the default theme. Again, be careful because it's hard to recover these colors unless we restart the upgrade.
Upgrading to Fluid Editor
Another reminder is to practice caution when upgrading to fluid. Initially, our sections will be using the classic editor, the editor that uses spacer blocks and have these insert points. However, we have the option to upgrade it to the fluid editor. But as I mentioned, we need to practice caution. You may either duplicate this or save it as a saved section before you convert to fluid. Because once we convert to fluid, we cannot revert back.
Handling Code and CSS
I've mentioned this before, but I'd like to emphasize that any codes in the injection areas are not accessible while on preview mode. Also, feel free to remove the CSS that you added in the custom CSS panel. If you'd like to start fresh, you may actually just remove all the custom CSS here or back it up in any of your text editor or in Notion. And even if we delete this and save, we'll find that our live 7.0 site will not be affected. You may also make changes to the navigation and rest assured that these navigation changes will not affect the 7.0 live site.
Collaborator Edits and Publishing
Lastly, something that I cannot stress enough is to remind your collaborators not to make unnecessary edits while the site is on preview mode. And once you're happy with how your 7.1 site is looking, you may hit the publish button. But please note that this change is irreversible, so please be cautious. Once your site is on 7.1, you may now add 7.1 exclusive features such as courses and video collections.
Conclusion
If you find this video helpful, please like this video and subscribe to our channel. Share it with other designers who might find this helpful on Instagram. Follow me at @Squarestylist. Note that I am not able to provide personalized support via the comments below, but if you wish to have more personalized technical support, I provide that via my Squarespace program, Standout Squarespace. Thank you for following along, and best of luck with your upgrade.
Wavy Background for Squarespace Scrolling Block
Squarespace has a cool built-in feature that allows us to add wavy scrolling blocks. But the feature doesn't support wavy backgrounds.
Squarespace has a built-in scrolling block feature, and we can even add wave intensity to it. However, when we try to add a background color, the background color doesn’t follow the wave path. In this post, I’ll show you how easy it is to add this wavy scrolling block with bac
Creating a Wavy Scrolling Block with Background Colors in Squarespace
a.
Squarespace
b.
Video Walkthrough
Introduction
Squarespace has a cool built-in feature that allows us to add wavy scrolling blocks. But the feature doesn't support wavy backgrounds. In this video, I'll share how a little bit of CSS code can help us achieve this lovely wavy feature.
To access the codes, create an account and join our Squarespace Resource Vault mailing list →
Timestamped Overview
00:00 Introduction to Squarespace's built-in scrolling block and wave intensity feature.
00:11 Explanation of the issue with adding background colors.
00:19 Overview of the tutorial on adding a wavy scrolling block with CSS.
00:26 Accessing the code and joining the mailing list for updates.
00:37 Step-by-step guide on duplicating blocks and adding background colors.
01:00 Configuring wave intensity and other settings.
01:39 Adding custom CSS to hide the second scrolling text and retain the background color.
03:01 Aligning and managing the sizes of blocks to create the wavy marquee.
03:57 Using the shape block as a section divider.
06:49 Final adjustments and ensuring responsiveness for mobile views.
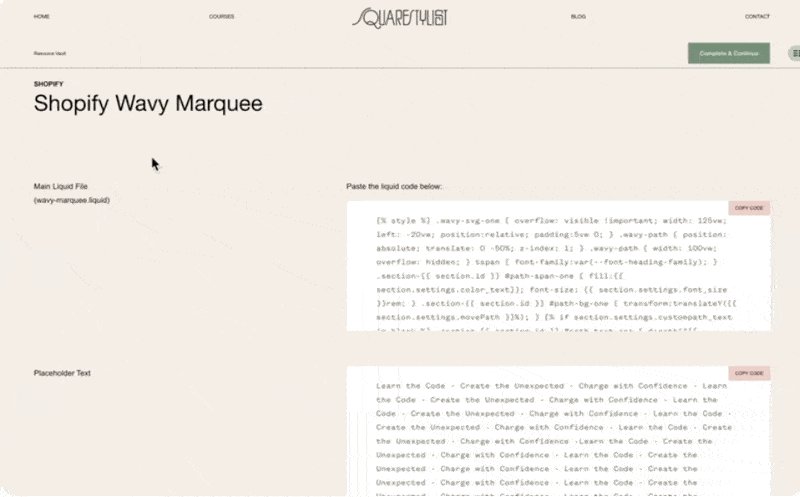
Squarespace has a built-in scrolling block feature, and we can even add wave intensity to it. However, when we try to add a background color, the background color doesn’t follow the wave path. In this post, I’ll show you how easy it is to add this wavy scrolling block with background colors using CSS. This technique allows us to adapt to any wave path or block colors.
To access the code I'll be referencing throughout the post, please check out the link in the description box. You’ll be asked to create an account and join our mailing list to stay updated on future resources.
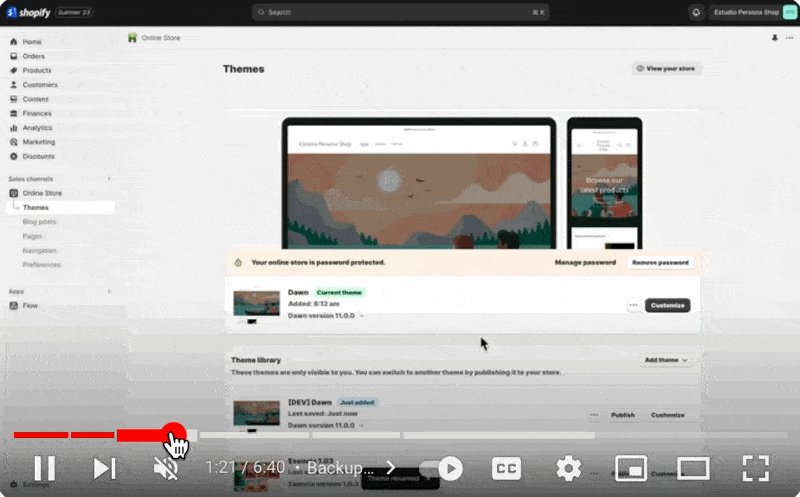
Adding a Scrolling Block
We can add a scrolling block to any Squarespace blank section. In this example, I’ve added a background image. Double-click the block to access the block settings. Under "Content," you can change the text, add emojis, or other characters. Under "Design," you can add wave intensity. There are additional settings here, such as speed and the option to pause on hover. For text size, I prefer using the medium or large option to make it more prominent.
Adding a Background Color
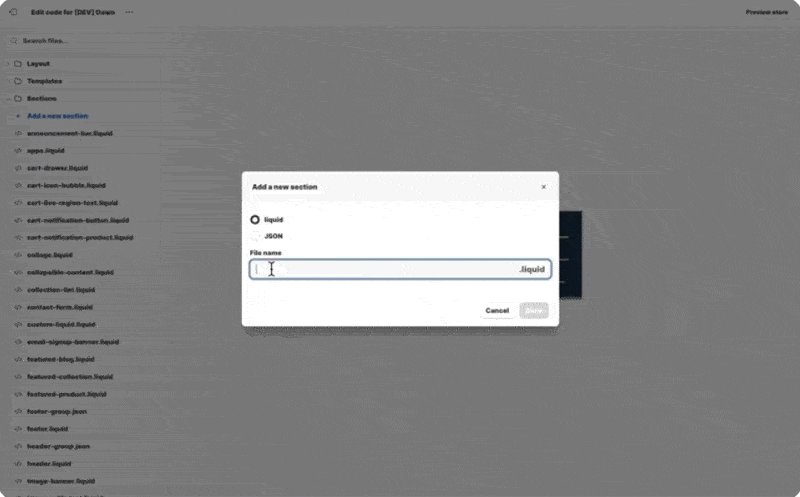
To add a background color, duplicate the block and assign a background color to the duplicated block. For instance, hit Command D to automatically duplicate the block. You can also use the icon to duplicate it. For the duplicated block, assign a background color. Scroll down to toggle on the background color option and choose a color different from the first marquee or scrolling block. I changed it to blue and hit save for the duplicated block. Ensure the "Fade edges" option is toggled off.
Applying the CSS
Refer to our resource entry under the wavy scrolling block to add the CSS. Copy the set of CSS and switch back to our site. To access the CSS, hit the forward slash on your keyboard and start typing "custom CSS." Paste the code here, and you’ll notice it hides the second scrolling text but retains the background color. You might need to refresh your page for this change to reflect. In edit mode, the background color might not show up as expected, so check it out of edit mode.
Customizing the Scrolling Text Color
If you wish to change the color of the scrolling text, refer to our code entry under Optional CSS. Copy the code to change the marquee color and paste it into our CSS panel.
Aligning Blocks Using the Fluid Editor
Using the Fluid editor, it’s easy to overlap blocks to achieve the demo layout. Ensure the blocks are completely aligned. Move the background block beneath the scrolling text using the option to move backward or the keyboard shortcut Shift + Arrow Down. Ensure the sizes are aligned to create the wavy marquee with a background color.
Adjusting Background Color Width
To change the background color width, copy the optional customization code and paste it into the custom CSS panel. For example, changing the stroke width to 1.8m will make the background path larger.
Creating a Section Divider Effect
To create a layout where the wavy marquee serves as a section divider, use the same section but add a shape block at the bottom. Make sure the "fill screen" option is toggled off, allowing the fluid grid to span the entire height. Add a shape block at the bottom, ensuring it spans the entire width. Drag the shape to the right edge. With shape blocks, you can change the color to any palette color or assign a custom one.
Managing Block Stacking
Initially, cover the scrolling blocks with the shape block and manage its stacking by moving it backward using the icon or keyboard shortcut Shift + Arrow Down. Ensure it is underneath both scrolling blocks, then position it at the bottom to manage its height so it won’t peek through the top of the wave. Save and exit edit mode to achieve the desired layout.
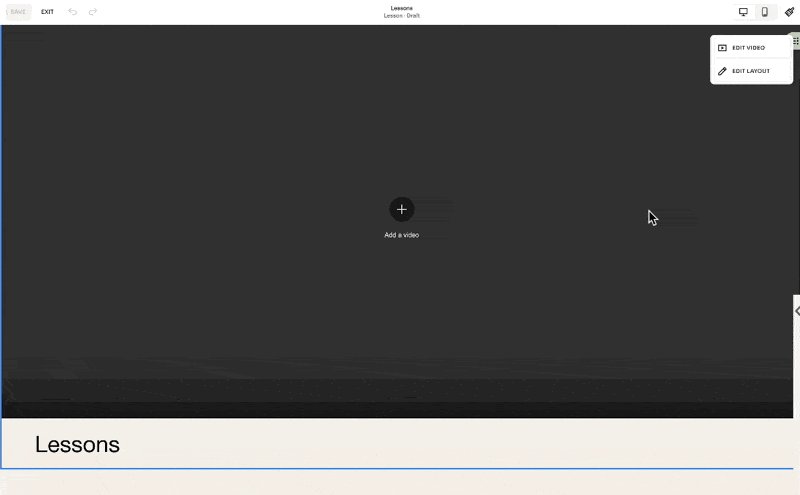
Adding Other Components
You can add other components like text blocks to this section, making it seem like the wavy marquee is a section divider. Change the text color and scale it to the width of the container.
Mobile Optimization
Switch to Mobile view and align the wavy marquee, ensuring the scrolling text is on top of the background path. Use the icon to move forward and select multiple blocks to move them simultaneously. Adjust the shape block to be underneath the scrolling text blocks, manage the section height, and exit edit mode to achieve the effect on mobile.
Final Thoughts
If you use this technique, tag us on Instagram using our handle @squarestylist. We’d love to see what you create. For personalized support, we provide that through our program, Standout Squarespace. The program includes high-touch support and workshops on scroll-based animations and other resources to help you deliver high-quality web design projects that meet standards on responsiveness, accessibility, and SEO. For web designers working on Shopify projects, check out our video on adding this wavy marquee feature to any Shopify theme.
Add Wavy Marquee to any Shopify Theme
Ever wondered how you can add those catchy scrolling wavy text statements to your Shopify site? Learn how to add a stylish wavy marquee for free in this video.
In this video, I'll walk you through how to easily add the Wavy Marquee feature to any Shopify site.
How to Add a Wavy Marquee Feature to Any Shopify Site
a.
Squarespace
b.
Video Walkthrough
Introduction
Wanting to add those catchy scrolling wavy text statements to your Shopify site? Learn how to add a stylish wavy marquee for free in this video. And don't worry if you're new to coding in Shopify, because I'll guide you through the process step by step.
Hi there! I'm Rache, the founder of Square Stylist and the creator behind programs for web designers, namely Standout Shopify and Standout Squarespace.
Timestamped Overview
0:01 Overview of adding the Wavy Marquee feature to Shopify
0:08 Feature Applicability: Can be added to any Shopify theme; step-by-step guide.
0:29 Instructions for accessing tutorial codes via the Resource Vault.
00:51 Steps to duplicate the Shopify site and create a staging theme.
01:26 Detailed guide on adding and editing the new section in the code.
02:12 Process of adding the Wavy Marquee section in the Shopify theme.
02:59 Customization options for text, background, and positioning.
04:58 Instructions for adding the Wavy Marquee to various pages and adjusting padding.
05:30 Encouragement to share creations and info on personalized support and programs.
Resources
To access the codes, please subscribe to our Shopify Resource vault for free
Access more workshops and personalized support through our Standout Shopify Program.
Preparing Your Shopify Site
Duplicating Your Theme
If your current Shopify site is live, I recommend duplicating it first, so we can work on a staging theme before publishing it live. To do that, click the three dotted icon under themes, and duplicate the current theme you have.
You may rename this staging theme—I typically add "dev" initials, so I would be able to differentiate it from all the other staging themes. Then, we'll click the three-dot icon again and hit edit code.
Navigating the Code
And I know some of you might be intimidated by the code, but don't worry, I'll walk you through the process. Our next step is to add a new section. In our code, we'll find folders here called layout, template, section, snippets, and so on.
What we'd like is to add a section, so we'll open this section by clicking this toggle, and then I'll create a new section by clicking the "add a new section" option, and then I'll start typing the file name, and I'll call it wavy-marquee, and hit done.
Setting Up the Wavy-Marquee
Some default content will be automatically loaded. We have to delete this by hitting command A or control A on your keyboard, and then deleting everything. Hit save, you may then click the Shopify wavy-marquee entry in our resource vault, and then opposite this main liquid file title, please copy this code by clicking the "copy code" button.
Then we paste all the codes in our liquid file. After that, we hit save, then we go back to our staging theme.
Customizing Your Shopify Scrolling Text
Adding the Wavy-Marquee Section
Again, this is the one with the initial dev, and I'll hit customize right here so that we can build the page. When we click "add a section," there will now be an option for us to add the wavy-marquee, so we can start typing wavy, and then this section will show up. Now once the wavy-marquee section is loaded, we can click here.
Configuring the Marquee Text
Under the settings of the wavy-marquee section, we'll find that we're prompted to add the marquee text. We may refer back to our resource vault entry, and opposite placeholder text, we'll find this placeholder text that you can copy, and then paste it right here. Now you'll find that we now have this wavy-marquee installed, and we can add some customizations.
Personalizing Appearance
For example, at the moment it has a transparent background, so if we'd like to add a background color to it, let's toggle off this transparent background and assign a background color of our choice. So for example, I can use any of these colors, and the text color can be adjusted as well, and the font size can be adjusted too, for example, if I'd like this to be bigger, and if you'd like to adjust the position of the background, we can use this background movement option.
So because I'd like this to move up the background color of green, I'll use a negative percentage value. So for example, negative 3%, so notice how this is a way for us to center the background relative to the text.
Extending the Marquee to Other Pages
And then once we have this installed, we can now place it anywhere within the page. So each page can have a wavy-marquee, so if you'd like this to show up on other pages as well, like a contact page or about page, it's totally possible to add this as well. So I recommend that on the section that is below this wavy-marquee, we can add some padding. Most of the themes will have this top and bottom padding option.
So for the second section, I'll just add some more padding. Of course, you'd want to replace this with your own statement. So all you need to do is add the statement right here and copy and paste it multiple times, similar to the length that you're not seeing in our more key text field.
Finalizing Your Design
Also, you'll find that there are some more options available for us, like custom path for text and custom path for the background. I'm not able to discuss these advanced options in this video, but I discussed this in more detail in my standout Shopify program. And as soon as you're happy with the changes that you've made, you may go ahead and publish this version of the theme.
We'd love to see what you create using our resources. Please tag us on Instagram via @squarestylist with your creations. And I'd like to note that while I would love to support you in implementing these section templates in your Shopify sites, each Shopify theme would have different existing codes. So I'm not able to provide personalized support via the comments below. But if you are looking for more high-touch support, I provide that inside my program, Standout Shopify.
Inside the program, I regularly share more creative layouts that you can easily add to your Shopify sites. And I personally attend to questions such that you can customize these sections to your branding or to the needs of your projects along with the fundamental lessons such that you'll learn more about how to maximize built-in features in Shopify such as metafields and meta objects.
And if aside from Shopify you're also creating Squarespace websites, please check out our video about adding a wavy marquee to Squarespace via the description box below or anywhere on this video.
How to add a file upload option to Squarespace and Shopify Forms
Video Walkthrough
Timestamped Overview
Ever wondered how to add a file upload feature to Squarespace and Shopify Forms? Look no further! In this video, I share a step-by-step guide on how I use Tally Forms to create free, beautiful, and robust forms that you may add to your web platform of choice.
0:00 Intro
3:50 Creating a free Tally Account
4:16 Adding form fields and labels
7:00 Add a file upload block
12:25 Publishing form and generating the embed link
13:16 Integrating Tally Form to Squarespace
15:43 Adding Tally Form to Shopify
Squarespace Courses: Ultimate Guide
Learn the ins-and-out of the new Squarespace Courses feature.
In August 2023, Squarespace finally launched a native feature that allows us to create and sell online courses.
SQUARESPACE COURSES: Your complete guide
a.
Squarespace
b.
Video Walkthrough
Introduction
In this comprehensive video, you'll:
Learn the key highlights of this new Squarespace Courses feature e.g bundling, high-level video protection, progress bars, unlimited courses and more!
Watch a demo of how to create, host, and sell courses on Squarespace
Preview the student experience from purchase to course access
Be informed on website plans, add-ons, transaction fees and current limitations of this Courses feature
Learn how Squarespace compares with other popular course platforms such as Kajabi, Teachable, Thinkific, Podia, Thrivecart and Teachery
Why I decided to migrate all my courses to Squarespace after trying almost all course platforms and after years of using Teachable.
Timestamped Overview
0:45 Key features of Squarespace Courses
4:46 How to create the Course Content
10:43 How to customize the Course Overview page
12:15 Setting-up the pricing plans
17:05 How to make sign-up buttons available on the sales page and start selling courses
19:18 A Preview of the student experience in Squarespace courses including order notifications
20:08 How students access multiple courses
20:38 How to determine the correct product type: Digital Downloads or Courses or Member Sites?
24:36 Choosing the right website plan and digital product add-on
27:39 How Squarespace Courses compares with other course platforms such as Kajabi, Teachable and Thinkific
29:44 Current limitations of Squarespace Courses
33:00 Key Advantages of Squarespace Courses
Resources
Squarespace has finally launched an official feature that allows us to host and sell courses and memberships. This feature is packed with sought-after functionalities such as product bundling, progress tracking, and secured video hosting. In this video, I'd like to walk you through the highlights of this new Course and Memberships feature, share some key considerations, and explain how it compares with other learning management software.
Key Considerations Before the Launch of Squarespace Courses
Limitations of Member Areas
Before the launch of Squarespace courses, we had another way of creating paywalled or gated content using member areas. Using Member Areas, we had to do a lot of workarounds to host courses within Squarespace. However, there were some key limitations that prevented me from migrating my own courses to Squarespace:
We were limited to ten member areas only, which was restrictive for course creators with more than ten courses.
There was no course progress indicator, so students couldn't keep track of the lessons they had already completed.
There was no high-level video protection, which meant knowledgeable users could easily grab and download the video embed codes.
Video Protection Challenges
This limitation is not unique to Squarespace, though, because if you're simply hosting your videos on YouTube, even though they're unlisted, or if you're using Loom.com or the basic version of Vimeo, your videos are not highly protected. However, if you're using learning management systems such as Teachable or Kajabi, that means if you upload your videos through their video storage, your videos are highly protected. This high level of video protection is also present in higher plans of Vimeo.
No Bundling Options
Another limitation of Squarespace member areas was that there was no way for us to create bundles. For example, if you have three courses and you would like to sell them as a bundle, that was not possible.
The New Squarespace Courses Feature
Addressing Previous Limitations
Now, the great news is, with the launch of the new Squarespace courses, these main limitations have been addressed:
We can host and sell unlimited courses or gated content.
We have a built-in course progress indicator and side navigation.
The videos uploaded to Squarespace now have a high level of protection that's at par with the protection of videos in other learning management systems.
We can sell bundles and offer our courses in multiple pricing plans.
These improvements now make Squarespace a viable course platform option. There are a lot of features that other course platforms offer that are not yet available in Squarespace. But then I'd say there are aspects of Squarespace which make it superior to other course platforms, which is why I am migrating all my courses to Squarespace. Just imagine combining these powerful course features with the ease, simplicity, and beauty that naturally come with every Squarespace website. We can even apply simple code snippets to customize each course experience.
Ease of Use and Design Freedom
We won't be able to easily add these content-rich, beautiful, and branded layouts using any other course platform, even if we pay $400 monthly.
I've been running my education business for years now, and I've tried almost all course platforms. So I've weighed all the pros and cons and decided that I'll switch to Squarespace courses, and I'll get to the details in a while. For now, let me show how easy it is to add courses to your existing site.
Adding Courses to Your Existing Site
If you are on a business plan or above, then when you click this plus icon, whether in the Linked or Not Linked section of your navigation, this new course collection should show up. Clicking this collection option will prompt us to choose from any of these premade layouts.
You can choose any, and this will automatically generate a Course Collection page at the top of your Not Linked section. Note that this icon is an open book, so we can proceed with naming our course. I'll name it my course.
When we click this Collection page, we'll see three menu items: Pricing Plans, Course Overview, and Course Content. For now, let's look into Course Content. This is where we add the content of our course or organize them into chapters or units.
If we click on any of the lessons, we'll find that the editing experience is quite similar to portfolio items. That's because we can easily add any section, be it a fluid section, gallery section, or list section. We have a lot of design freedom regarding what content we can add to each lesson. I believe this ability to easily add content and beautifully lay them out in each lesson is what sets Squarespace apart from other platforms.
I can even save a section from another page on my site and easily pull it to be added to any of the lessons of this course. And I'm telling you, after trying almost all course platforms, creating something like this in popular learning management systems is close to impossible, even if you pay $400 per month.
Video Customization Options
And because Squarespace acknowledges the fact that not all lessons may be video-based, if we go and edit the video at the top of this lesson, there is an option to toggle it off.
If you choose to show the lesson video, you may upload it directly to Squarespace, and as I mentioned, it has a high level of asset protection.
If you are hosting your video elsewhere, for example, Vimeo, then you can just simply add the link from here, and it will automatically pull the video. But make sure that you have the correct settings in Vimeo to ensure that the video is protected. Alternatively, you may also hide this lesson video and just add a section within the video block. You can easily pull the Vimeo or YouTube video while the student is viewing the lesson.
They can also access this pull-out menu, and this is how they can navigate to other lessons of the course.
From the side navigation, they can also click this progress circle, and it'll automatically adjust their progress indicator for this course.
The students may also click the Complete and Continue button at the bottom or top of the lesson, and the progress percentage will be updated too.
Managing Course Content
To add our course content, we start by deleting the placeholder content that was automatically generated. We can do so by clicking this ellipsis and clicking this Delete option.
Note that when we delete the entire chapter, all the lessons under it will also be deleted, and this cannot be undone. We don't have a backup of these, so we have to be careful. But because these are just placeholder content, we can proceed with deleting them all.
When we click this Add Content option, we have the option to either add a chapter or add a lesson. Note that we can definitely have a course without a chapter. So if you have a short course only, you can definitely just use lessons.
But if you'd like to organize your content into chapters or units, then you can use this chapter similarly to how we will use a folder to organize our content. Simply drag the lesson to the applicable chapter, and then we'll notice that the status of the lesson is still on draft. It won't show up in our course until we click Edit Lesson and set the status to published.
We'll notice that we also have the option to set the status to scheduled. This is applicable if you'd like to drip content based on dates. When we click the lesson item and click Edit at the top left of our screen, we now have the option to add any sort of sections applicable for this lesson. You may add more resources, more information, or highlight some key resources indicated or mentioned in the video.
Styling and Layout Options
Under Edit Layout, we have styling options right here. We can also change the placement of our course navigation.
At the moment, the sidebar is aligned to the right, but we also have the option to align it to the left.
Note that we may add up to 250 lessons per course, and I personally think that's more than enough. Whatever lessons or chapters we add to the course content will be automatically reflected in the course overview. Notice in this section the new chapter and lesson that I added are reflected.
This course overview page may also house as many sections as you need. But of course, what we'd like to highlight are the course chapters and lessons. Because in some courses, you might want to send the students to this page so that they would have a better idea of the syllabus and the topics included in the course.
In this course overview section, when we click Edit Layout, we have the option to show or hide content, change the colors, and change some of the designs. I recommend you take time exploring how changing these settings will affect this section.
For the rest of the page, we can simply add sections the way we would on other pages. This course collection that we just created will have a dedicated URL. If you click this gear setting, you'll find that our custom URL is my course. You may change it as needed. And because we haven't added any pricing plans, this course collection will be available by visiting this URL. In my case, that's squarestylist.com/my-course.
Configuring Pricing Plans
However, if you'd like your course content to be gated, meaning you require the user to sign in with their account before accessing the course content, that's the time we will configure the pricing plans. To create a pricing plan, we simply click this button, and there will be an option for us to add a name, description, and benefits. Personally, I don't use this, but I just plug in the correct information. But when I am adding it to the sales page, I don't show this information.
What I show is the pricing of the course and the applicable products included. We may offer the course in multiple pricing plans. It can be a fixed amount, split into payments, accessed through a subscription, or it can be a free course. For example, we may sell this course for $1,000 single payment or add an option to purchase it in a more accessible pricing plan of four payments of $250.
This is a preview of how these single payment and split payment options will show up on the homepage.
I personally don't find these toggles intuitive. What I typically do is have a specific button for each pricing plan. In my course, Standout Squarespace Foundations, I have this pricing plan section with options for four payments of $250, a pay-in-full option at $997, and a packaged option that bundles my foundations lessons and my advanced lessons. I'd like to demonstrate how I would set it up in Squarespace courses.
For clarity, I'll name this course as Foundations. Then I'll create this pricing plan to refer to my $997 single payment option. Under included products within this pricing plan, I can bundle another course, member area, or video collection here so that when a user avails of this pricing option, they will have access to the main course and a bonus course. For example, I'll add the Art of Coding in Squarespace as a bonus course. When I hit save, we'll have our first pricing plan. We can actually add up to 500 pricing plans per website.
For this course, I need another pricing option, which is the split payment of four payments of $250. I'll create a new pricing plan, still for the foundations course, and change this to a fixed amount tail, with the payment set to four payments of $250 for four months.
For this pricing plan, I can add another bonus course or make that exclusive to those who pay in full. Notice the error here because we have the same name for the pricing tier. So I should name this differently, like Foundations Split Payment.
Referring back to the pricing plans on my site, we have the payment plan option, the pay-in-full option, and now the bundled option. For this, I'll create a new pricing plan called Full Tier, a one-time payment of $2797. This will include all that's in the foundations lesson, the bonus lesson about the art of coding in Squarespace, and the advanced lesson of my Standout Squarespace program. Once created, we have all the pricing plans we need for our sales page.
Implementing Pricing Plans on the Sales Page
Now, to make these pricing plans available on our sales page, I'll demonstrate by accessing my saved section. I'll replace the button leading to Thrivecart with a digital product block. By searching for and adding the digital product block, we'll be asked to choose from the pricing plans we've created. I'll select the Foundations Split Payment plan, then adjust the design settings to match my desired layout. I'll do the same for the other pricing plans, ensuring consistency in presentation.
Student Checkout Experience
When students visit the sales page, they can sign up by clicking the digital product block button, creating an account, or signing into an existing one. After the user signs in or creates an account, they will be led to the checkout page to make the purchase. After a successful purchase, the user will receive an email based on the settings under Customer Notifications Digital Products. The account pop-out menu will show up, where they can view the purchased courses, update their profile, and access other purchases within the site. That's how straightforward the process is from creating to selling courses on Squarespace.
Considerations Before You Start
Product Types
Since the launch of Courses, there are now two main categories of products you can sell on Squarespace:
Store Products: Allow multiple items to be added to the cart, including physical products, services, gift cards, and downloads. Downloads are part of store products, allowing users to automatically download ebooks, PDFs, or audio files.
Digital Products: Customers cannot purchase multiple courses or digital products in one checkout, as each pricing plan has a dedicated checkout page.
Website Plan
Squarespace makes it easy to get started with selling courses or digital products if the website is on at least the business plan. However, there is a 9% transaction fee on top of the payment processor fees, and video storage is limited to 30 minutes.
This setup is designed to help people start selling courses. If you're starting out, you can host videos on platforms like YouTube or Vimeo and embed them in Squarespace to avoid the 30-minute limit. However, if you wish to scale, consider the digital product add-on to increase video storage and reduce transaction fees.
Plan Options
To summarize plan options:
On a typical website plan, either business or commerce, there's no add-on fee, but a 9% transaction fee per digital product sold, and video storage is limited to 30 minutes.
To extend video storage and reduce transaction fees, consider subscribing to the digital product add-on.
Here are the add-on fees per month if paid annually, increasing if paid monthly. The Pro add-on is $149 per month, a significant investment, but for course creators with high sales volumes, it makes sense to invest in a tier with 0% transaction fees.
Comparison with Other Course Platforms
Comparing with other course platforms, Squarespace's pricing is quite reasonable. For instance, Kajabi charges a premium for removing branding and adding custom code, and there are limits on the number of active customers. While Kajabi offers many features that Squarespace does not, not all education businesses need those features.
Teachable's Pro Plan, which I currently use, has a maximum of 50 published products, potentially limiting for some creators. Thinkific's Grow Plan is most comparable with Squarespace, as it allows removing Thinkific branding.
Conclusion
Each platform has its pros and cons, and it boils down to your specific needs. Do you value delightful editing and branded experiences, or are affiliate programs and bulk enrollments more important? For me, design is crucial, so I use workarounds for automations to benefit from the beautifully branded and content-rich experience now possible with Squarespace Courses.
I hope this walkthrough of Squarespace Courses has been helpful. I know you might have more questions, like how to migrate from another platform to Squarespace Courses or how to configure advanced automations. I've devised workarounds to address these needs, and I'd love to hear via the comments which topic you'd like me to tackle next. While I may not be able to respond to all comments, I offer personalized coaching and support within my program, Standout Squarespace. So if you'd like personalized support, check out Standout Squarespace.
Notion Project Tracker and Designer Portral
Learn how to use Notion as a Project Tracker and Client portal
In this video, I'm sharing a walkthrough of my Notion Project Tracker and Client Portal. The Project Tracker immensely helps me in keeping track of my branding and web design projects. While the Client Portal serves as a central place where I communicate with clients.
Notion for designers: project tracker and client portal
a.
Business
b.
Video Walkthrough
INTRO
In this video, I'm sharing a walkthrough of my Notion Project Tracker and Client Portal. The Project Tracker immensely helps me in keeping track of my branding and web design projects. While the Client Portal serves as a central place where I communicate with clients.
Timestamped Overview
2:39 Key Features of Notion Project Tracker and Client Portal for Brand and Web Designers
5:45 How to share the Client Portal with clients
6:43 How to make sure that clients receive notifications in Notion
9:54 How to share questionnaires and content guide for clients to complete
11:04 How to consolidate view of all tasks across projects
14:05 How to use an customize the Notion Template from Squarestylist
21:18 How to add Notion buttons that opens a specific page
22:41 How to set automatic reminders for clients
28:00 Setting up dependencies in Notion so schedules automatically move depending on schedule
I know, I know, you've probably watched a lot of Notion setups and tours by now, but do you know you can take your Notion client portal from this to this?
Hi, I'm Rache from Square Stylist, and today we'll personalize your Notion project dashboard in a simple and stylish way without overwhelming you or your clients.
Why Notion?
There are no shortages of client portals available online. There are a lot of off-the-shelf options, like Dubsado or Honeybook, but they are less flexible in terms of design. On the other hand, you can go with Notion, an all-in-one workspace with building blocks for limitless possibilities. But if you've used it before, you know that Notion can get out of hand real quick. Just take a look at my project dashboard from last year.
Issues with My Previous Dashboard
This portal is pretty comprehensive, but there were a few drawbacks:
Overwhelming Layout: Clients found that there was too much to take in all at once, and they needed to click through too many pages to navigate.
Ordinary Design: If your Notion client portal ends up looking like every other template, it kind of defeats the purpose of going for Notion's versatile platform, doesn't it?
Confusing Questionnaires: Since clients were given full edit access on the Notion page, they tended to delete the entire questions by mistake.
Scattered Tasks: Getting a high-level overview of all tasks was difficult due to permission issues, and we had to create a separate calendar per project, making it hard to merge calendars and obtain a clearer view of tasks needed across projects.
Redesigned Notion Project Dashboard
With all that in mind, I went back to the drawing board and redesigned my entire Notion project dashboard while also incorporating new Notion features. This time, I made sure to feature checklists of what clients need to know. They can access only relevant information at a glance. Not to mention the overall look and feel is more on-brand, thanks to a few design choices I've made by playing around with the settings.
Key Features of Our Notion Project Tracker
Client Portal Layout
First, we have a simple yet stylish and inspiring layout for the client portal. You may easily swap the images to match your own brand. Our Notion client portal template looks great in both light mode and dark mode. We share this dashboard with a client so they know exactly what to expect in the course of our collaboration. But we also want this to be an engaging space for them to look forward to and to be excited about.
Checklist Format
In this client portal, we adopted a new checklist format, laying out what the client can expect from us and what we expect from them at every project phase.
To make it easy to digest, I used toggles and checkboxes highlighting how each phase is dependent on both client and designer inputs.
Previously, I used a Kanban board format, which you'll find in most Notion client portal templates as well. But while this Kanban board view makes sense to me, some clients and designers brought up that this Kanban view looks overwhelming for the following reasons:
Clients get confused about which card to click and where to add their feedback.
It takes a few clicks and navigating to get to a certain document.
They get overwhelmed seeing other tasks that are not relevant to them.
Laying out the stages and tasks in a checklist format while highlighting key dates makes it less overwhelming. We also have a project status block that highlights the most important task at the moment. For example, if we just initiated the project, then most likely we'll be asking for the client's answers to our questionnaires or our content guide. Hence the call to action here is to view the client forms, and if they click on it, they will be automatically led to that particular document where they can click the link to answer the questionnaire as well as provide the content.
Centralized Feedback and Conversations
We made client feedback and conversations more centralized and straightforward. When we book a new project, all we need to do is click this "Add a Project" button, and all the content of the project client portal template will be automatically generated. We simply need to populate this with details that are particular to this project, such as the project name, dates, and references.
We share this Notion client portal with a client so we can communicate right in Notion. All we need to do is share this entire dashboard but make sure that when we invite them, we only give them "can comment" permission.
This way, the client won't be able to mistakenly delete any of the elements within our portal, but they can view any of our presentations or briefs or videos and questionnaires and then comment right in the comment section of that Notion page, giving us context on what the conversation is about.
Robust Comment Features
Notion's comment features are actually quite robust because we can easily attach files. We may use the Mention option to notify our clients via email, and we may also add reminders. Contrary to popular misconceptions, Notion's email notifications are actually quite reliable. But it's important to make sure that in the welcome video where we introduce our Notion client portal to our client, we remind the client to ensure that under Settings, the option to always send email notifications is toggled on.
In the same video, we encourage them to always tag us or mention us in the comments when they leave feedback. Because every time we tag our clients, or every time they tag us, we receive these email notifications. To trigger reminders to someone else like the client, we simply need to mention them again, followed by the reminder.
Project Vault
We are able to house all important deliverables, references, and discussions in our project vault. For example, all our deliverables and conversations are accessible by clicking these cards. For example, under Website Strategy Document, this is where we embed the video and the link to the presentation, and this is where we invite our clients to share their comments. The same is true when we are presenting other deliverables such as homepage design.
For example, we can add the video to walk them through our design for the homepage and an option for them to view the design. Our clients can approve the designs via the comments or, if you'd like to formalize it, they can signify their approval by signing a sign-off or approval form where they can affix their signature and submit this so we can finalize this specific phase of the project.
We also use the Project Vault to house all references such as contract invoices, brand guidelines, and more. Feel free to add more references so you won't find it hard to find relevant files for a particular project. We may also house relevant links and inspirations here so it's easy to find them. Personally, I love adding my checklists under References because my web development process involves a lot of tasks, and to make sure that I am as accurate and thorough as possible, I have a comprehensive checklist of all the steps involved in my website design and development process.
Client Questionnaires
I used to use Notion to create questionnaires, but recently I started adapting other software. For example, for my questionnaire, I use this form so the client can easily submit it without mistakenly editing the questions. For my copy prompts where I ask the clients to provide the copy for their project, I use Google Docs, and this is a preview of my Google Docs content guide.
In this video, you'll learn that you can have access to this Notion client portal template and dashboard. However, the template won't include my client forms and my process checklist, but if you wish to have access to these, I share these forms and checklists within my flagship programs Standout Squarespace and Standout Shopify. The links are in the description below, or you may subscribe to this channel. Because I'll keep creating videos about these form builders and checklists that I create.
Notion's New Project and Sprint Features
Another key feature of this designer project tracker is that it is now powered by Notion's new project and sprint features. We are now able to consolidate all tasks across projects in just a single view. Notice how we have a project dashboard at the top, where we have different views of how our projects are overlapping or where in the process these projects are. We also have the option to view all projects.
This project dashboard is typical to most Notion client portal templates. But what's new with our designer project tracker is that we now have a master tasks dashboard reflecting what's due today, what's due next week. We also have a calendar view of the tasks due across multiple projects. And if we'd like to just view the tasks for a certain project only, then we have a filter right here. For example, if I only want to see the tasks for our essential project, then I can choose this filter, and it will only show the tasks for our essential project.
And if you have advanced project management needs, there is an option for you to add more properties to each task and even adapt sprints because this is now powered by the new Sprint feature of Notion.
In my previous project dashboard, and this is also what you'll find in most Notion templates, we had to click through each project before we were able to view the tasks that are due for each project. This consolidated view of all tasks across multiple projects is now possible because this list of tasks that we'll find when we open any of our client portals, at the very bottom, you'll find a list of the tasks related to this particular project only.
It's important to remember that this table or database is not visible to the client. This is only visible to us, the owner of the Notion workspace. We may also collaborate with our team members using this database. We don't need to hesitate because the notes and details right here won't be visible to our clients. Clients don't need access to all of these tasks and steps. What they actually just need is a simple and straightforward view of the current project status. Hence, this checklist format is more than sufficient.
Setting Up Your Own Notion Project Tracker
Let's walk through how you can set up something similar for your studio, step by step. I have great news for you, because you don't have to build this designer project tracker and client portal from scratch. Using the link in the description below, you'll have access to this exact Notion template. The template link will lead you to this screen.
Steps to Install the Template
1. Sign in to your Notion account: If you don't have a Notion account yet, don't worry, you may create a free account using the link provided here.
2. Duplicate the template: Click the "Duplicate" button at the top right corner.This will now be duplicated to your own Notion account, and you may now edit it to your heart's content.
You may change the title, remove the call-out for the instructions, and start editing the project template. This template contains the default content when we hit the "Add a project" button, so it's best to customize it based on how you typically run your projects. For example, if you'd like to change the images, simply click the ellipses icon and hit the replace button.
Welcome Video
I recommend creating a welcome video walking the client through how we can make use of this client portal. First, remind them that they would need to set their notifications to always receive emails.
They can do so under Settings and Members, My Notifications, and toggle on the option to always send email notifications. In that welcome video, let them know that we will guide them on how to provide feedback to our presentations. It's as simple as clicking this button and adding a comment right here. Just make sure that they mention us every time they comment.
In the video, I also mentioned that if they have any general questions that are not related to the presentation that we are currently reviewing, they may simply toggle on this chat button and hit the "Send Message" option.
You may use the same welcome video across all your clients. Hence, we're adding that welcome video in our template. To add that welcome video, simply toggle on this "How to use this dashboard" and paste the video link right here. Alternatively, you may hit forward slash on your keyboard, start typing Video, and then this is where you'll add any YouTube or Vimeo links. You may choose to edit parts of this template.
Again, this will be applied to succeeding projects that you'll create using this project tracker.
Process Steps
At the moment, I added stages of my process from onboarding up until offboarding. But if you have any other main phases of your project, feel free to just add a process step by clicking this button. For example, if you have a brand strategy happening after onboarding, then this will be our brand strategy phase, and we can simply move this using the six-dot icon to the proper place within your process.
We may also make changes to this Project Vault content, keeping in mind that whatever we add here will be applied across all projects. This task list must be kept empty while we're editing the template. We will populate it when we are editing the client-specific project dashboard.
Creating New Project
Once you're happy with the content of our project template, we may now use it as a template for our succeeding projects. Once a client books, that means they have signed the contract and paid the initial invoice. I create a project for them in this dashboard by hitting the "Add a Project" button.
Once we hit the button, all we need to do is change the new project name placeholder with the name of the project. For example, Project Solena. Then we can populate the dates for this project. For example, it's from August 1 until August 31. So we can include the end date by toggling this option on so we can choose this end date of August 31 by hitting Shift. Notice how our default project template content has been automatically added.
Finalizing the Portal
Our dashboard is best viewed on full screen. Hence, I click this "open in full page" icon. We may now populate this portal with the details that are specific to this project. For example, you can mention the name of the client here. Also, we need to make sure that the buttons are led to the correct pages. The welcome video is automatically led to a page for the video. The chat is also automatically led to the discussions page. The button to view client forms is also automatically connected to our client forms references. So we can just add the links to our client forms, both the questionnaire and the content guide. At any point in our project, we will also change the content of this project status block.
For example, if it is our time to present the website strategy, once we're ready with the website strategy, we can let the client know that the website strategy is ready for review. We also need to make sure that we update this call to action. Right now it says view client forms.
We then have to change this to view website strategy, and we also have to make sure this leads to the correct reference file. So instead of client forms, we'd need to select the website strategy document because this is our presentation at the moment. If I hit Share for this website strategy document, I can copy the link, and that is the link that we will indicate when we click this page option. I'll paste that link, and it will then confirm that we are connecting this button to the website strategy document.
Adding Custom Buttons
If you'd like to create your own buttons, it's quite easy to add by hitting forward slash on your keyboard, start typing button, and then, for example, this button is to view other guides. Then I can add a step, and that is to open a page. Similar to what we did earlier, we can just use any reference, copy the link, paste that right here when we select a page, and then we are able to use this button to open any references inside this client portal.
Customizing Tasks
Feel free to change the placeholder tasks that I added to each of these phases. We may also indicate some reminders. For example, if I need to remind a client about a date, I can just mention them anywhere and then follow it with a date. We can do that by hitting the add symbol and start choosing a date. Then just change this date to the relevant date and ensure that the reminder is toggled on on the day of the event or one day before the event. Typically, though, I prefer minimizing the number of reminders.
So whenever I present a website strategy or homepage design, for example, I simply add the reminder within the comment thread. For example, I'll say, "Hi @name of the client," and then I'll just let them know that this strategy is ready. Of course, feel free to add more details, but within the same line, we can add a date, and they will be automatically reminded on the date that we indicate right here as long as their name and the date are within the same comment.
Sharing the Dashboard
Once I've tracked all the buttons and details specific to this client, I share this dashboard with the client by using the Share button. I add their name or email address, and I make sure that this permission is set to "can comment" only. I hit Invite, and you may also add a message to give them more context about what this invitation is about. They will be receiving an email on how to create a Notion account and access this dashboard.
Managing Tasks
Now we'll proceed with the task list at the bottom of our client portal. Again, I'd like to remind you that this task list is not visible to the client. We may now start adding the tasks that are related to each of these phases by hitting this button to add new tasks. For example, if under onboarding, we need to send the invoice or sign the contract, we can add that right here and add the due date. Alternatively, you may use preloaded tasks at the bottom based on typical steps involved in a design project, but first you’ll have to hit the option to use the Project Tasks View.
Then we can preload this task by making sure that we select the first task, hold Shift on my keyboard, and select the other tasks using the arrow-down key on my keyboard as well. We'll copy all these tasks to this table by grabbing the six-dot icon while all of them are selected and holding the option key on our keyboard (or Alt key on Windows). I'll hold my option key and drag that to this database, and this is how we'll preload the tasks to this table.
Once these tasks are preloaded, we can switch back to the TASKS LIST and make changes to each of these tasks. Notice that there is a parenthesis "one" automatically added to each because we've copied it from our main tasks, but we can easily remove it. We may also edit each of these tasks, change the due date, change the week number, and of course, make changes to these properties and values. For example, if you have more phases than what I've initially added right here, we may add more phases or stages to your process. Simply add another one, for example, "brand design," and we may change its color using this ellipses icon. And of course, you have the option to add more properties.
Since this list of tasks is not visible to the client, I add personal notes right here, some things to remind myself regarding this particular task. If the tasks are not arranged chronologically, you may hit this option to sort. We can sort by due date and make sure that this is ascending. We also have the option to view this database in multiple ways, any way that makes sense to you and that will help you be productive.
Again, this is not visible to the client. So we have a monthly view, and we also have a weekly one. Notice that these weeks are week numbers that I manually added. These are not connected to the weeks of our calendar, but I like categorizing my tasks based on the week numbers because I typically keep my design and development projects from anywhere between four to eight weeks. Then I like assigning the week number for each task.
Timeline View and Dependencies
We also have a timeline view, which is particularly helpful if you'd like to set up dependencies. Dependencies are when we connect one task to the other, especially if a task is highly dependent on a preceding task. For example, we won't be able to schedule any kickoff call if the client forms haven't been completed. So I most of the time set up the dependencies for each of these by connecting them. For example, if we move the deadline of one task, there will be a red visual indicator that there have been changes in the schedule.
There is a cool feature where if we click this dependencies option, we have these options to shift and maintain time between tasks. That means all the other dates will move depending on the movement of the blocker or the essential task. Notice if I choose this option to shift and maintain time between tasks, if I try to move the due date of one task, then all the other dependent tasks will also move in terms of schedule.
Task Reflection Across Projects
Now what's beautiful with this project template is that all the tasks that we added in this project, Project Solena, will also be reflected in our tasks list. Notice how under Project Solena, we have all these tasks. If we create a new project by hitting this "Add a Project" button, for instance, I can name this Project Linea and assign a different icon so it's visually distinct. I can use this orange color. If I add tasks to this project, again using our preloaded tasks, notice that when we view this in our Tasks Dashboard, all the projects for Project Linea and Project Solena are distinct from each other. We can also see that under our calendar view. If you'd like to reflect the project property here, we can use this Properties option and ensure that the project name is shown in the calendar as well, or any views that you'd like.
In this Tasks Dashboard, I also use the same project tracker to manage my personal projects. I love working on personal projects, for example, a Squarespace or Shopify template. Once I've checked all the buttons and details that are specific to this client, I share this dashboard with the client by using the Share button. I add their name or email address and ensure that this permission is set to "can comment" only. I hit Invite, and you may also add a message to give them more context about what this invitation is about. They will receive an email on how to create a Notion account and access this dashboard.
Conclusion
Hope you found this resource helpful. If you'd like to learn more about Notion or other tools for web designers, please subscribe below or check out our courses, Standout Squarespace and Standout Shopify. The links are in the description below. See you in the next video.
How to build testimonial carousels in Squarespace 7.1
Sharing an easy way to create a beautiful testimonial slider using thew Auto-Layout list feature of Squarespace.
As a Squarespace designer, you've probably know the feeling of adding content block by block. While this gives you a lot of freedom within the website builder, sometimes it can get a bit tedious having to manually arrange the elements for more complex layouts.
Good thing there's a new Squarespace 7.1 feature on the block—the auto-layout sections. This means that we're now able to arrange text and media automatically based on a specified setting.
There are three auto-layout categories to choose from: list, people, and headlines. Now it's easier than ever to showcase testimonials, banners, galleries, and many more.
Wondering how to make the most out of this new feature? Let's deep dive into customizing testimonial carousels using CSS.
If you're interested in learning more about how to code unexpected websites, you can check out my signature course Standout Squarespace. It's where I teach you everything you need to know to become a web designer & developer.
Section properties
To start, add a section and go to Headlines > Banner Slideshow, then click Edit Content > Design to switch to the carousel layout.
Under the Elements tab, make sure that the image, title, and body are all shown. You can leave the button turned off for this use case.
Add all the testimonials—photo, title, and description—you want to feature under the Content tab.
Back to the Design tab, we need to make sure to set the alignment to center and the max columns to 1. Image crop is set to 1:1 ratio so we could round the corners later. Don't forget to turn off "show adjacent slides" but enable infinite scroll.
Let's go to Size & Space under the Design tab to configure more details for the slider. Toggle media width to around 10%, though this could vary depending on your design. Content width can be set to medium, while media placement should be centered.
The space between elements can be set to 1-2%. Note that the space between sliders would not matter when we have a max column of 1.
Set the vertical padding to large, with the position being either top or center—I personally prefer the top alignment.
Click on the Style tab under Design and activate the card and add background color to the testimonials.
Main CSS codes
If you sign up to access the codes, you'll see in the Notion document that I added snippets to customize the carousel.
All you need to do is to replace the placeholders in these snippets with the correct Section ID using the Squarespace ID Finder extension.
You probably notice that the navigation arrows are hidden, and that's because we made the image thumbnail small. We'll need to use CSS to reposition the arrows and make them visible again.
The next one is what creates the rounded image thumbnails for this carousel. Removing the border-radius property will turn your photo back into a square. If you need a border outline, just specify its width, type, and color (using hex code) in the values.
The card border & background snippet will allow you to tweak the border outline, type, and color in the same manner. You can define the background-color of the card using any hex code.
Last but not least, the content maximum width will manage the size of your cards depending on your design. Adjust your navigation offset via Edit Content > Design > Style depending on this value.
Optional CSS codes
To keep your testimonial cards of uniform size, you can add a code snippet for equal height items. Make sure that you add this at the very bottom of the code snippets you just added.
This will be handy if you'd like to feature several testimonial cards per slide. Just don't forget to add some space in between slides by going back to Edit Content > Design > Size & Space.
Mobile View
Look 👀at how the mobile view should look like.
Want your site to automatically play through your auto-layout testimonials?
Check out my mini-course to learn how with the help of JavaScript. Hope this quick tutorial helps!
PIN THIS POST
Add Multilingual Translator to Squarespace: Powered by Google Translate
Easily add a multi language translator to your Squarespace website powered by Google Translate.
In this blog post, I will share how to easily add a free language translator powered by Google Translate to any Squarespace website.
There are quite a few options to create a multilingual Squarespace website.
If you need more control over the translations, I recommend checking out Weglot. They have a smart technology to create an SEO-friendly version of your website on any language. They provide automatic translations per language but you also have controls to edit the translations.
However, if you are looking for a free option - I created a tutorial based on this codepen entry.
Please note that the translations are machine-generated using Google Translate’s technology. The beauty of this is it’s simple, easy-to-install and supports multiple languages.
Kindly watch the video below for a walkthrough.
To access the codes mentioned on the video, please click the button below
Want to add stylish and unexpected features in your Squarespace site?
Easily Create this stylish vertical tab feature.
Showcase a Scrollable Website page
Create a scrollable page by just using an image block and a couple of CSS Codes.
How can you best feature your website design portfolio? Here’s a great option using CSS. Create a scrollable page by just using an image block and a couple of CSS Codes. Please watch the video below to view the guided tutorial.
Kindly watch the video below for a walkthrough.
Please refer to the codes below as mentioned in the video above.
Paste the code below toDesign > Custom CSS
#PASTE-BLOCK-ID { height: 500px; max-width: 80%; margin:auto; width: 100%; overflow-y:scroll; overflow-x:hidden; filter: drop-shadow(2px 22px 40px rgba(0,0,0,.3)); @media screen and (max-width:767px) { height:200px; } }
To customize the scrollbar
::scrollbar { width: 3px; /* Scrollbar Thickness */ height:15px; } ::scrollbar-thumb { background: #22514A; } ::scrollbar-track { background: white; /* Background Color */ }
Want to add stylish and unexpected features in your Squarespace site?
Easily Create this stylish vertical tab feature.
Easy Workarounds for Squarespace Member Area
In this blog post, I share helpful workarounds on how to address limitations of the Squarespace Member Area Feature. From how to avoid transactional fees to how to create a custom navigation,
This is the Part Two of my series on the brand new Member Areas in Squarespace. Click here to read Part One, which is all about its features and setup.
In the previous blog post, we talked about how the Squarespace Member Areas and its basic features. It's a good match for you if you're looking for a simpler option to handle your exclusive content within your very own site.
While this add-on isn't as robust as other LMS like Teachable or Kajabi, it doesn't have to be. Let's talk about these limitations, along with some of my secret hacks for (1) transaction fees, (2) affiliate marketing and bundling, and (3) sidebar navigation.
Kindly watch the video below for a STEP bY STEP walkthrough ON
HOW TO Address known member area limitations.
What are the limitations of Squarespace Member Areas?
1. Fewer LMS functions
Admittedly, this first item on our list is the one thing that doesn't have a workaround for now. All users, regardless of plan, would be limited to 10 member areas at most. That means if you're offering a lot more courses than that, then this might not be the option for you.
It also has no video hosting feature, so your videos would have to be hosted elsewhere. I recommend Vimeo, which allows for high-quality videos and various embed options, but that comes with an additional cost of $20 per month.
Squarespace doesn't provide a progress tracker and other similar analytics, either. Then again, this won't be too much of a letdown if your focus is on community-building.
To hide the join button, add the snippet below to Settings> Code Injection > Footer
2. Less flexible checkout options
Using the native Squarespace checkout has its downsides as well.
For one, each transaction made through this checkout comes with a 1% commission fee on top of the Stripe and PayPal fees, even if we subscribe to the Pro plan. If you're offering a high-ticket program or expecting a lot of transactions soon, this could be a significant chunk of your income.
We can't offer installment payment plans via Squarespace checkout, either. Customers would only be able to choose between one-time payment and subscription.
Bundling is not yet possible here, since each member area corresponds to only one fee structure. And while discounts are available, then can only be applied site-wide.
Not to worry, though—we'll discuss how to work around these limitations later.
3. Limited workflow automation
The Squarespace API is not yet publicly available as of now, so it's not yet possible to create automations using Zapier. We'd have to manually upload members to our email extension, unless we're using Squarespace Email Campaigns.
The affiliate system is also not built-in, so there's no way to automate this using the Squarespace checkout. But again, there's a way to bypass these limitations.
4. Default navigation styles
Though we did discuss how we'd have a lot of control over the branding of Member Areas, this unfortunately doesn't extend to our navigation. The only styles available for this purpose are automatically generated by Squarespace.
However, using CSS and JavaScript could help us create and customize a custom side navigation if we want to make our design stand out.
Payment gateway workaround
Majority of the limitations of Member Areas center around the lack of functions in their native checkout feature. That means we can effectively overcome these problems by working with a third-party payment gateway.
To set up your third-party payment gateway, here are the simple steps you can follow:
1. Set up a free member area... and hide the join button
If you're going to use the Squarespace Member Areas, it's best to set up a free membership space so that you won't have to use its native checkout feature. Still, we'd have to work on safeguarding your premium content by adjusting the settings.
Whenever a person clicks on your member area without an account, they'll be redirected to an Access Denied screen, where they'd be prompted to join if they haven't yet. You'd have to hide this default member sign-up block using CSS and JavaScript so they can't bypass the payment gateway.
All you have to do is add the snippet below to Settings> Code Injection > Footer.
<!--Squarestylist Snippet to Hide Join Button--> <script> var sqelem= document.querySelector('#sqs-member-access-page-root .sqs-editable-button'); sqelem.remove(); </script> <!--END SQSTYLIST JOIN BUTTON-->
Also, don't forget add this code snippet to Custom CSS. Press Cmd+Ctrl + ↓ to immediately get to the very end of your panel.
#sqs-member-access-page-root .sqs-editable-button {
display:none;
}2. Create a post-purchase page
Next, we need to build out a post-purchase page where we could place the member sign-up block for new members. Just add a blank page under the Not Linked section of your Squarespace site.
You can briefly thank the user for purchasing your course before adding your member sign-up block below it. "Create a new account" could be a good call to action for the button.
Head to Page Settings > SEO to hide this page from search results. This is very important.
In addition, make sure that your URL slug is complicated enough so that people won't be able to guess your post-purchase page. You can insert a random string of alphanumeric characters for this purpose.
3. Set up a third-party payment gateway
You can use Samcart or Dubsado for this step, but I do recommend Thrivecart, which is what I use for my own digital products. I've been using their product for months now, and I really love how powerful and promising its features are.
Split payments
More recurring fee options
No transaction fees
Integrated with Authorize.net
Great affiliate program
Upsell/downsell options
Bundling option available
Most importantly, their customer support is truly superb. If you're interested, you can start using Thrivecart after making a one-time payment through my affiliate link.
Once you're in, you can create a new digital product (a.k.a. your course or membership), choose pricing options (even calculate sales tax), add a bump offer to upsell, then set up your affiliate system. Make sure you add your support email and send them to your post-purchase page via URL.
Please note that membership cancellations won't be automatically processed. Inform your customers that they'd have to email you to cancel their membership.
Watch the video above if you'd like to see a more comprehensive walkthrough of this process.
Navigation style workaround
Want to learn how to create the custom sidebar per member area?
To elevate your membership site, you have the option to recreate this custom side navigation, which your members can open or close anytime. Click the button below to check out this stylish section designed for Squarespace Member Areas.
Pin this post
An Inside look at the new Squarespace Member Area
Here's an inside look at Squarespace Member Area, an add-on feature that allows us to gate premium content in any Squarespace Website. I walk you through how to set-up the pages, navigation, customer notifications and more. I also list down the limitations & advantages of using the platform to help you assess how it compares with other learning platforms like Teachable, Kartra, Kajabi et al.
I'm sure this is a promising upgrade for many Squarespace users who have been eager to have all your stuff in one place. But you might be wondering: Is it a good option for you (or your clients)?
Read on to learn more about how Member Areas work, especially in comparison to other existing third-party platforms.
Kindly watch the video below for a STEP by STEP walkthrough
on how to set-up this feature.
What can I do in Member Areas?
1. Provide exclusive content
Member Areas allow us to share our knowledge to many eager learners, no matter their skill level. We're also not limited to video tutorials alone. We can provide content in other engaging formats like virtual workshops, 1:1 coaching, podcasts, or even newsletters.
This new feature will definitely help you create a worthwhile learning experience in a simple and user-friendly way. As a course creator myself, I find it exciting that we can already choose to build our online community within the website platform that we have grown to love.
To learn more about my recommended way on how to set-up and style your content, please watch the video above.
2. Choose fee structure
When you're setting up your members-only content, you'll be able to determine how you charge your subscribers in three ways: one-time, recurring, and free.
Member Areas can collect payments through credit card or PayPal, depending on your current payment methods for Squarespace commerce. But of course, you can also use it to host free resources as an opt-in for visitors before they're ready to invest in your other offerings. Please watch the video above to see exactly how to set this up.
3. Integrate everything seamlessly
You can think of Member Areas as an online lounge within your digital home. That means whatever tools you already have in Squarespace would also apply there just as well as the rest of your site.
For one, you can look forward to adding different pages and page collections, such as blogs or portfolios. It's even possible to offer exclusive products or discounts to your members alone. All these you can manage nicely with your other existing content.
If you're also using Squarespace to manage your email campaigns, then it would also be easier for you to manage your newsletters. Member Areas can connect to your mailing lists with ease, so you can take care of everything within Squarespace.
While your members would be automatically subscribed to their respective list, they can always opt out of it by clicking unsubscribe in the footer of your email.
The best part? All your insights could be observable in one place, whether you choose to view them in your native Squarespace dashboard or use Google Analytics.
4. Customize with style
When you have all of your content in one place, it's easier to be consistent with your branding and design. And while most learning platforms have come a long way in terms of how their UI looks, they're still not as customizable as website builders.
That's why if you're looking for more streamlined styling options, then you'll probably love the simplicity and elegance of Squarespace. It certainly goes a long way in making your premium content look less generic and more branded.
You can, for example, create a special homepage for members so they could explore your content more easily. The feature also comes with two primary navigation options depending on which version of Squarespace you are using.
Member Area notifications are customizable, which means you can definitely give your onboarding messages a more personal touch. As for those who aren't members yet, they'd be redirected to an Access Denied page that you can turn into an encouragement for them to join the fun.
5. Protect your business
Not only will the member experience be seamless—Squarespace has also seen to it that your content is 100% secure on your own website. That means no shady figure will be able to bypass your paywalls or hijack your online transactions.
Since this platform also has 24/7 customer support, you'll be able to contact them whenever you have any concerns.
6. Build your community
Lastly, Member Areas would have the basic tools you'll need to strengthen your online community. The new native feature allows you to host virtual Q&As and workshops, all while using email updates and shared event calendars to spread the word.
As someone who has both joined courses and created my own, I can say that this has personally been the most important part of my learning experience: being able to connect with like-minded individuals around the world.
How does it compare to other membership platforms?
Squarespace Member Areas have a separate pricing plan, so this means you can combine it with any Squarespace website plan. Overall, it's a straightforward way to handle a membership program on your site itself without having to rely on third-party integrations.
This isn't to say that you'd never have to consider other options for your own business any longer. Squarespace's membership add-on is still fairly basic at this time, so while it's more convenient in terms of styling and integration, it has yet to offer more advanced functions.
If you're looking for more specific tools like progress trackers, video hosting, or in-depth analytics, you might want to look into Teachable, Kajabi, or MemberSpace for a more robust set-up.
But if you're only searching for a simple yet elegant way to engage your community through your exclusive content, then you might not need to look any further than Squarespace.
If you are keen to learn more on how to avoid transaction fees or how to offer split payment options, please refer to this blog post about Workarounds for Squarespace Member Area.
Keen to learn how to address payment and style limitations of the Member Area Feature?
I have another blog post/video that walks you through my workarounds.
Pin this Post
Secondary Navigation for Squarespace 7.1
Adding secondary navigation to Squarespace 7.1 Header
Kindly watch the video below for a walkthrough.
Please refer to the codes below as mentioned in the video above.
Place the code below to the Footer Code Injection
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script type="text/javascript"> $(function() { $(".header-display-desktop .header-nav-item:nth-child(n+3)") .prependTo (".header-actions--right"); }); </script>
Paste the code below toDesign > Custom CSS
.header-actions .header-nav-item { padding-right:2.1vw !important; /**change as needed**/ } .header-nav-list { display:box; display:flexbox; display:flex; box-pack:end !important; flex-pack:end !important; justify-content:flex-end !important; .header-nav-item { padding-right:2.1vw !important; /**change as needed**/ } } .header-actions--right { display:box; display:flexbox; display:flex; box-pack:justify; flex-pack:justify; justify-content:space-between; } .header-actions .header-nav-item { padding-right:2.1vw !important;//change as needed } .header-nav-list { display:flex; justify-content:flex-end !important; .header-nav-item { padding-right:2.1vw !important; //change as needed } } .header-actions--right { display:flex; justify-content:space-between; } .header-display-mobile .header-nav-item.header-nav-item--collection { display:none; }
If you are using Folders in your menu, you may need to add the code below to make sure folder content only shows up on hover
.header-nav-folder-content { opacity: 0; pointer-events: none; position: absolute; top: auto; margin-left:-1em; padding: .5em 1em; text-align: left; width: 200px !important; z-index: 10; } .header-nav-item--folder:hover .header-nav-folder-content, .header-nav-item--folder .header-nav-folder-content.focus-within { opacity: 1; pointer-events: auto; }
Want to add stylish and unexpected features in your Squarespace site?
Easily Create this stylish vertical tab feature.
3 powerful ways coding can make you a standout web designer
3 powerful ways coding can make you a standout web designer
Should web designers know how to code? That’s one question you’d hear a lot in our creative industry. It’s also probably something you’ve considered yourself, whether you’re still learning the ropes or you’re already more experienced.
Some people believe that focusing on web design alone as your core skill would allow you to carve out your niche more quickly. Others feel that taking on something new to add to your skillset would make you more in demand as a versatile, multi-passionate creator.
My thoughts? Honestly, you don’t have to know a single line of code to get started as a web designer. We all know how Squarespace, like other web builders, makes it easy for us to create a simple website without ever touching the Custom CSS Editor, let alone the Code Injection.
But for your design to truly stand out… that’s another story. There comes a point when the available settings in your Site Styles just won’t cut it anymore. You’d have to get a little more creative.
Here are three reasons why coding actually empowers you to create the unexpected:
1. Coding widens your perspective in design
Whenever we’re building out any site in Squarespace—adding blocks, dragging and dropping elements—it’s almost too easy to forget the technological wonder that makes this possible. Though you might be blissfully unaware of it, every website is actually composed of lines and lines of code. Your website builder of choice is simply good at handling that work for you so you don’t have to type them all yourself.
When you learn to code, you essentially learn to speak the language of your web browser. This shifts your perspective, allowing you to think about your design elements more intently.
You’d feel less frustrated about seemingly stubborn layout glitches since you’re able to “tell” the browser exactly how you want your page to be displayed. You would know why certain ideas are easy to implement while some would take more time. Having this skill allows you to work with the builder rather than against it. It’s no different from an artist with an innate understanding of paints, brushes, and surfaces. With knowledge of coding, your craft becomes a lot less confusing and a whole lot more dynamic.
2. Coding allows you to collaborate with developers
If you ever find yourself in a more complex project, chances are it’s not just the computer you’d be talking to. You’d also have to discuss with a web developer, whose main role is to build custom plugins based on your design. Granted, you won’t have to be as good as them, but don’t get stuck in the “it’s their job” mindset. Gaining technical know-how would still come in handy if you want to articulate your ideas well. This is especially true when you want to include more advanced features in the site.
Your shared understanding of how the process works will help you gain a more realistic expectation of what the rest of your team can deliver.
And the best part? You won’t have to cross your fingers every time you pass along your mockup, hoping that the final product wouldn’t look drastically different. Instead, you can be more closely involved in the actual website building process.
3. Coding enables you to bring more value to your clients
It’s true that web designers don’t really need to learn to code. But as service providers, what we do need is a strong willingness to provide more value to our clients. Taking up web development—HTML, CSS, and even the JavaScript basics—is a brilliant way to deliver beyond expectations. As creatives, we’re constantly seeking ways to improve our craft so that we can better fulfill customer needs. Not to mention, there would always be a high demand for multi-passionate minds with a flexible skillset.
So perhaps it’s time for you to consider coding less as some vague, techy job and more as a natural extension of your creative profession.
This way, you’d be able to create standout Squarespace sites with ease and charge with confidence in the long run. Eager to upskill, but don’t know where to begin? I know how intimidating CSS can be, even when you’ve already brushed up on the fundamentals. But you don’t have to push yourself into building out sophisticated features right away—it helps to the start with small but useful code fixes first. I sincerely believe that getting started doesn’t have to be the hardest part. That’s why I made a free Code Toolkit Lite for designers like you. It’s a library of my go-to code snippets (all the way from image blocks to blog pages) that you can implement in 15 minutes or less. I hope that you find this resource valuable the way I did when I started learning this stuff on my own. Looking forward to see what you’ll create!